Для корректной работы SASS-компилятора и других инструментов, необходимо один раз глобально поставить дополнительные пакеты, выполнив в терминале следующие команды. Пользователям MacOS ничего делать не нужно.
Пользователям Windows, в режиме администратора. Как запусттить Powershell в режиме администратора.
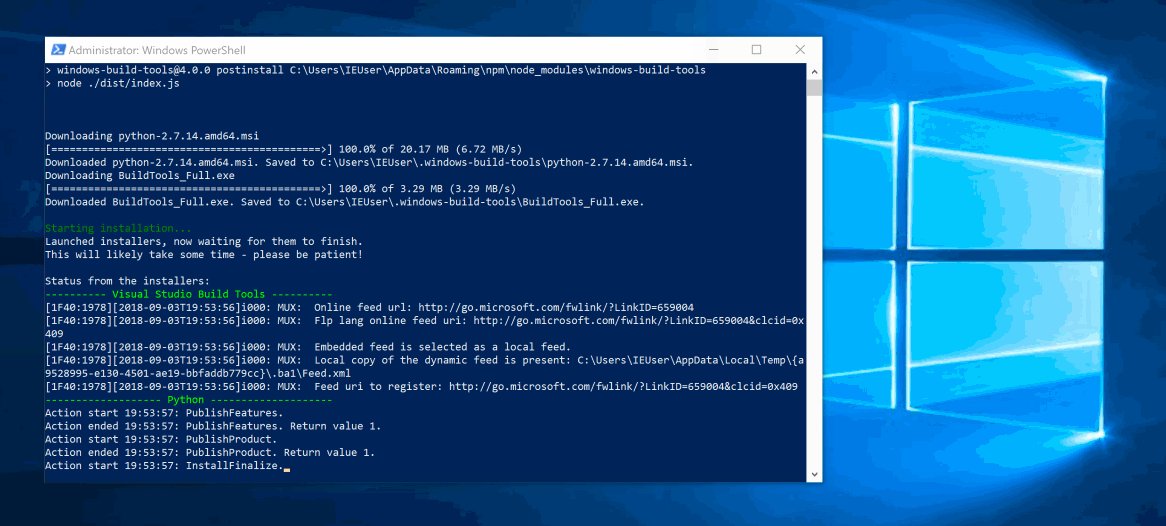
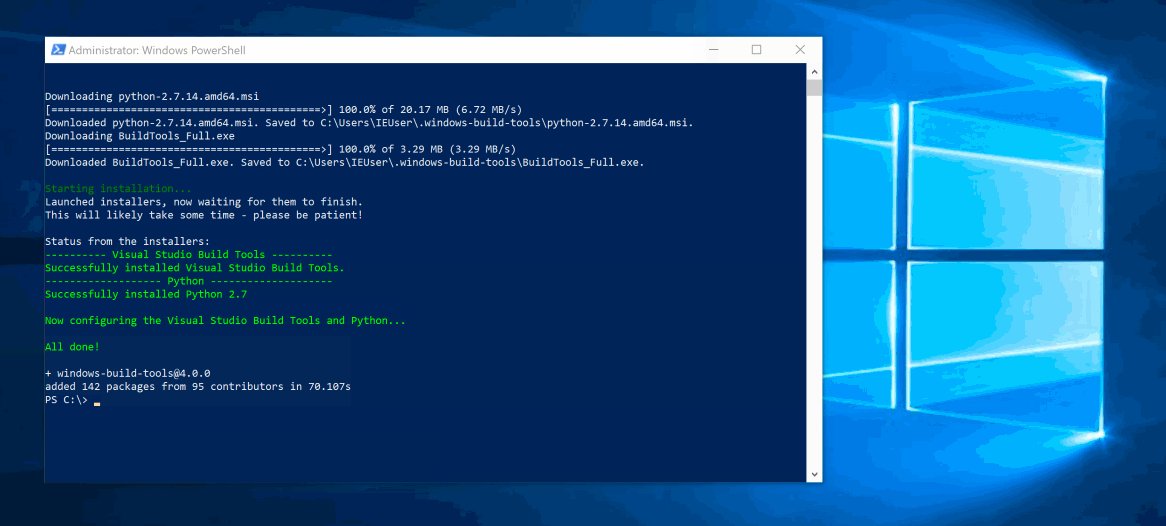
npm install --global --production windows-build-toolsВот как выглядит процесс успешной установки для пользователей Windows.
Пользователям Linux.
sudo apt-get install gcc g++ makeДля быстрого старта необходимо склонировать репозиторий.
git clone https://github.com/luxplanjay/webpack-starter-kit.gitПереименовать папку сборки именем вашего проекта.
mv webpack-starter-kit имя_проектаЗатем перейти в папку проекта.
cd имя_проектаНаходясь в папке проекта удалить папку .git связанную с репозиторием сборки
выполнив следующую команду.
npx rimraf .gitУстановить все зависимости.
npm installИ запустить режим разработки.
npm startВо вкладке браузера перейти по адресу http://localhost:4040.
Для того чтобы создать оптимизированные файлы для хостинга, необходимо выполнить
следующую команду. В корне проекта появится папка build со всеми
оптимизированными ресурсами.
npm run buildСборка может автоматически деплоить билд на GitHub Pages удаленного (remote)
репозитория. Для этого необходимо в файле package.json отредактировать поле
homepage, заменив имя пользователя и репозитория на свои.
"homepage": "https://имя_пользователя.github.io/имя_репозитория"После чего в терминале выполнить следующую команду.
npm run deployЕсли нет ошибок в коде и свойство homepage указано верно, запустится сборка
проекта в продакшен, после чего содержимое папки build будет помещено в ветку
gh-pages на удаленном (remote) репозитории. Через какое-то время живую
страницу можно будет посмотреть по адресу указанному в отредактированном
свойстве homepage.