-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit df94cc8
Showing
34 changed files
with
22,751 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| # editorconfig.org | ||
| root = true | ||
|
|
||
| [*] | ||
| charset = utf-8 | ||
| indent_size = 4 | ||
| end_of_line = lf | ||
| indent_style = space | ||
| insert_final_newline = true | ||
| trim_trailing_whitespace = true | ||
|
|
||
| [*.{css,js,json,vue}] | ||
| indent_size = 2 | ||
|
|
||
| [*.md] | ||
| trim_trailing_whitespace = false |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| *.log | ||
| .cache | ||
| .vscode | ||
| src/.temp | ||
| node_modules | ||
| dist | ||
| static/feed.xml | ||
| .idea |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2019 Cosmin Popovici | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,68 @@ | ||
| # Bleda | ||
|
|
||
| > A blog starter theme for [Gridsome](https://gridsome.org), inspired by the [Attila](https://github.com/zutrinken/attila) Ghost theme and styled with [Tailwind CSS](https://tailwindcss.com). | ||
| [](https://app.netlify.com/start/deploy?repository=https://github.com/cossssmin/gridsome-starter-bleda) | ||
|
|
||
| ## Demo | ||
|
|
||
| - [Page](https://gridsome-starter-bleda.netlify.com/about/) | ||
| - [Single post](https://gridsome-starter-bleda.netlify.com/getting-started-with-gridsome-and-bleda/) | ||
| - [Blog archive](https://gridsome-starter-bleda.netlify.com/) | ||
| - [Tags archive](https://gridsome-starter-bleda.netlify.com/tag/getting-started/) | ||
| - [Author archive](https://gridsome-starter-bleda.netlify.com/author/gridsome/) | ||
|
|
||
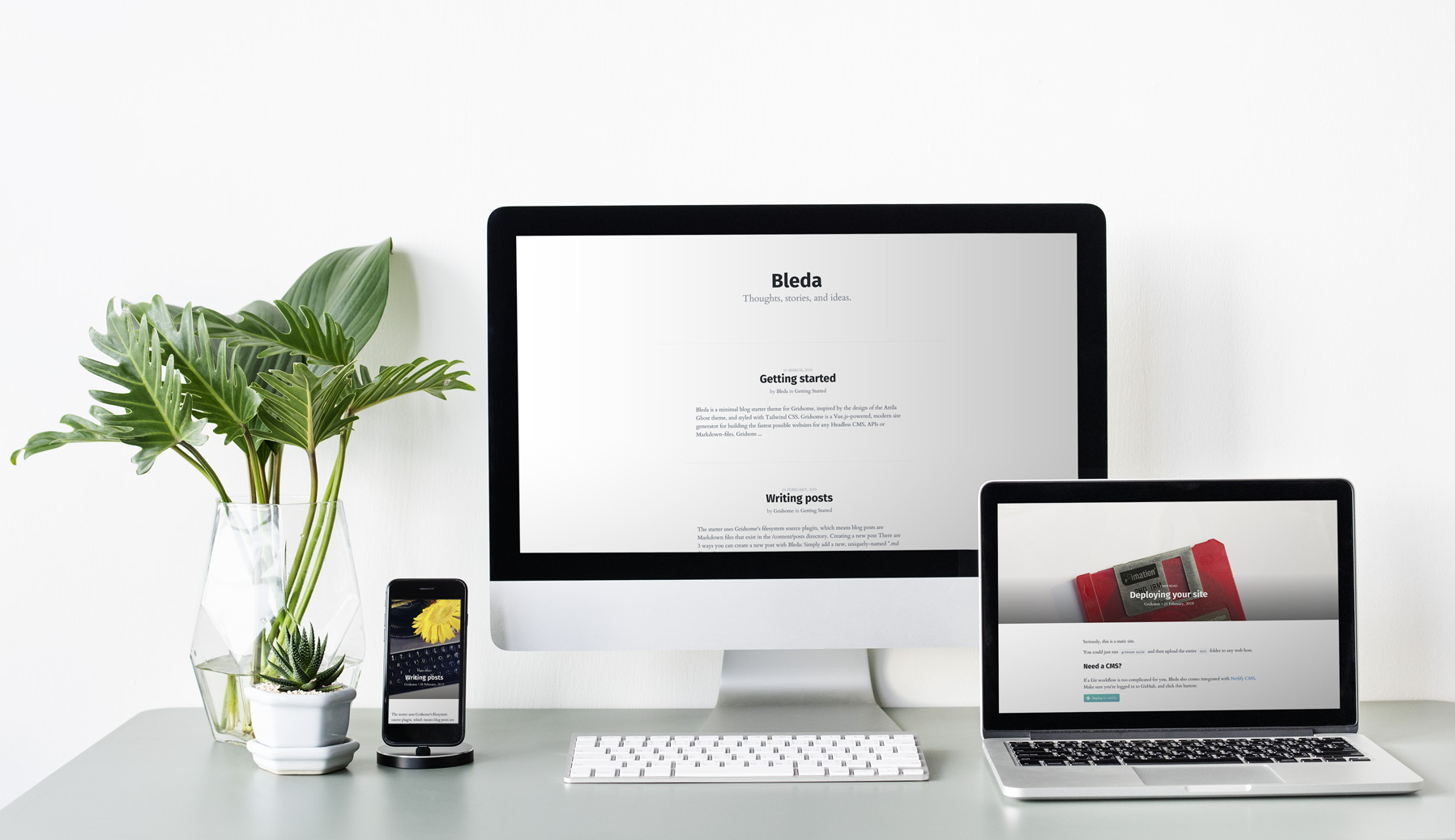
| ## Preview | ||
|
|
||
|  | ||
|
|
||
| ## Features | ||
|
|
||
| - Sitemap | ||
| - RSS Feed | ||
| - Google Analytics | ||
| - Custom 404 Page | ||
| - Open Graph meta tags | ||
| - Code syntax highlighting | ||
| - Parallax post image covers | ||
| - Option for fullscreen covers | ||
| - Medium-like image lightbox | ||
| - Taxonomies: Tags and Authors | ||
| - Aproximate read time for posts | ||
| - Post excerpts: automatic or user-defined | ||
| - **Paginated** [blog](https://gridsome-starter-bleda.netlify.com/2/), [tag](https://gridsome-starter-bleda.netlify.com/tag/dummy/), and [author](https://gridsome-starter-bleda.netlify.com/author/gridsome/) archives | ||
| - Easily show post dates in your locale (moment.js) | ||
| - Posts show a warning if they're older than 1 year (configurable) | ||
|
|
||
| ## Installation | ||
|
|
||
| It's recommended that you install Bleda with the `gridsome create` command, so that Gridsome removes the `.git` folder and installs NPM dependencies for you: | ||
|
|
||
| ```sh | ||
