-
Notifications
You must be signed in to change notification settings - Fork 0
User Interface Desktop
Here design proposals for several screens of the lepta web application for desktop are provided. Navigation in this variant happens over the navigation bar, wich provides links to the four main sections of the application. The link to "Bills" provides further navigation possibilities using links to New Bills, Assigned Bills and Archive.
Access to the user account and logout is provided using the menu on the top right.
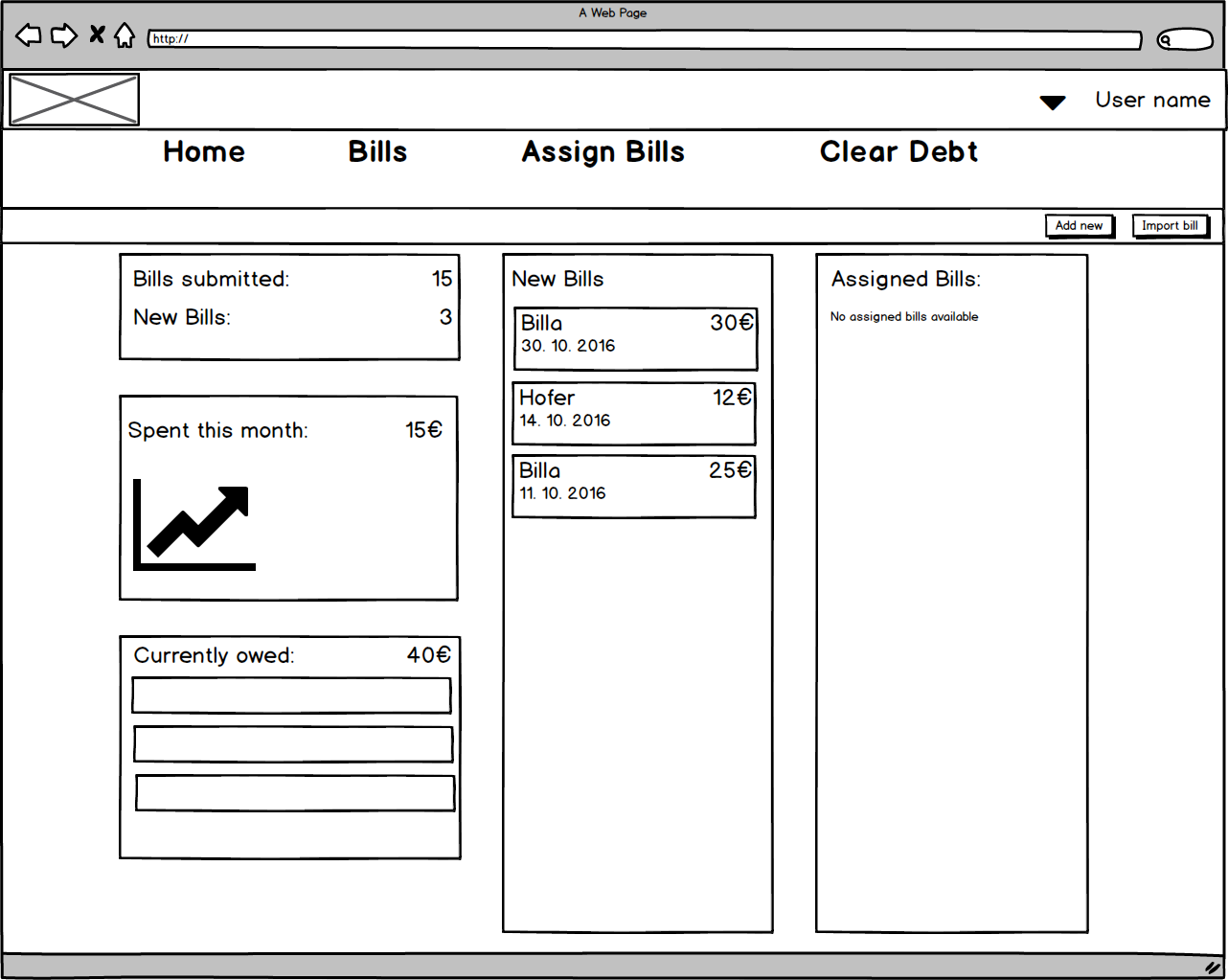
This screen is initial view shown to the user after login. It provides basic information about the current state of the account. Access to various actions such as creating a new bill or importing one from a file are provided in the menu under the navigation bar.

This screen provides an overview over all new bills. Navigation between multiple pages of bills is possible using the carets on the left and right of the bills. When hovering over a single bill, a context menu is shown providing buttons to access to delete, edit and assign.
Under the navigation bar, buttons for various actions such as creating a new bill and importing one from a file, as well as sorting or filtering the list are provided.

This screen enables the user to manually create a new bill. Similar to the mobile version, items can be created by clicking the Add another button. When hovering over items in this mode, the user has access to buttons for changing an item or deleting it.

Here, the user may choose one or more images to import by clicking the import button. While images are processed, the user is provided with progress bars. After the images are processed the user is redirected to the review import screen.

Here the user may edit a bill, just like in the Create new view. However, access to the original image is also provided. If more images have been imported, the user may navigate between them using the carets left and right of the main screen.

This view enables the user to assign bill items to either the partners account or shared by clicking on bill items. Navigation between pages of bills is again possible by using the carets on the left and right of the screen.

This view enables the user to initialize settlement of assigned bills.


