-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix(noah-studio): text color for boundaries and displaying hazard whe…
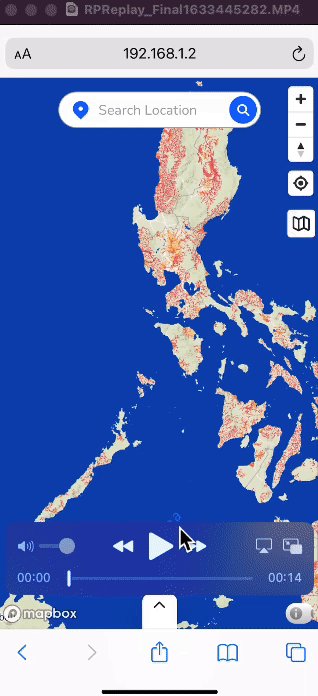
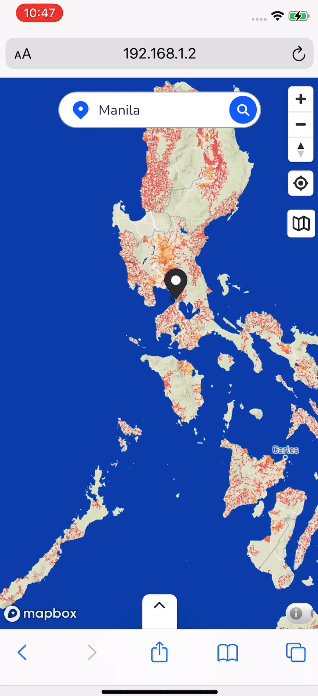
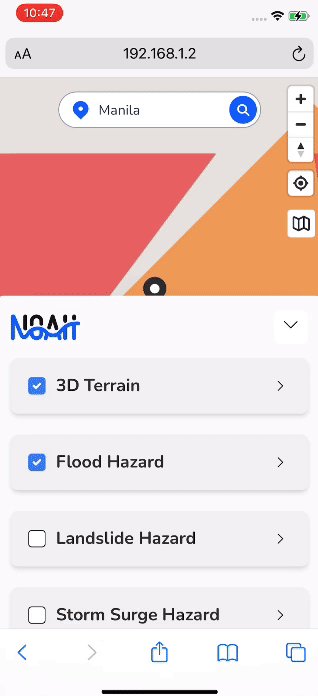
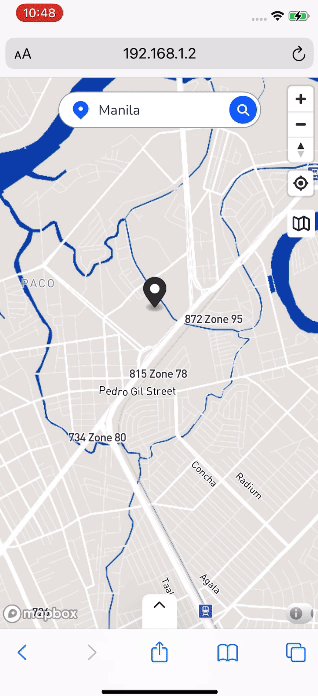
…n mapstyle change (#383) * Added github actions workflow for aut deployment to .72 server. * Added github action for S3 deployment. * Changed to staging. Created branch for staging. * Retrigger deployment workflow. * fix(studio): zoom in on ios (#192) # Summary - Fixes #186 - The `load` event isn't firing on NOAH Studio. As such, the `centerListener()` method isn't called which is responsible for the zooming in to the selected place. However, `style.load` do get called. The fix implemented here is to also use the event `style.load` to call the methods that were previously called by upon the firing of the `load` event but only listen to `style.load` once. - We need to further investigate **why** `load` doesn't work on Studio in iOS but works in KYH - Confirming that only the NOAH Studio is affected by this issue. # Demo  * ci(netlify): add _redirects file * S3 Deployment Validation (#198) * Added if condition to run workflow only on successful PR merge. (#195) * Checking proper automation workflow. Will revert this small change upon validation. (#196) * Change deployment trigger. Revert small biblio change. (#199) * Checking proper automation workflow. Will revert this small change upon validation. * Changed trigger for deployment workflow. Revert small change to bibliography. * Cascade dev changes on workflow to prod (#202) * Added AWS deployment workflow * fix text size for province and change color from red to black * fix bug when changing basemap * fixed calculation of area and distance when changing basemap/map style * location of output display of distance and area --------- Co-authored-by: pfgoting <[email protected]> Co-authored-by: Jadurani Davalos <[email protected]> Co-authored-by: kennethbeoliporada <[email protected]> Co-authored-by: bon-carpo <[email protected]>
- Loading branch information
1 parent
c0bb308
commit 7b02842
Showing
2 changed files
with
41 additions
and
207 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters