A collection of SwiftUI projects published on Better Programming.
SwiftUI, Apple’s declarative UI framework was released in 2019 and has only gotten better from there.
Below, we’ve compiled some of the best SwiftUI open-source projects and guides created by Better Programming authors. I hope it inspires you to build more stuff using this amazing framework.
We all love implementing charts in our SwiftUI apps. To our respite, Apple now has a Charts framework to quickly populate any type of chart.
But ever wondered how to build it in 3D? Go no further, as Mark shows us how to build it using SceneKit and SwiftUI in this repository. You can also check out, the companion tutorial for it.
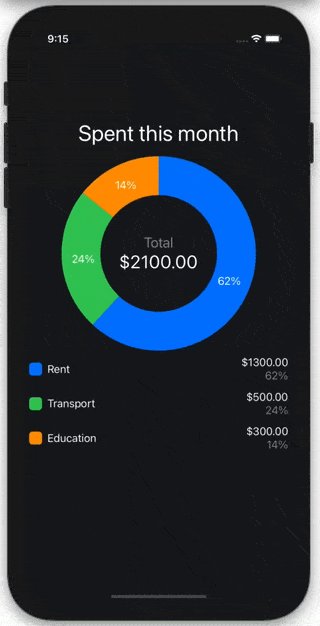
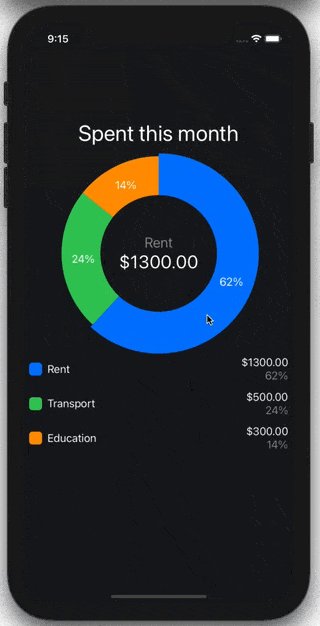
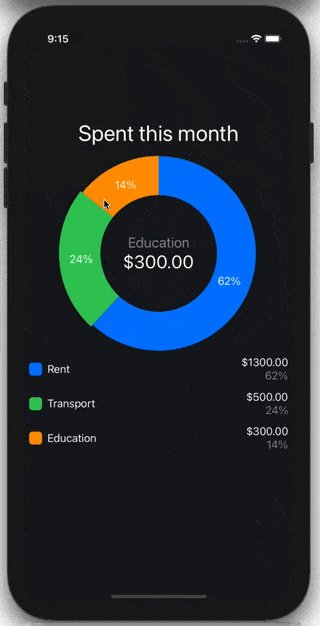
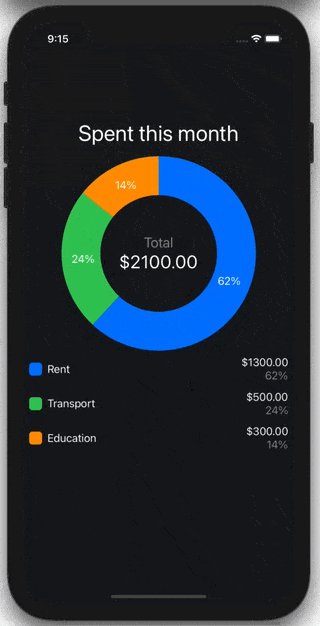
2. Pie Charts
With the new Charts framework, we have the ability to create line, area, rule, point charts as well, but the Pie charts component is still missing. Gladly, we needn’t reinvent the wheel as Nazar Ilamanov’s GitHub project shows how to build and customize pie charts.
A handy project that uses gestures to detect swipe directions while also leveraging the concept of arrays. You can check out the full-tutorial by Sarah here.
What if real images could be translated to emojis? Here’s a project that uses Core ML and Vision to perform image classification in a SwiftUI app. It looks up the predicted label in a table of emoji<>strings.
An implementation journey that explores the Toggle APIs and with workarounds for the issues faced — by Riccardo Cipolleschi.
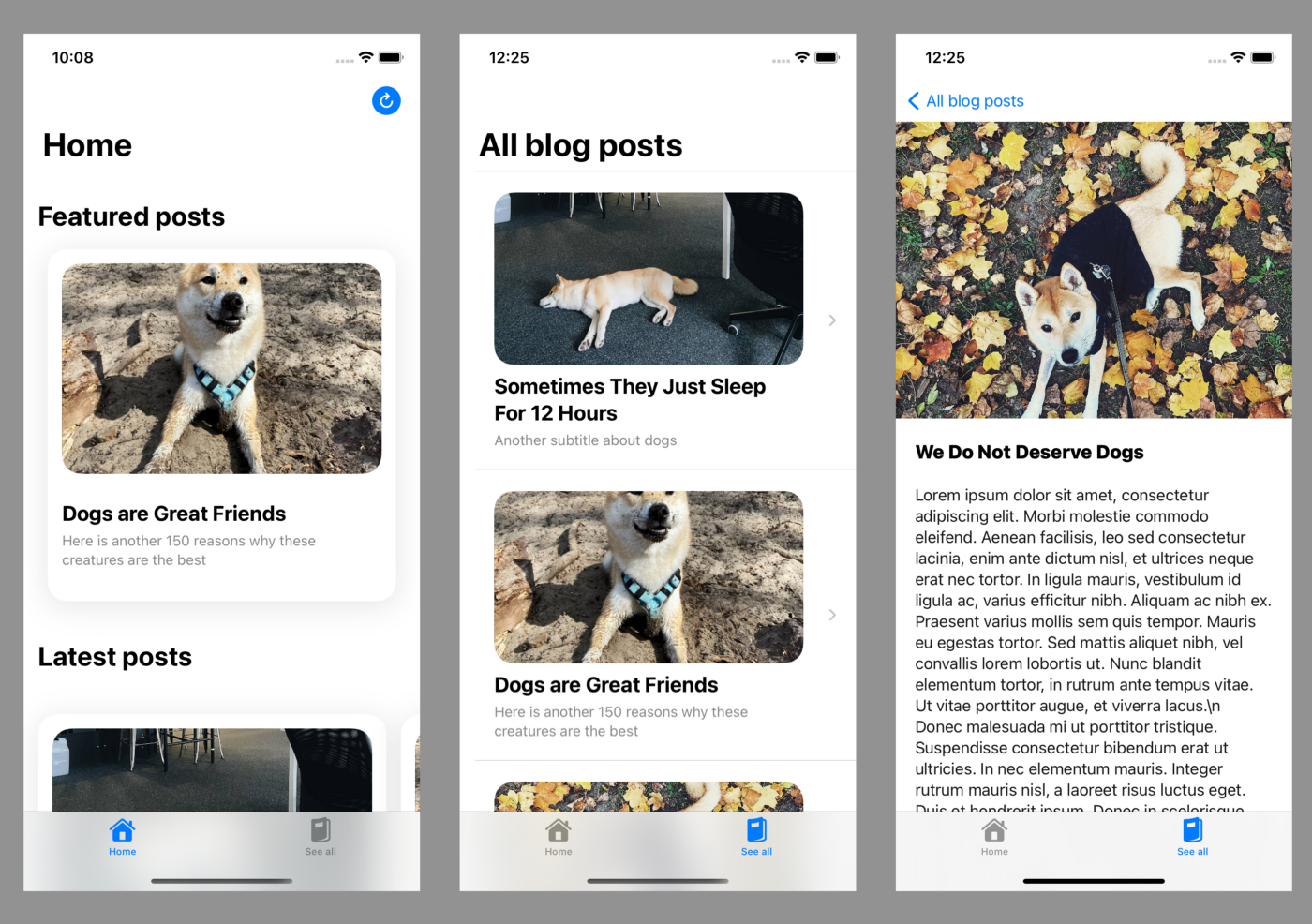
A solid CMS prototype by Roman Luzgin available in his repository shows how to create your own blog app in SwiftUI with a customizable interface. Here’s the complete guide to implementing it.
