Automatic client-side validation using HTML5 Form Validation
html5_validators is a gem/plugin for Rails 4.1+ that enables automatic client-side
validation using ActiveModel + HTML5. Once you bundle this gem on your app,
the gem will automatically translate your model validation code into HTML5
validation attributes on every form_for invocation unless you explicitly
cancel it.
This fork includes some additional validators, fixes some quirks and drops support for Rails < 4.1.
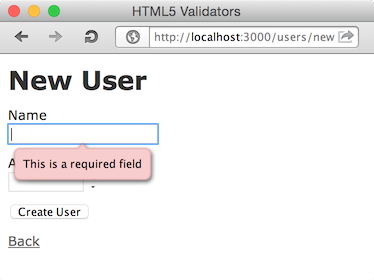
- Model
class User
include ActiveModel::Validations
validates_presence_of :name
end- View
<%= f.text_field :name %>other text_fieldish helpers, text_area, radio_button, and check_box are also available
- HTML
<input id="user_name" name="user[name]" required="required" type="text" />- SPEC
http://dev.w3.org/html5/spec/Overview.html#attr-input-required
- Model
class User
include ActiveModel::Validations
validates_length_of :name, maximum: 10
end- View
<%= f.text_field :name %>text_area is also available
- HTML
<input id="user_name" maxlength="10" name="user[name]" size="10" type="text" />- SPEC
http://dev.w3.org/html5/spec/Overview.html#attr-input-maxlength
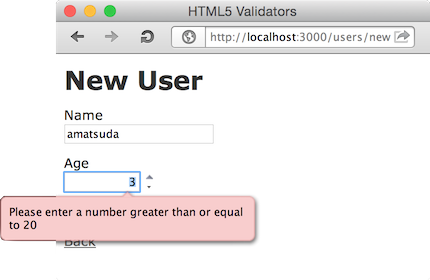
- Model
class User
include ActiveModel::Validations
validates_numericality_of :age, greater_than_or_equal_to: 20
end- View (be sure to use number_field)
<%= f.number_field :age %>- HTML
<input id="user_age" min="20" name="user[age]" size="30" type="number" />- SPEC
http://dev.w3.org/html5/spec/Overview.html#attr-input-max http://dev.w3.org/html5/spec/Overview.html#attr-input-min
🚧
There are four ways to cancel the automatic HTML5 validation.
Set auto_html5_validation: false to form_for parameter.
- View
<%= form_for @user, auto_html5_validation: false do |f| %>
...
<% end %>Set auto_html5_validation = false attribute to ActiveModelish object.
- Controller
@user = User.new auto_html5_validation: false- View
<%= form_for @user do |f| %>
...
<% end %>Set auto_html5_validation = false to ActiveModelish class variable.
- Model
class User < ActiveRecord::Base
self.auto_html5_validation = false
end- Controller
@user = User.new- View
<%= form_for @user do |f| %>
...
<% end %>Set config.enabled = false to Html5Validators module.
Maybe you want to put this in your test_helper, or add a controller filter as
follows for development mode.
- Controller
# an example filter that disables the validator if the request has {h5v: 'disable'} params
around_action do |controller, block|
h5v_enabled_was = Html5Validators.enabled
Html5Validators.enabled = false if params[:h5v] == 'disable'
block.call
Html5Validators.enabled = h5v_enabled_was
end-
Ruby 2.0, 2.1, 2.2
-
Rails 4.1, 4.2
-
HTML5 compatible browsers
Put this line into your Gemfile:
gem 'html5_validators', github: 'Stellenticket/html5_validations'Then bundle:
% bundle
When accessed by an HTML5 incompatible lagacy browser, these extra attributes will just be ignored.
- more validations
Copyright (c) 2011 Akira Matsuda. Copyright (c) 2015 MArkus Doits. See MIT-LICENSE for further details.