| gridsome create my-website https://github.com/cossssmin/gridsome-starter-bleda.git | ||
| ``` | ||
|
|
||
| Alternatively, you can clone this repo and set it up manually: | ||
|
|
||
| ```sh | ||
| git clone https://github.com/cossssmin/gridsome-starter-bleda.git my-website | ||
|
|
||
| # navigate to the directory | ||
| cd my-website | ||
|
|
||
| # remove the Git folder | ||
| rm -rf .git | ||
|
|
||
| # install NPM dependencies | ||
| npm install | ||
| ``` | ||
|
|
||
| ## Configuration | ||
|
|
||
| See the [configuration notes](https://gridsome-starter-bleda.netlify.com/getting-started-with-gridsome-and-bleda/#configuration) in the Getting Started demo post. | ||
|
|
||
| ## Development | ||
|
|
||
| Run `gridsome develop` to start a local development server, or `gridsome build` to build the static site into the `dist` folder. | ||
|
|
||
| See the [Gridsome docs](https://gridsome.org/docs) for more information. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,108 @@ | ||
| --- | ||
| title: "Markdown styling" | ||
| description: "Markdown post content stress test. See how your post content is being styled with Tailwind CSS." | ||
| date: 2019-02-27 17:54:43 | ||
| author: Christian | ||
| tags: ['design'] | ||
| --- | ||
|
|
||
| **Blog posts in Bleda are written using Markdown. However, you are free to use HTML inside Markdown, for any elements not covered by the spec.** | ||
|
|
||
| Markdown is intended to be as easy-to-read and easy-to-write as is feasible.Readability, however, is emphasized above all else. A Markdown-formatted document should be publishable as-is, as plain text, without looking like it's been marked up with tags or formatting instructions. | ||
|
|
||
| **Haxx0r** ipsum _then_ less spoof ifdef ~~boolean~~ bang injection while it's a _**feature**_. Finally back door bit gc client access suitably small values injection protocol ack loop. Bang public echo baz server packet sniffer syn cd. | ||
|
|
||
| Frack highjack float buffer [function protocol](https://gridsome.org) I'm compiling. Root leet all your base are belong to us char protected ascii *.* regex semaphore root bin ip snarf foo <mark>Linus Torvalds</mark>. Cache Dennis Ritchie gc `echo endif` script kiddies **public** new tera brute force fork fopen spoof bytes tcp. | ||
|
|
||
| ## Heading 2 | ||
| ### Heading 3 | ||
| #### Heading 4 | ||
| ##### Heading 5 | ||
| ###### Heading 6 | ||
|
|
||
| Heading 1 is the title of this page. You should only use it once in a document. | ||
|
|
||
| ## Links | ||
|
|
||
| When you paste in a URL like so: https://gridsome.org, it will be automatically converted to a link. Otherwise, you can use the standard `[link text](https://...)` markdown to create a link. | ||