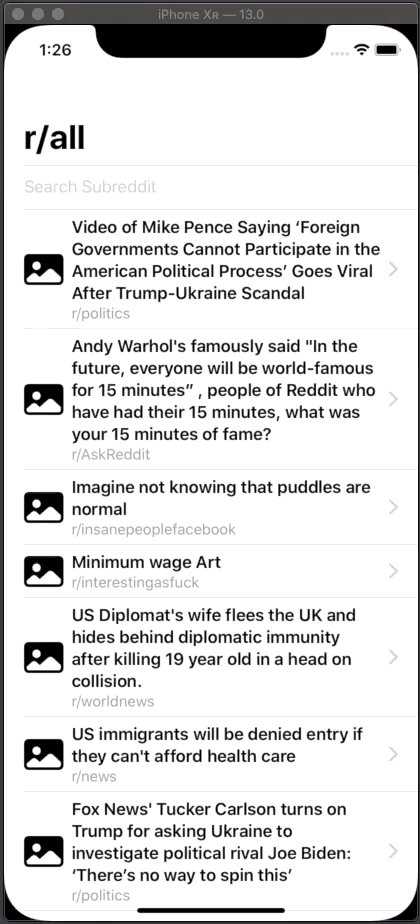
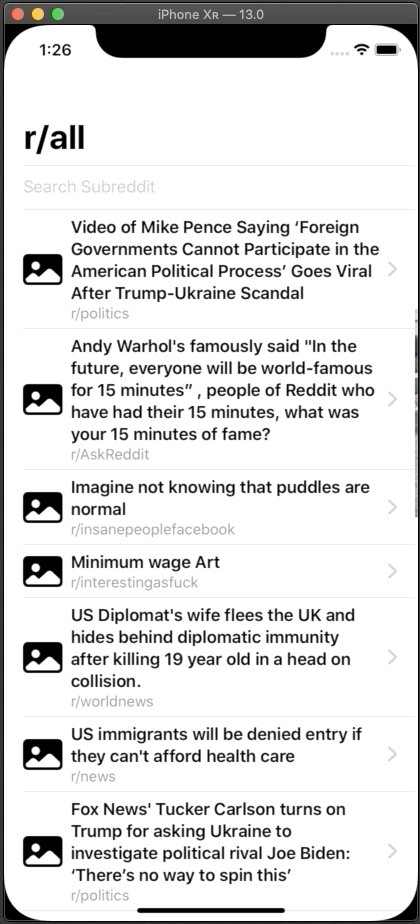
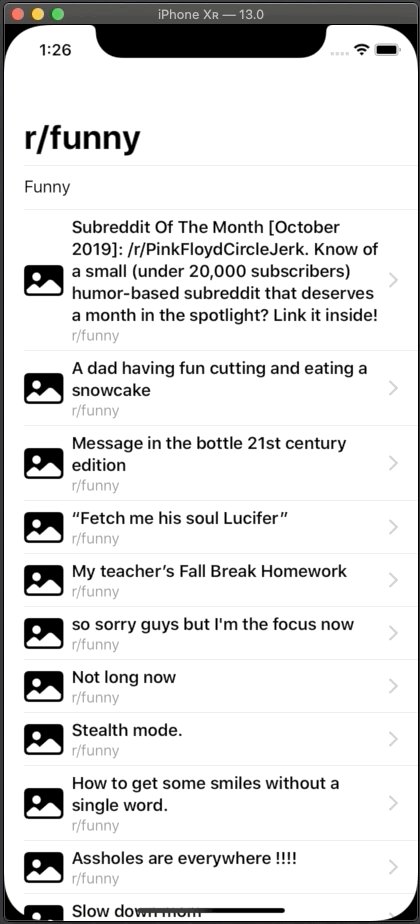
One list row for each Reddit post, another screen to show the entire list* *of posts, with a search field, and a third for displaying the web content are all it took for Eric to create a Reddit client app using SwiftUI. It’s available in this GitHub repository with a hands-on tutorial as well.
Before SwiftUI for iOS 14, there was no way of creating a SwiftUI Toolbar like in UIKit. So, Keith Lander implemented his own Swift package called ToolbarSUI. The code is available on GitHub.
By leveraging, CGAffineTransforms, Arcs, and Quad Curves, Aubree Quiroz shows how to create custom popup bubble shapes with anchor points:
By combining GeometryReader, gestures, and offsets, Brandon Baars’ project shows how to quickly build a swipeable cards SwiftUI prototype that’s popular in all dating apps today. Here’s the tutorial that walks us through the complete implementation.
Building animations in SwiftUI is a lot easier than in UIKit. Harnessing the Metal framework out of the box makes SwiftUI animations only more powerful and intuitive.
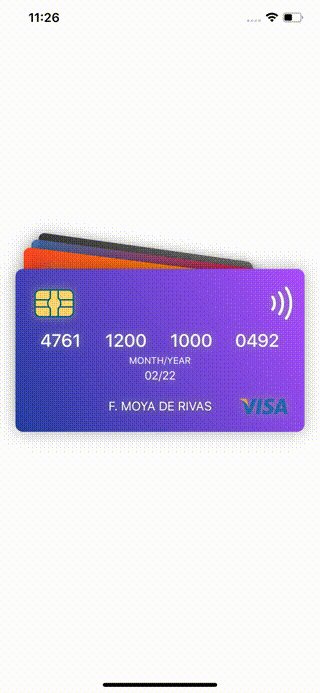
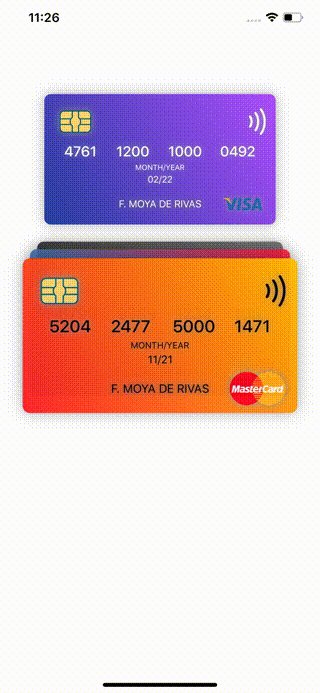
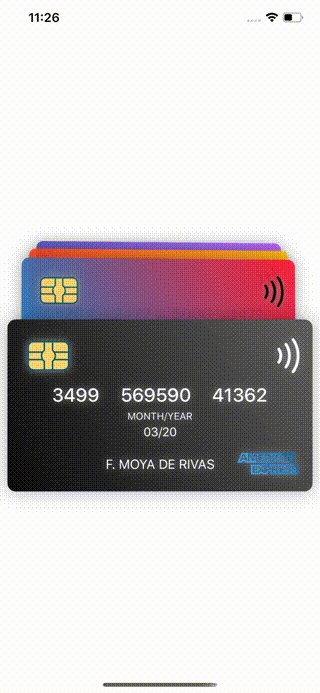
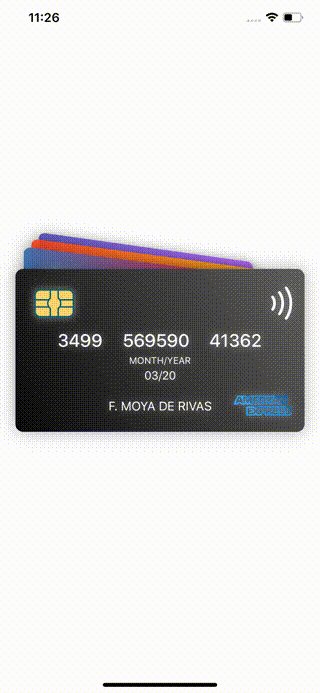
Fernando Moya de Rivas’s open-source project is an interactive one that shows how to animate credit cards by using rotation3DEffect, scaleEffect, and transition modifiers. The step-by-step tutorial is available here.
