ZegoExpressEngine Audio/Video Flutter SDK is a flutter plugin wrapper based on ZegoExpressEngine native Android / iOS SDK, providing live video and real-time audio/video services. It only needs 4 lines of code and can be easily accessed in 30 minutes.
Learn more about the solution: https://www.zego.im
-
Android Studio:
Preferences->Plugins, search for theFlutterplugin to download, configure the first step to download the Flutter SDK path in the plugin. -
VS Code: Search for the
Flutterextension in the app store and download
After configuring the flutter environment in any of the above development environments, execute the flutter doctor on the command line and complete the related undownloaded dependencies according to the prompts.
Log in to ZEGO Official Website to register an account, select a scenario according to your actual business needs, and obtain AppID and App Sign for initializing the SDK.
Open the pubspec.yaml in the project and add the zego_express_engine dependency:
dependencies:
flutter:
sdk: flutter
zego_express_engine: ^1.15.2dependencies:
flutter:
sdk: flutter
zego_express_engine:
git:
url: git://github.com/zegoim/zego-express-flutter-sdk.git
ref: masterAfter saving the file, execute flutter pub get
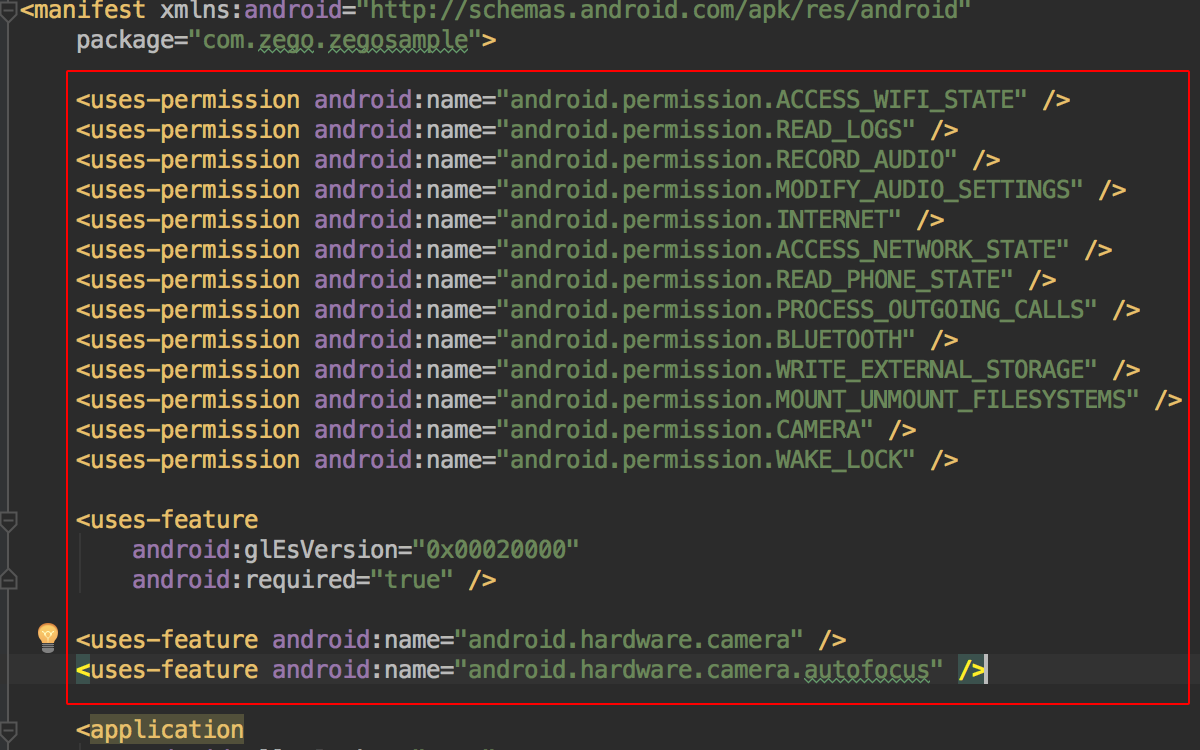