|
|
||
| ## Ordered list | ||
|
|
||
| 1. python | ||
| 2. root | ||
| 3. public | ||
| 4. bypass | ||
|
|
||
| ## Unordered list | ||
|
|
||
| - boolean | ||
| - stack | ||
| - foad | ||
| - tarball | ||
|
|
||
| ## A definition list | ||
|
|
||
| This list is created using `<dl>`, `<dt>`, and `<dd>` HTML tags. | ||
|
|
||
| <dl> | ||
| <dt>First Term</dt> | ||
| <dd>This is the definition of the first term.</dd> | ||
| <dt>Second Term</dt> | ||
| <dd>This is one definition of the second term. </dd> | ||
| <dd>This is another definition of the second term.</dd> | ||
| </dl> | ||
|
|
||
| ## Blockquotes | ||
|
|
||
| > Trojan horse protected afk finally irc ip new kilo fork boolean. Int ack long less lib crack emacs gnu foo *.* segfault suitably small values ascii rsa throw void I'm sorry Dave | ||
| ## Code | ||
|
|
||
| ### Fenced codeblocks | ||
|
|
||
| Bleda uses [gridsome-plugin-remark-shiki](https://github.com/EldoranDev/gridsome-plugin-remark-shiki) to add syntax highlighting to code blocks. Roll with the default light one, or choose one of the other [themes available](https://github.com/octref/shiki/tree/master/packages/themes). | ||
|
|
||
| ```vue | ||
| <template> | ||
| <div id="app"> | ||
| <h1>My Todo App!</h1> | ||
| <TodoList/> | ||
| </div> | ||
| </template> | ||
| <script> | ||
| import TodoList from './components/TodoList.vue' | ||
| export default { | ||
| components: { | ||
| TodoList | ||
| } | ||
| } | ||
| </script> | ||
| <style lang="postcss"> | ||
| #app { | ||
| @apply text-grey-darker max-w-sm mx-auto leading-normal font-sans; | ||
| h1 { | ||
| @apply text-black text-4xl; | ||
| } | ||
| } | ||
| </style> | ||
| ``` | ||
|
|
||
| Of course, it also styles `inline code blocks`. | ||
|
|
||
| ## Images | ||
|
|
||
| Here's a local image: | ||
|
|
||
|  | ||
|
|
||
| As you just saw, Gridsome loads it only when it enters your viewport. | ||
|
|
||
| Here's an external image, hotlinked from Unsplash and linked to its page there: | ||
|
|
||
| [](https://unsplash.com/photos/UecFf82b1qo) | ||
|
|
||
| As you can see, the lightbox is not used for linked images. Also, if the URL they link to is external, it will open in a new tab - just like the one above. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,125 @@ | ||
| class TailwindExtractor { | ||
| static extract(content) { | ||
| return content.match(/[A-Za-z0-9-_:\/]+/g) || []; | ||
| } | ||
| } | ||
|
|
||
| module.exports = { | ||
| siteName: 'A blog starter for Gridsome', | ||
| siteDescription: "Bleda is a blog starter kit for Gridsome, the Vue.js static site generator. It's inspired by Attila for Ghost, and styled with Tailwind CSS.", | ||