12. An iPod App
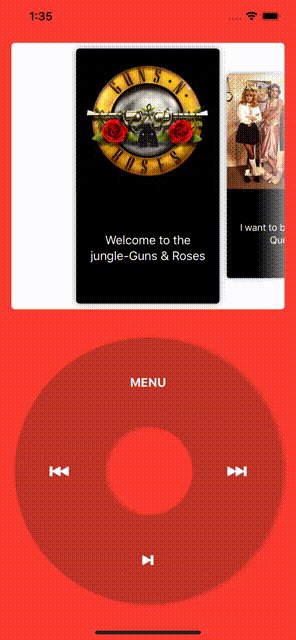
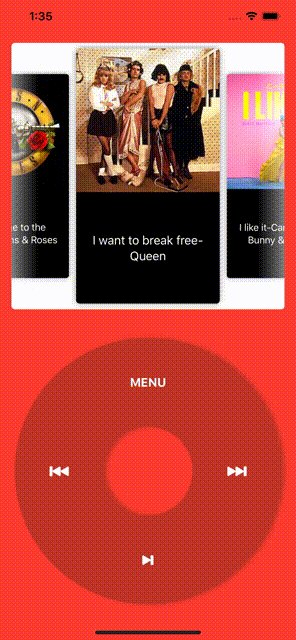
Who doesn’t remember the classic wheel picker and album cover flow of iPods! Back-to-back inspiring projects by Fernando. This one shows how to replicate the iPod design by using the divide-and-conquer strategy. Here’s a tutorial on it.
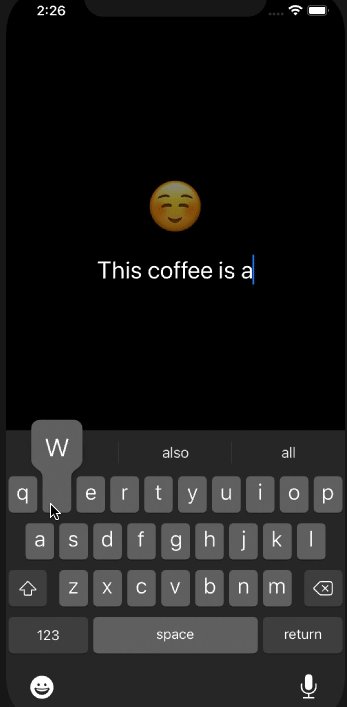
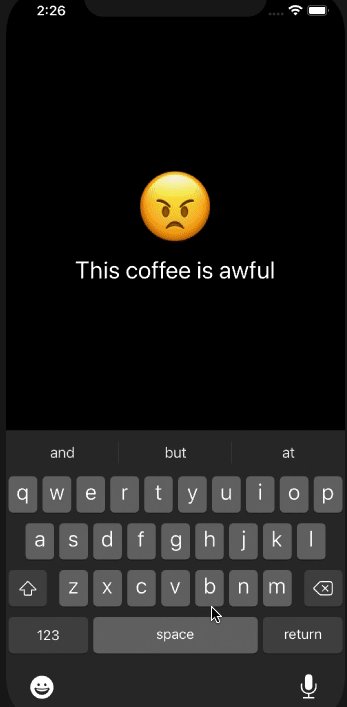
Creating machine learning models and running them on-device with less boilerplate code is enticing to build AI-based apps. Fred Gray shows how to predict whether a statement is positive or negative in real-time and display emojis — using SwiftUI, CoreML, CreateML, and NaturalLanguage framework.
Taking a cue from the popular game, Thomas Ricouard’s open-source project is a full-featured SwiftUI helper app. The repository is a gold mine for learning the fundamentals of SwiftUI and Combine.
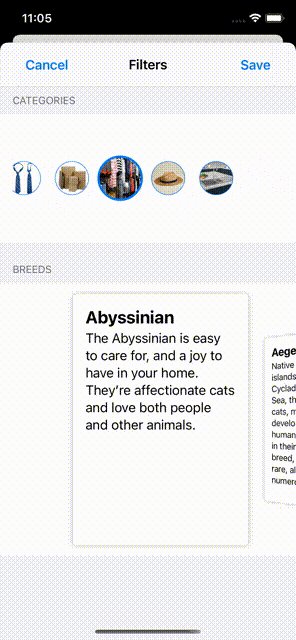
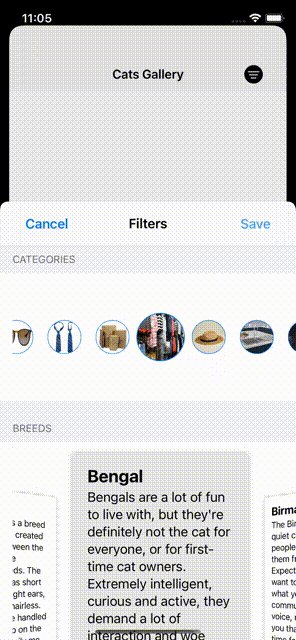
15. Flexible Picker
Based on a Dribbble design, this project shows how to create custom flexible pickers with selectable views in SwiftUI. Jędrzej Chołuj has described the entire implementation in this story.
This project walks us through adding different complications, updating them when descriptions change, and also responding to taps. Here’s the accompanying tutorial on it by Andrew Jackson.
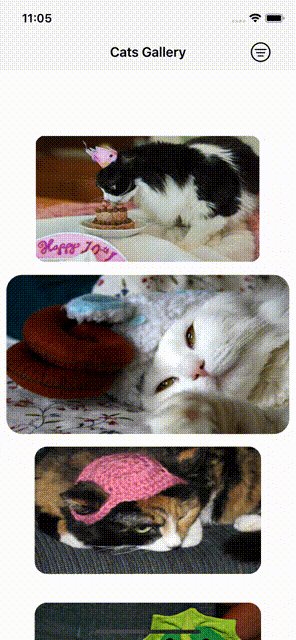
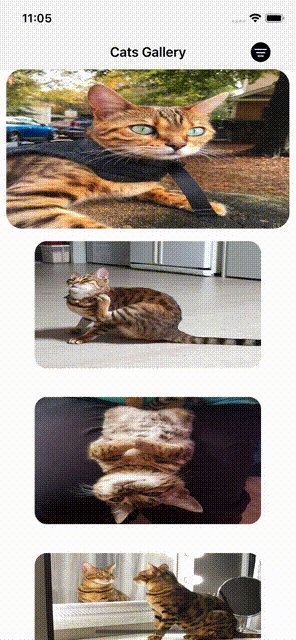
Sarah shows how to scale and animate photos in a grid through SwiftUI gestures.
18. Confettis
Add particle emitters by leveraging SpriteKit to create a rain/lightning animation experience by following this tutorial by Nikhil Vinod.
19. Building Widgets
WidgetKit was introduced with iOS 14, and building widgets using SwiftUI is a whole lot easier today. Like this project explores the process of creating a weight progress widget with a step-by-step tutorial by Akashlal Bathe.
Edit and format rich text in SwiftUI by creating your own editor with Markdown support. Andrew Zheng’s open-source project shows how to create one in just 43 lines of code. Here’s the tutorial on it.
Reminiscing the Aqua design from macOS 10? Worry not, as Rob recreates it using SwiftUI.
By using SwiftUI materials Sarah explores the different ways to create login screens with glass-like effects — convex, concave, and flat to name a few.
23. Multi Selectors
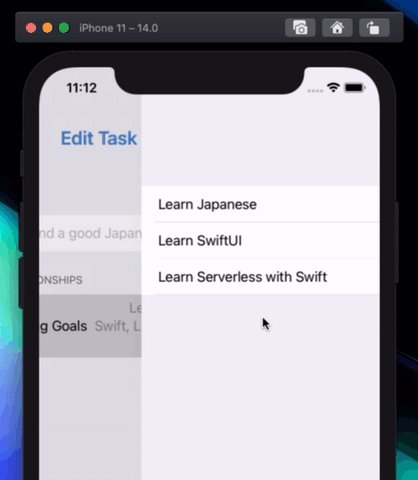
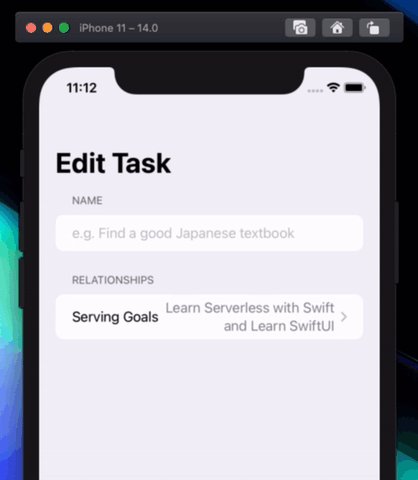
SwiftUI does provide a lot of views and controls to build production apps, but there are still some missing components — like the ability to support multi-selection in lists.
Here’s an open-source project by Cihat to plug in that custom component.
By using the new Canvas view, building a paint application can be so much fun. Mark shows how to be creative by using the Vision framework to detect the drawn text from canvas.
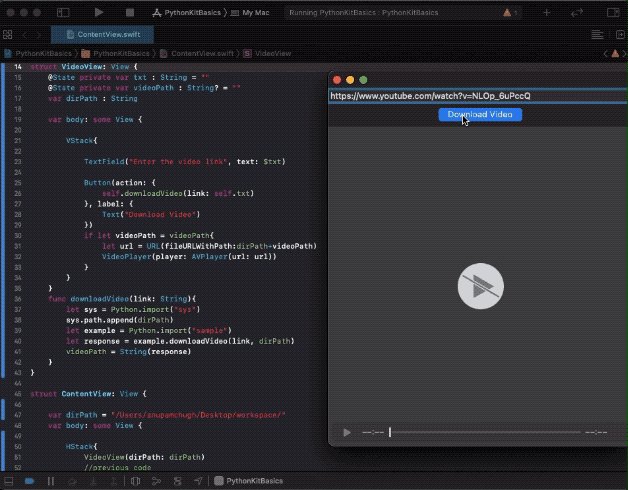
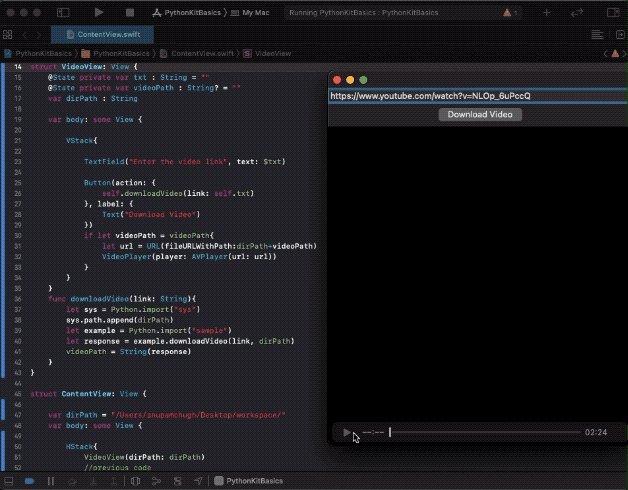
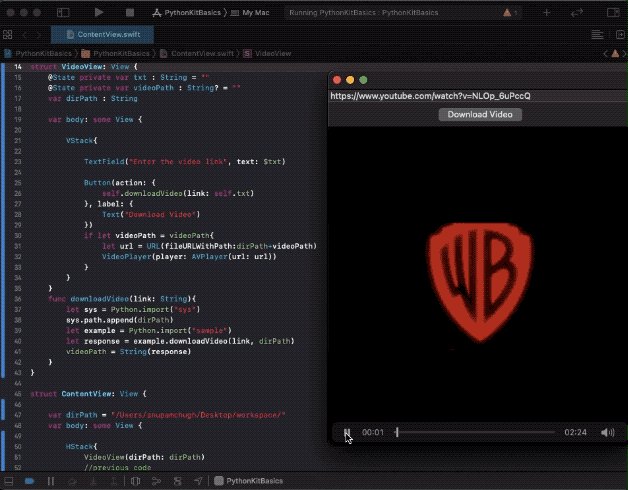
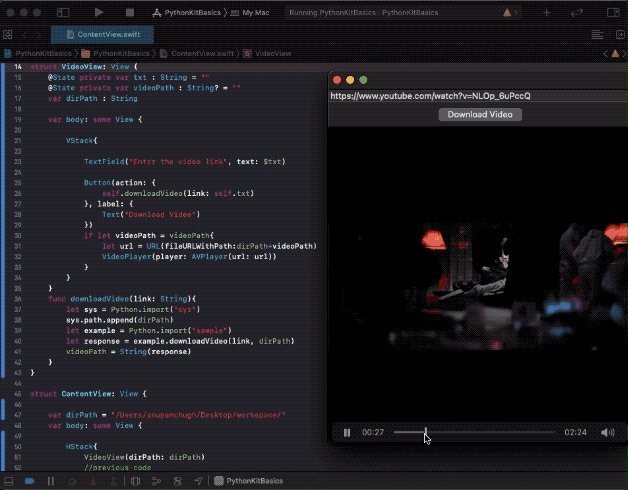
Here’s a project by Anupam that builds a SwiftUI VideoPlayer on macOS. The USP? It runs a Python script to download videos by leveraging PythonKit — a framework for interoperability support between Python and Swift.
26. Let’s Shazam
Use ShazamKit to quickly integrate music recognition in your apps. Here’s the GitHub Repository and tutorial for the same by Rudrank Riyam.
27. Fancy Toasts
A common design component in Android, but not so much in iOS. Using Stacks and Shapes, Farhan Adji builds different types of Toasts in SwiftUI.
By using RealityKit, we can quickly add ARViews in our SwiftUI application as shown by Andronick Martusheff** **in his project and accompanying tutorial.
29. Word Cloud
This project creates a custom cluster of words of different shapes, sizes and positions in SwiftUI. Here’s the tutorial by Shen.
SwiftUI can do a lot, but the ScrollView is still limited. Luckily, there’s an Introspect library to access the underlying UIKit views. David Steinacher shows how to use it through his project for simultaneously scrolling views.
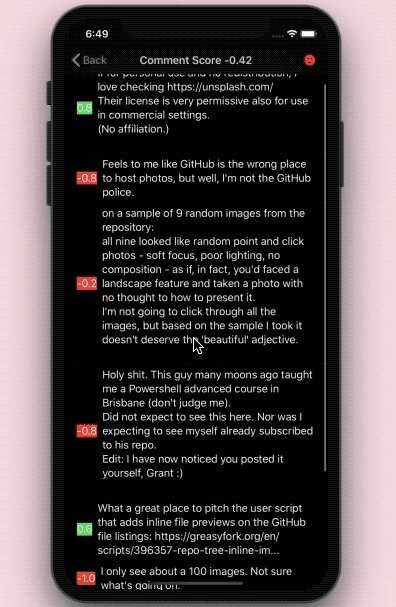
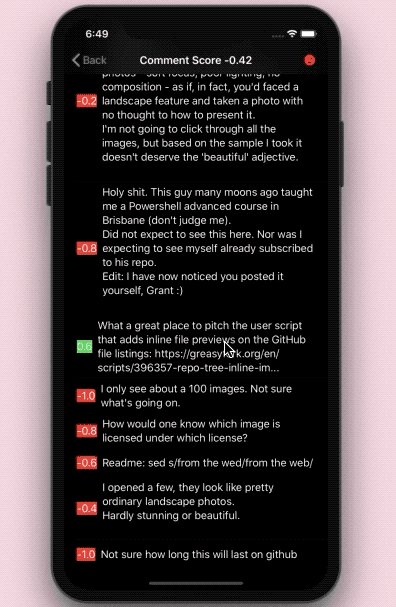
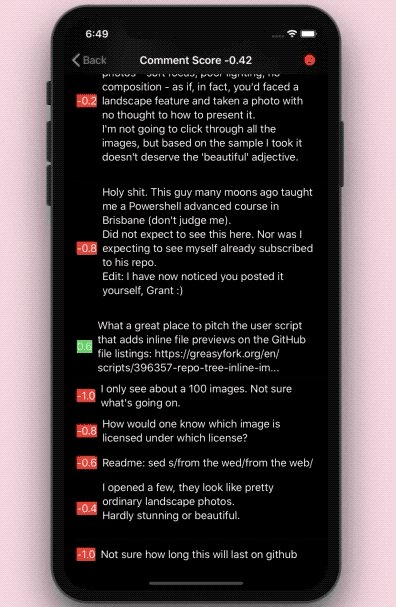
By running the Natural Language Processing framework and Combine on Hacker News feed, I’ve built a demo app to analyse the sentiment score of each comment — thereby getting an idea of the general reaction for each post.
Here’s the GitHub project and accompanying tutorial.
By using SpriteKit and Core Image filters, Mark’s created some amazing text effects in SwiftUI that’ll surely give any movie banner a run for its money.
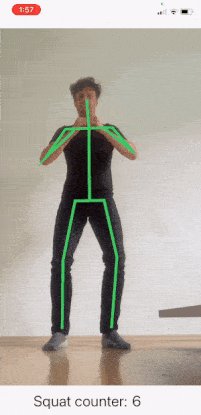
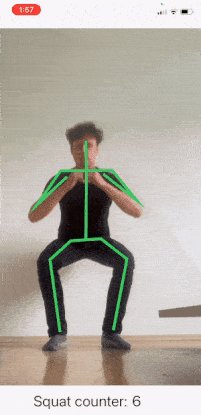
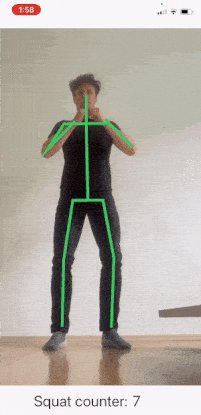
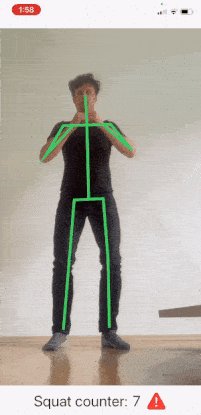
Using Vision Body Pose Detection, Philipp Gehrke builds a SwiftUI camera app to detect count reps. Here’s the complete process to create this mobile-AI application.
Here’s an interesting data scraping project to parse websites easily in SwiftUI — by using SwiftSoup. Ege Sucu shows how to build that app.
Every app has a messaging system today. Sarah shows us how to quickly build the below interface:
This one uses Core Image CIColorAbsoluteDifference filter to determine the differences between images. From extracting watermarks to anomaly detection to extract credit card digits by using a blank card, the possibilities of computer vision on iOS are limitless. Here’s the GitHub repository.
Machine learning on mobile is powerful. But you can offload the intensive tasks to cloud services as well. Victor Sanchez builds a SwiftUI Object detection app using AWS services and outlines the complete process to build your own.
From vertical page scrollers to multiple-page pagination to carousels, Fernando builds a complete pager app with source code available on GitHub.
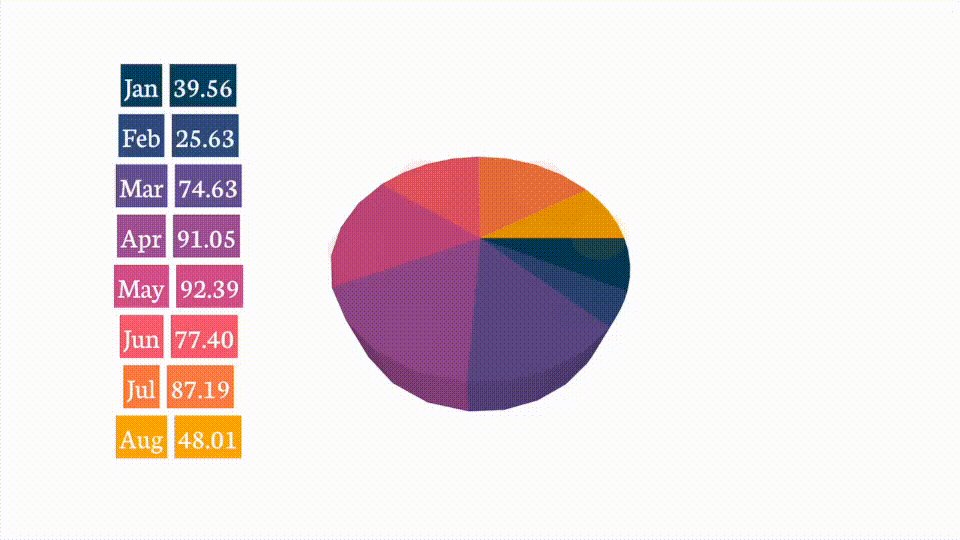
39. 3D Pie Charts
Mark Lucking’s back with another amazing SceneKit + SwiftUI application. A design you’re likely to experience in the upcoming Apple glasses. Here’s the hands-on tutorial to build it.
Use DocumentGroup and FileDocument to create a text document-based app with Sarah.