Open the file app/src/main/AndroidManifest.xml, and add the following contents:
<!-- Permissions required by the SDK -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- Permissions required by the App -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-feature
android:glEsVersion="0x00020000"
android:required="true" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />Note: Because Android 6.0 requires dynamic permissions for some of the more important permissions, you cannot apply for static permissions only through the
AndroidMainfest.xmlfile. Therefore, you need to refer to the following code (requestPermissions is the Activity method)
String[] permissionNeeded = {
"android.permission.CAMERA",
"android.permission.RECORD_AUDIO"};
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (ContextCompat.checkSelfPermission(this, "android.permission.CAMERA") != PackageManager.PERMISSION_GRANTED ||
ContextCompat.checkSelfPermission(this, "android.permission.RECORD_AUDIO") != PackageManager.PERMISSION_GRANTED) {
requestPermissions(permissionNeeded, 101);
}
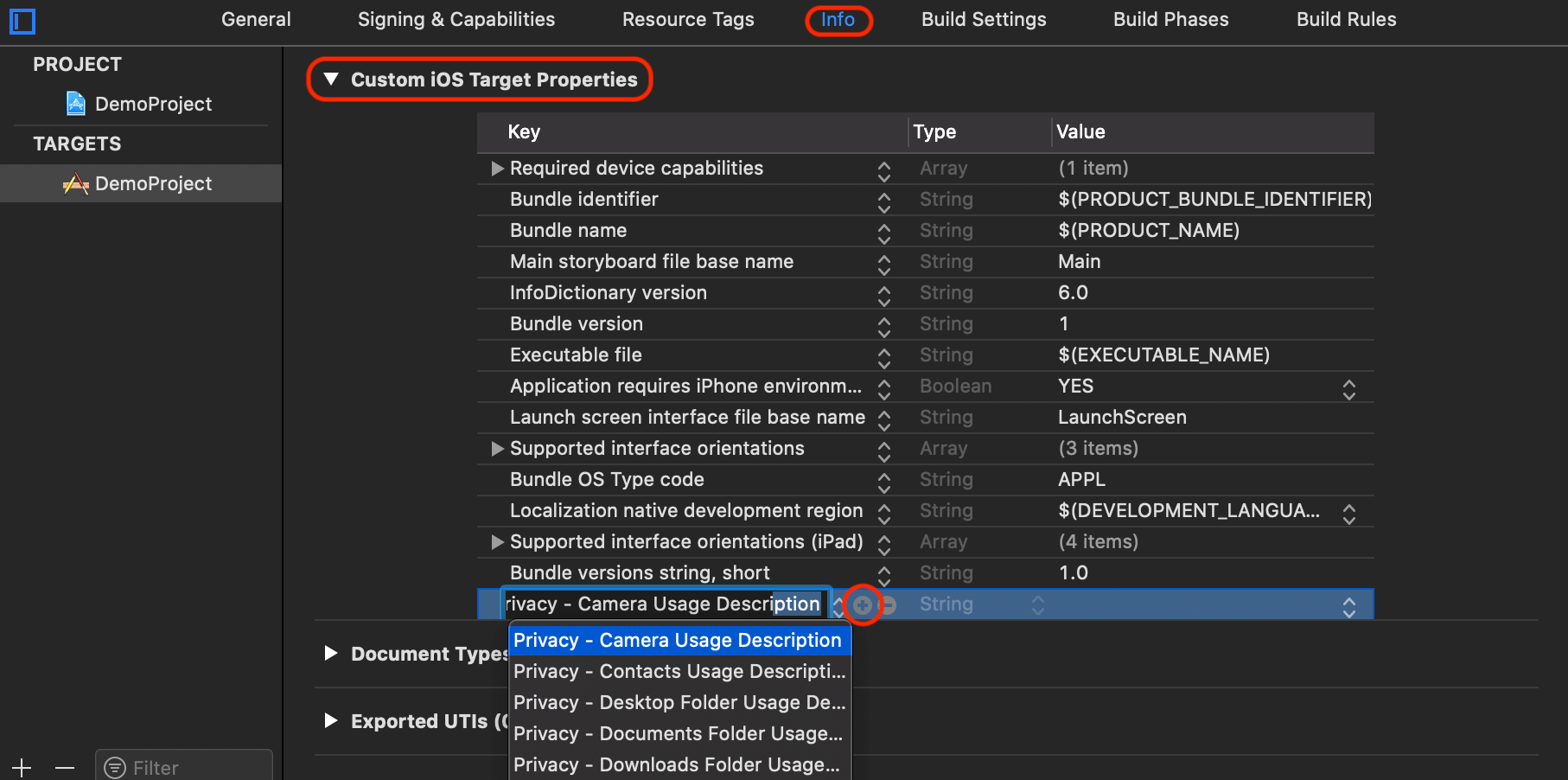
}Choose the option TARGETS -> Info -> Custom iOS Target Properties
Click the + Add button to add camera and microphone permissions.
