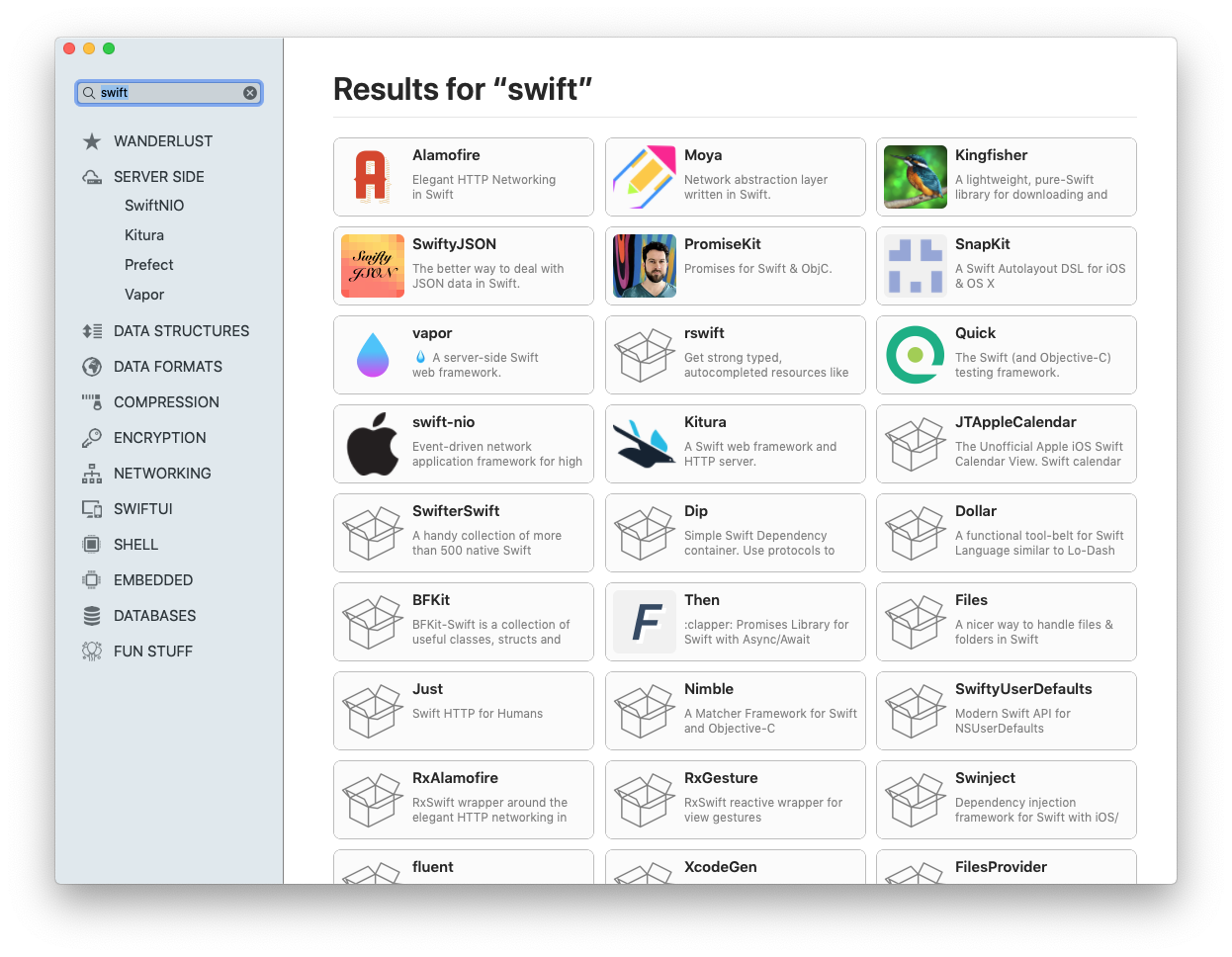
This repository contains the meta data driving the SwiftPM Catalog macOS application. It enhances the search data provided by the excellent SwiftPM Library with categorization information, in addition to some extra meta data.
If you'd like to add icons or snapshots, rearrange or promote certain packages in a section, feel free to submit a pull request.
Before submitting, please make sure the JSON is valid, e.g. using:
make validateNote: When icons are from a resizable source, we prefer the 256x256 images.
You can test changes by setting the CatalogInfoURL user default.
The default's default is this URL of this repo:
https://raw.githubusercontent.com/ZeeZide/SwiftPMCatalog/master/catalog-info.json.
But you can point it to any location you like.
E.g. defaults write NSGlobalDomain CatalogInfoURL "http://myserver/catalog-info.plist", or start the app on the commandline
with the -CatalogInfoURL "http://myserver/catalog-info.plist" argument.
The app tries to refresh from that URL on every restart.
We now generate the catalog-info.json from separate JSON files:
- the
index.jsonfiles contained in thesidebarsubfolder, this hierarchy represents what is shown in the app's sidebar icons.jsoncontains repository to icon mappingssnapshot-images.jsoncontains images for the bigger widget views (if missing those are autogenerated using WebKit)
The main catalog content is a set of "sections" shown in the sidebar. Those can have "subsections" and "content". The "content" is again an array of different content types (currently two kinds of lists).
Sections are stored under the "sidebar" key, they have:
- a "title"
- (currently) a static "image" (e.g. "ImDiscover") stored in the asset catalog of the application
- a "Content" array
- optionally "subsections"
Example:
{ "title": "Wanderlust",
"image": "ImDiscover",
"content": [
{
"title" : "All Things Swift",
"type" : "small-list",
"needle" : "swift",
"rows" : 2
}
]
}Currently there are two types of content:
- "small-list"
- "snapshot-list"
Small lists can be driven by either a SwiftPM Library query, or by a static set of repository URLs.
"snapshot-lists" are always backed by repository URLs.
Sample small query list:
{
"title" : "All Things Swift",
"type" : "small-list",
"needle" : "swift",
"rows" : 2
}Sample snapshot list:
{
"type": "snapshot-list",
"title": "Big ones",
"repositories": [
"https://github.com/swiftwebui/SwiftWebUI.git",
"https://github.com/mxcl/PromiseKit.git"
]
}Using the catalog you can override default images generated by the application.
Note: When icons are from a resizable source, we prefer the 256x256 images.
Note: GitHub org image do not need to be added. If one is missing, please file an issue instead of a PR. Thanks!
Would be nice to have better auto icon lookup, but right now you can override icons.
"icons": {
"https://github.com/SnapKit/SnapKit.git":
"https://avatars0.githubusercontent.com/u/7809696?s=256&v=4"
}By default snapshots are generated by snapshotting the repository web page. But you can also provide a nicer, more descriptive image. Which can even point to an animated GIF.
Note: Images a preferable at 1.6x scale (e.g. 640x400).
Example:
"snapshot-images": {
"https://github.com/swiftwebui/SwiftWebUI.git":
"http://www.alwaysrightinstitute.com/images/swiftwebui/AvocadoCounter/AvocadoCounter.gif"
}- SwiftPM Catalog macOS application.
- SwiftPM Library
Brought to you by ZeeZide. We like feedback, GitHub stars, cool contract work, presumably any form of praise you can think of.