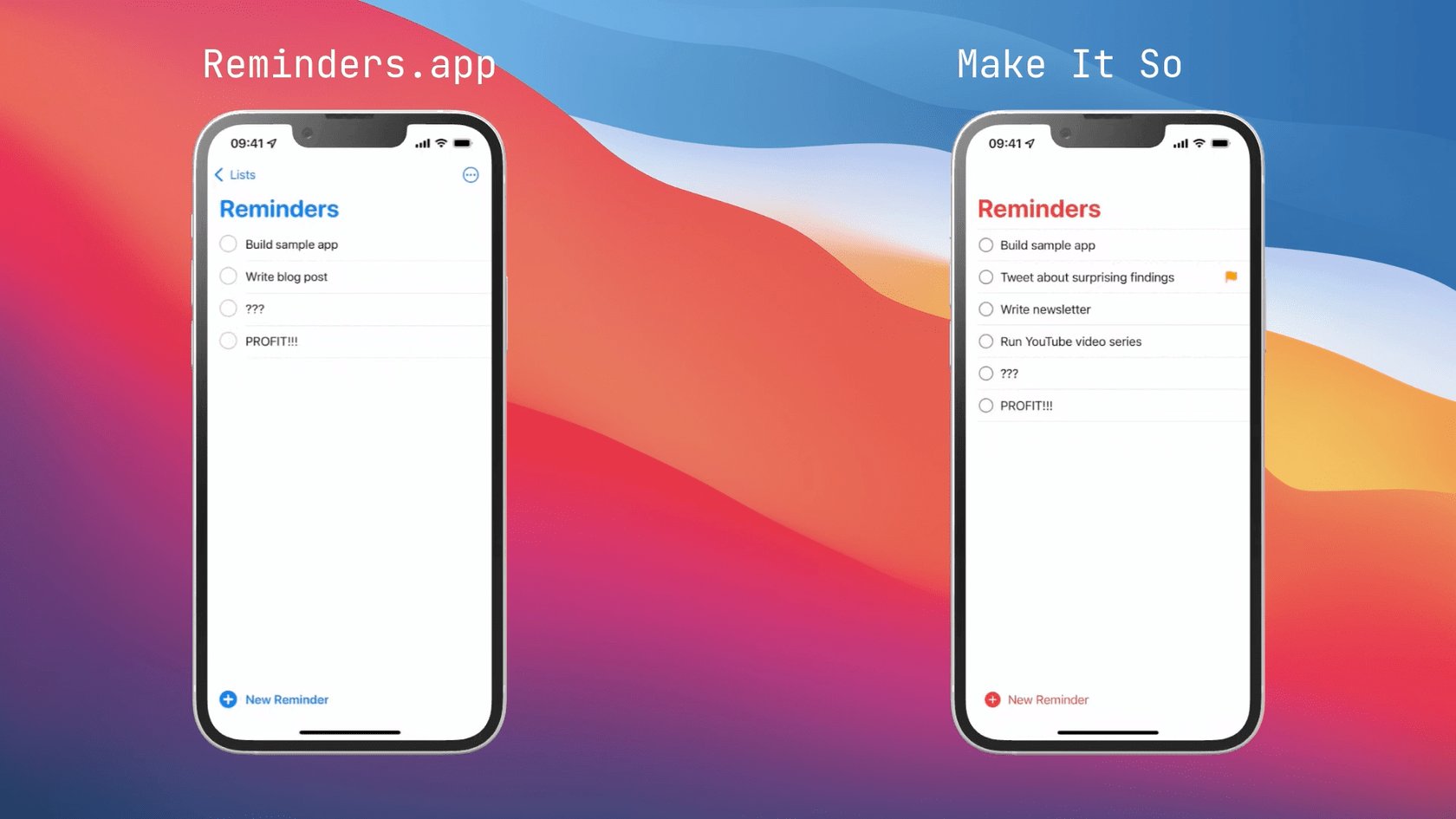
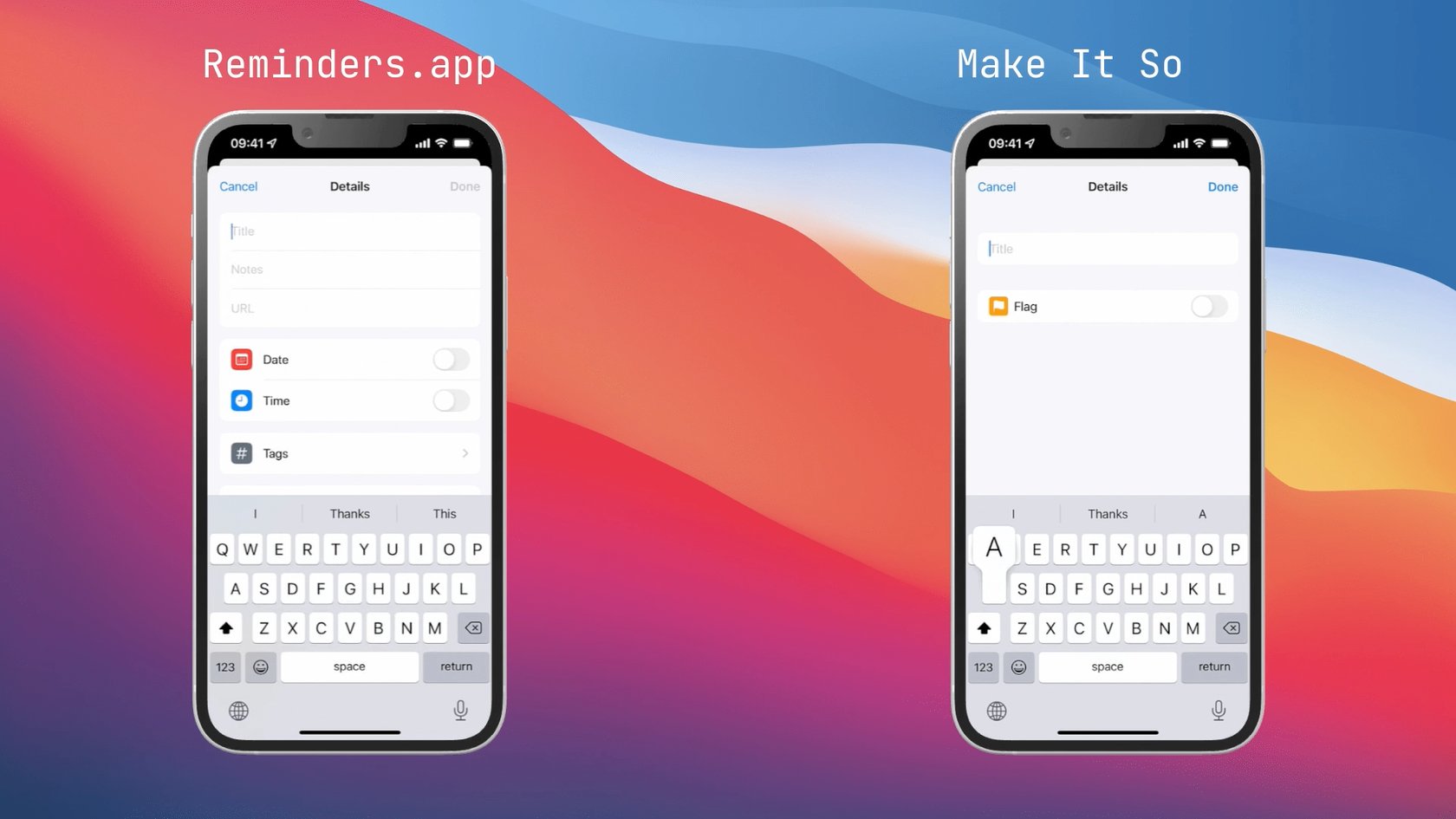
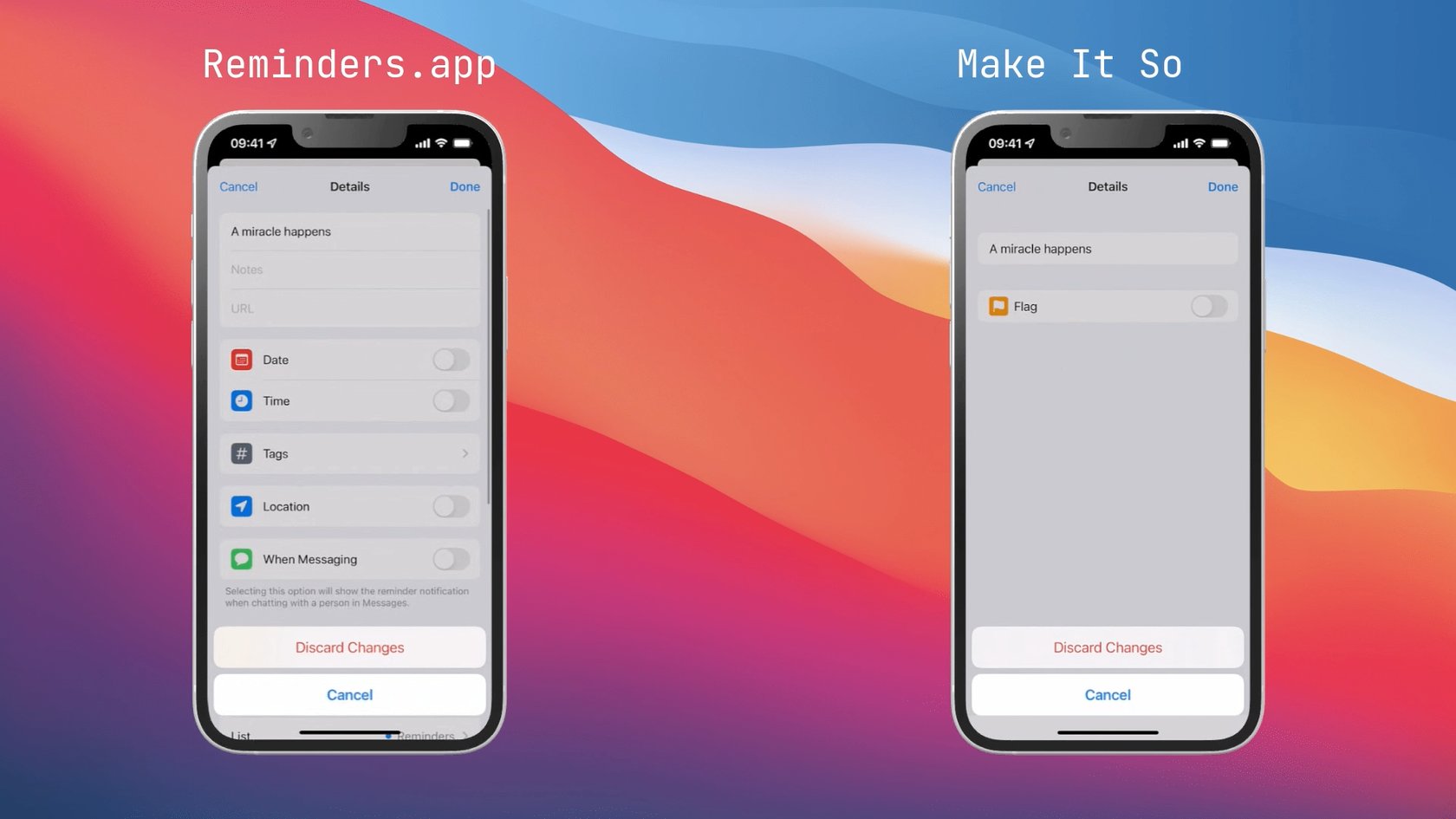
Peter’s Make It So application replicates Apple’s Reminders app using pure SwiftUI and Firebase. Here’s the complete walkthrough guide for building it.
Created by Andrew Zheng by leveraging Markdown and GitHub Pages.
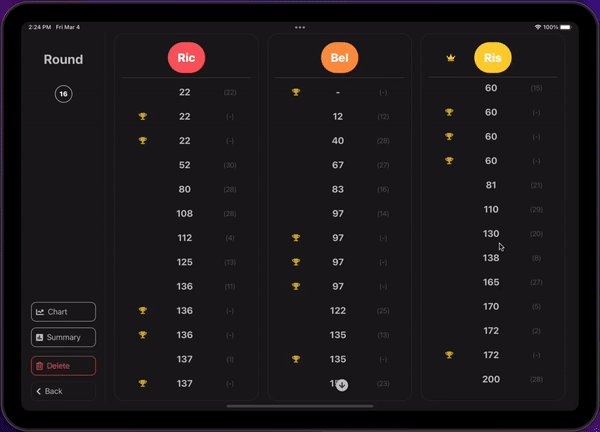
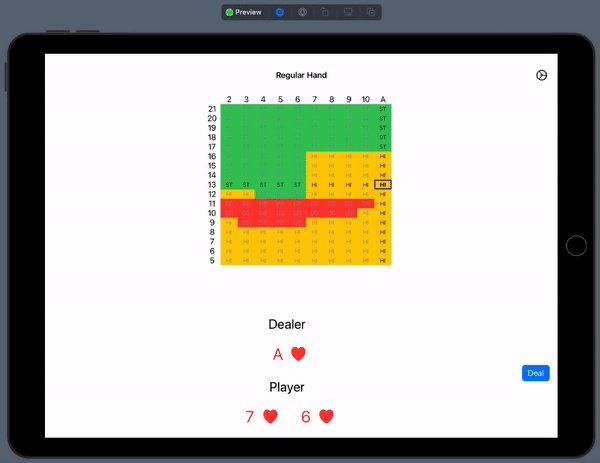
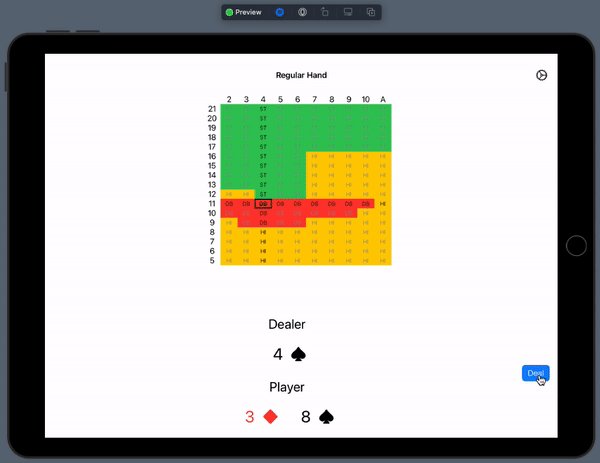
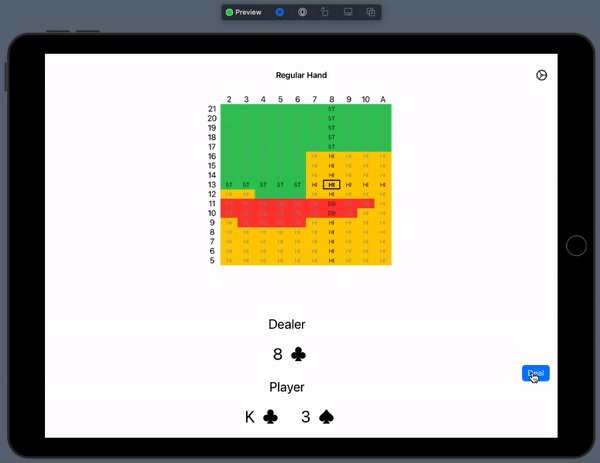
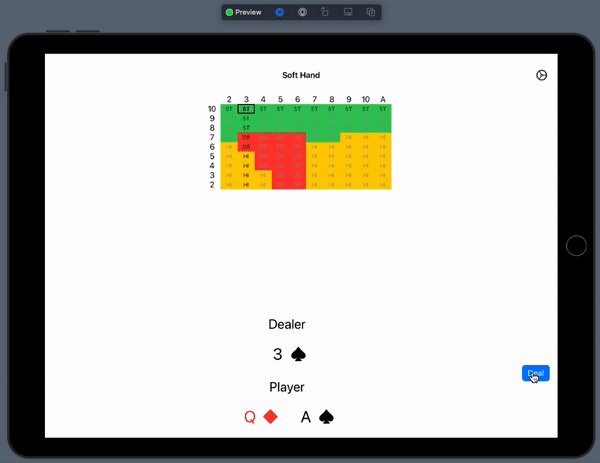
Through a BlackJack training app, Andrew Morgan shows how to get the most out of the SwiftUI previews app — even for views relying on data held in databases such as Realm or Core Data. While you’re at it, do check out his other amazing piece that builds a collaborative minesweeper game (published in Realm blog).
Using Vision framework’s Contour Detection request, I’ve built an app to detect and draw boundaries on coins. Here’s the complete tutorial that also shows how to keep a count of the coins.
By using the Path and Shape modifiers, Sarah shows how to draw a heartbeat shape and animate it.