-
Privacy - Camera Usage Description -
Privacy - Microphone Usage Description
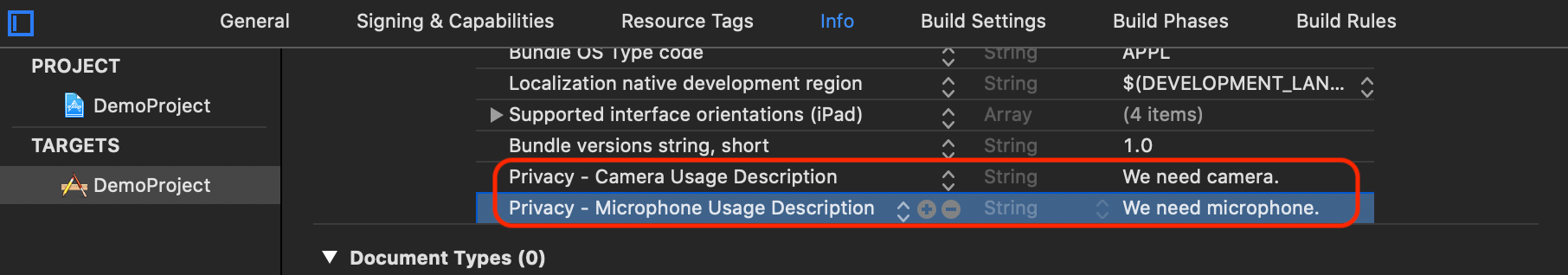
After adding permissions, it will be as shown:
If you use Platform View, you need to add an additional description for iOS, refer to FAQ-1
import 'package:flutter/material.dart';
import 'package:zego_express_engine/zego_express_engine.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String version = 'Unknown';
// Apply AppID and AppSign from ZEGO
final int appID = 1234567890;
// Apply AppID and AppSign from ZEGO
final String appSign = 'abcdefghijklmnopqrstuvwzyv123456789abcdefghijklmnopqrstuvwzyz123';
// Specify test environment
final bool isTestEnv = true;
// Specify a general scenario
final ZegoScenario scenario = ZegoScenario.General;
@override
void initState() {
super.initState();
// Get SDK Version
ZegoExpressEngine.getVersion().then((ver) {
setState(() {
version = ver;
});
});
// Create ZegoExpressEngine
ZegoExpressEngine.createEngine(appID, appSign, isTestEnv, scenario);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('ZegoExpressEngine'),
),
body: Center(
child: Text('Version: $version\n'),
),
),
);
}
}Please refer to the API documentation for more features.