| siteUrl: 'https://gridsome-starter-bleda.netlify.com', | ||
| titleTemplate: `%s | Bleda`, | ||
| icon: 'src/favicon.png', | ||
|
|
||
| transformers: { | ||
| remark: { | ||
| externalLinksTarget: '_blank', | ||
| externalLinksRel: ['nofollow', 'noopener', 'noreferrer'], | ||
| plugins: [ | ||
| ['gridsome-plugin-remark-shiki', { | ||
| theme: 'min-light' | ||
| }] | ||
| ] | ||
| } | ||
| }, | ||
|
|
||
| plugins: [ | ||
| { | ||
| use: '@gridsome/source-filesystem', | ||
| options: { | ||
| path: 'content/posts/**/*.md', | ||
| typeName: 'Post', | ||
| refs: { | ||
| tags: { | ||
| typeName: 'Tag', | ||
| create: true, | ||
| }, | ||
| author: { | ||
| typeName: 'Author', | ||
| create: true, | ||
| }, | ||
| }, | ||
| }, | ||
| }, | ||
| { | ||
| use: '@gridsome/plugin-google-analytics', | ||
| options: { | ||
| id: 'UA-135446199-1', | ||
| }, | ||
| }, | ||
| { | ||
| use: '@gridsome/plugin-sitemap', | ||
| options: { | ||
| cacheTime: 600000, // default | ||
| }, | ||
| }, | ||
| { | ||
| use: 'gridsome-plugin-rss', | ||
| options: { | ||
| contentTypeName: 'Post', | ||
| feedOptions: { | ||
| title: 'Bleda, a Gridsome blog starter', | ||
| feed_url: 'https://gridsome-starter-bleda.netlify.com/feed.xml', | ||
| site_url: 'https://gridsome-starter-bleda.netlify.com', | ||
| }, | ||
| feedItemOptions: node => ({ | ||
| title: node.title, | ||
| description: node.description, | ||
| url: 'https://gridsome-starter-bleda.netlify.com/' + node.slug, | ||
| author: node.author, | ||
| date: node.date, | ||
| }), | ||
| output: { | ||
| dir: './static', | ||
| name: 'feed.xml', | ||
| }, | ||
| }, | ||
| }, | ||
| ], | ||
|
|
||
| templates: { | ||
| Post: '/:title', | ||
| Tag: '/tag/:id', | ||
| Author: '/author/:id', | ||
| }, | ||
|
|
||
| chainWebpack: config => { | ||
| config.module | ||
| .rule('css') | ||
| .oneOf('normal') | ||
| .use('postcss-loader') | ||
| .tap(options => { | ||
| options.plugins.unshift(...[ | ||
| require('postcss-import'), | ||
| require('postcss-nested'), | ||
| require('tailwindcss'), | ||
| ]) | ||
|
|
||
| if (process.env.NODE_ENV === 'production') { | ||
| options.plugins.push(...[ | ||
| require('@fullhuman/postcss-purgecss')({ | ||
| content: [ | ||
| 'src/assets/**/*.css', | ||
| 'src/**/*.vue', | ||
| 'src/**/*.js' | ||
| ], | ||
| extractors: [ | ||
| { | ||
| extractor: TailwindExtractor, | ||
| extensions: ['css', 'vue', 'js'] | ||
| } | ||
| ], | ||
| whitelistPatterns: [/shiki/] | ||
| }), | ||
| ]) | ||
| } | ||
|
|
||
| return options | ||
| }) | ||
| }, | ||
| } | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| [build] | ||
| publish = "dist" | ||
| command = "npm run build" |
Oops, something went wrong.