ZegoExpressEngine API Reference
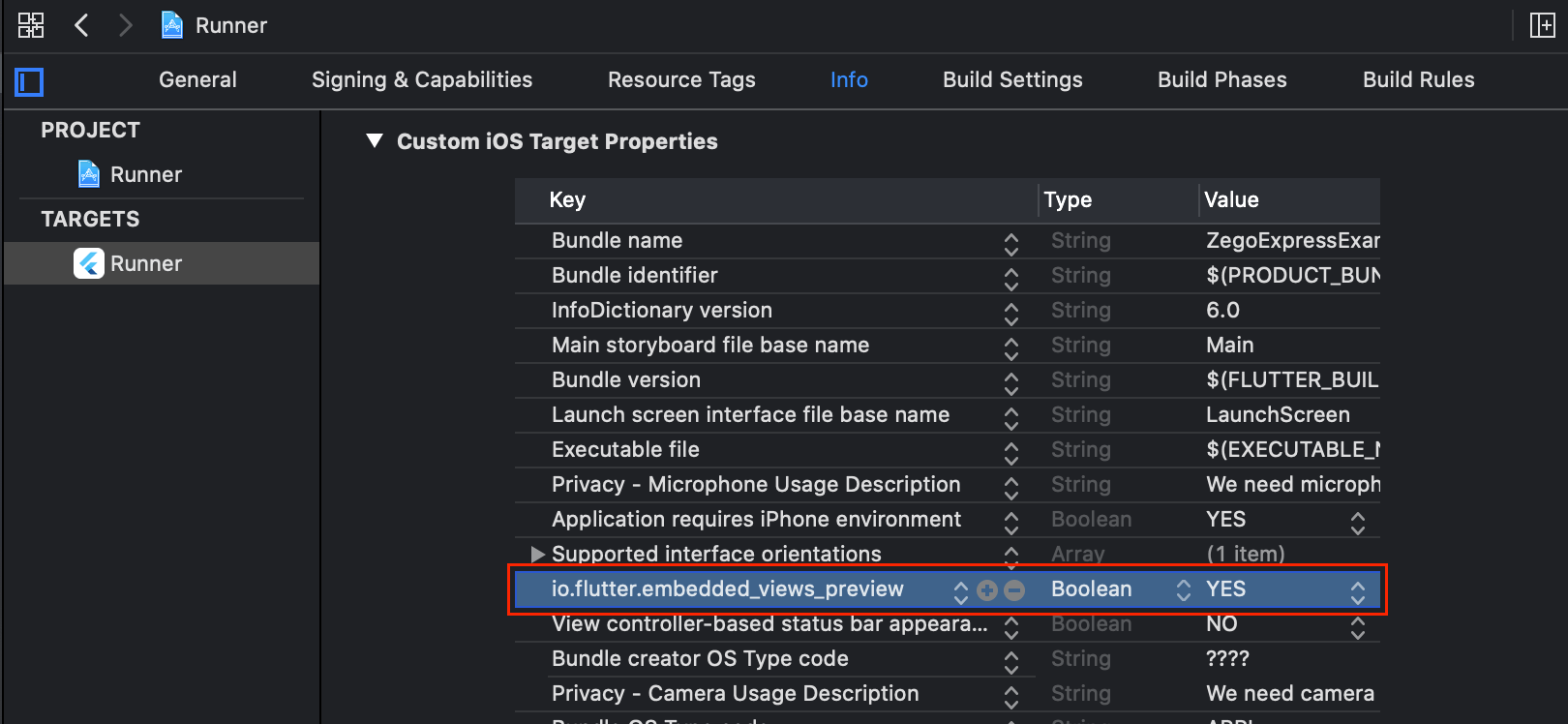
1. iOS: error when using Platform View: [VERBOSE-2:platform_view_layer.cc(28)] Trying to embed a platform view but the PaintContext does not support embedding
Open the iOS project that requires Platform View and add the field io.flutter.embedded_views_preview to Info.plist with a value of YES.
2. iOS: fatal error: lipo: -extract armv7 specified but fat file: [...] does not contain that architecture
Usually occurs when switching iOS devices, which can be resolved by deleting the flutter-project-path/build/ and flutter-project-path/ios/DerivedData/ directories. (If you cannot find the DerivedData folder, please look for /Users/your-user-name/Library/Developer/Xcode/DerivedData/)
3. iOS: Error when compiling: CDN: trunk URL couldn't be downloaded or CDN: trunk Repo update failed
Open the Terminal terminal cd into the ios folder in the root directory of your project (the directory where the Podfile file is located) and execute pod repo update.
It is usually caused by a poor Internet connection in mainland China. It is recommended to turn on the proxy. Please refer to iOS CocoaPods FAQ
4. Android: building release crashes with NoClassDefFoundError when Flutter is upgraded to v1.10 or above
Flutter is enabled obfuscation by default in version 1.10 or above. Please add the following line in app/proguard-rules.pro to prevent the SDK obfuscation.
-keep class **.zego.**{*;}We welcome contributions, information on how to get started can be found at our contributor guide.