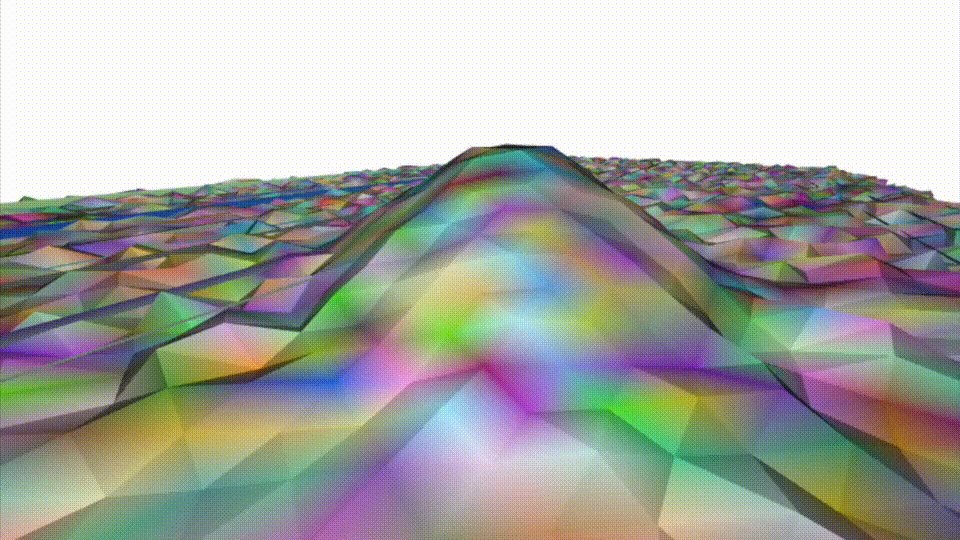
46. A Mesh
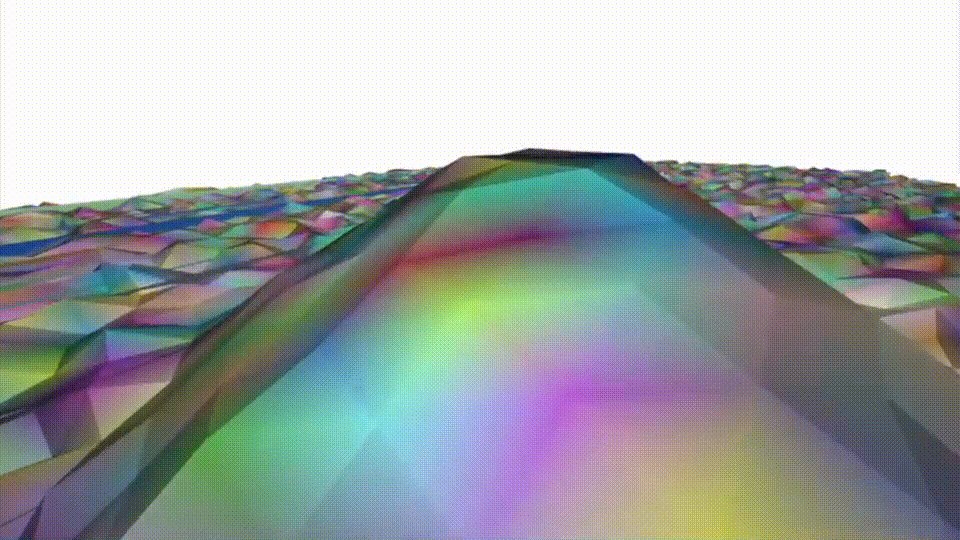
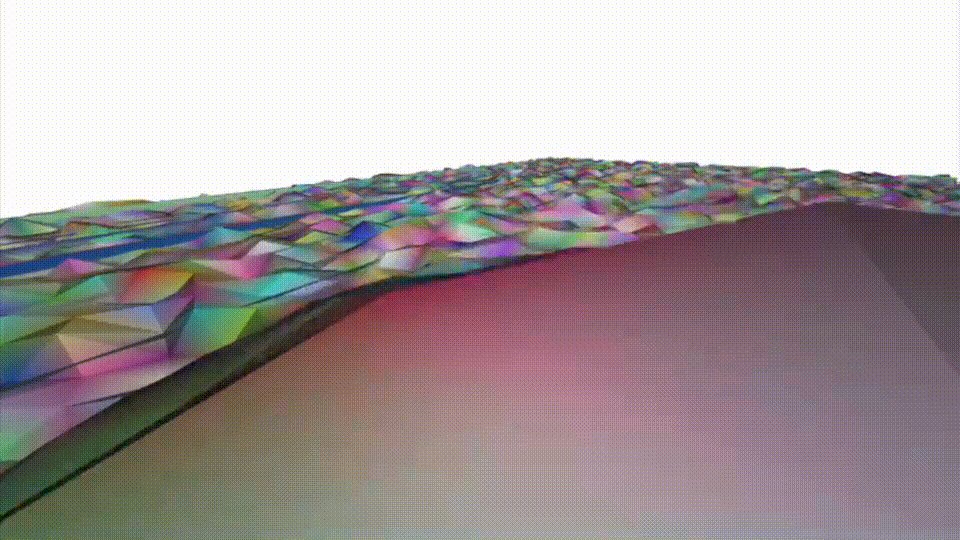
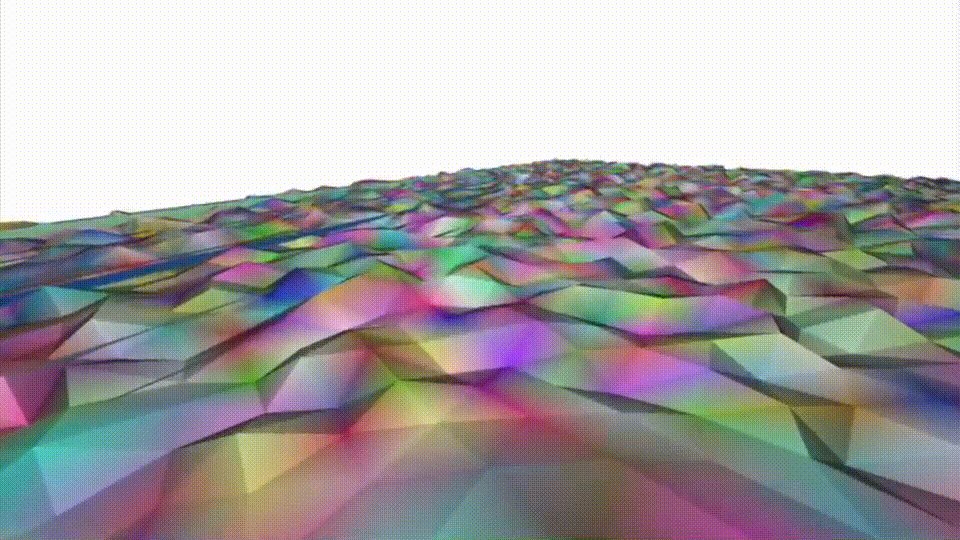
Inspired by a 70s sci-fi film, Mark builds a landscape sequence using custom geometry in SceneKit under SwiftUI.
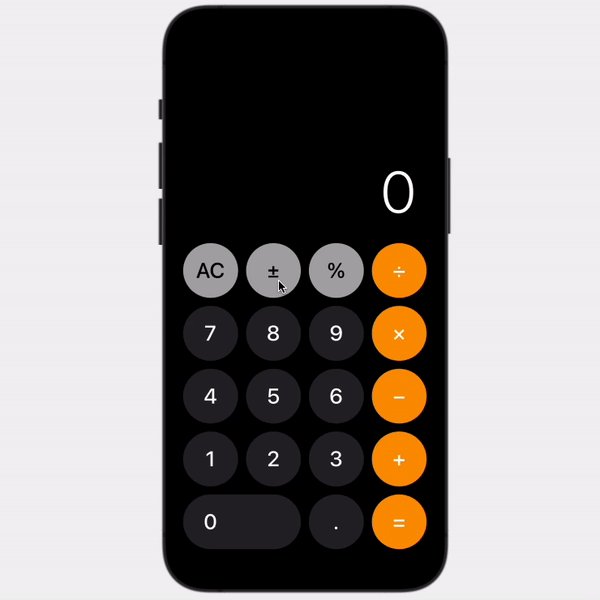
Through a two-part series (part 1 and part 2), Ricardo Montemayor creates an Apple-like calculator app from the scratch by using the MVVM architecture.
Mark’s back with another classic game concept. This one uses GeometryReader and Preferences protocol to build a slightly different snake game! Here’s the complete tutorial with the source code.
Create a customizable toggle view in SwiftUI with Sarah.
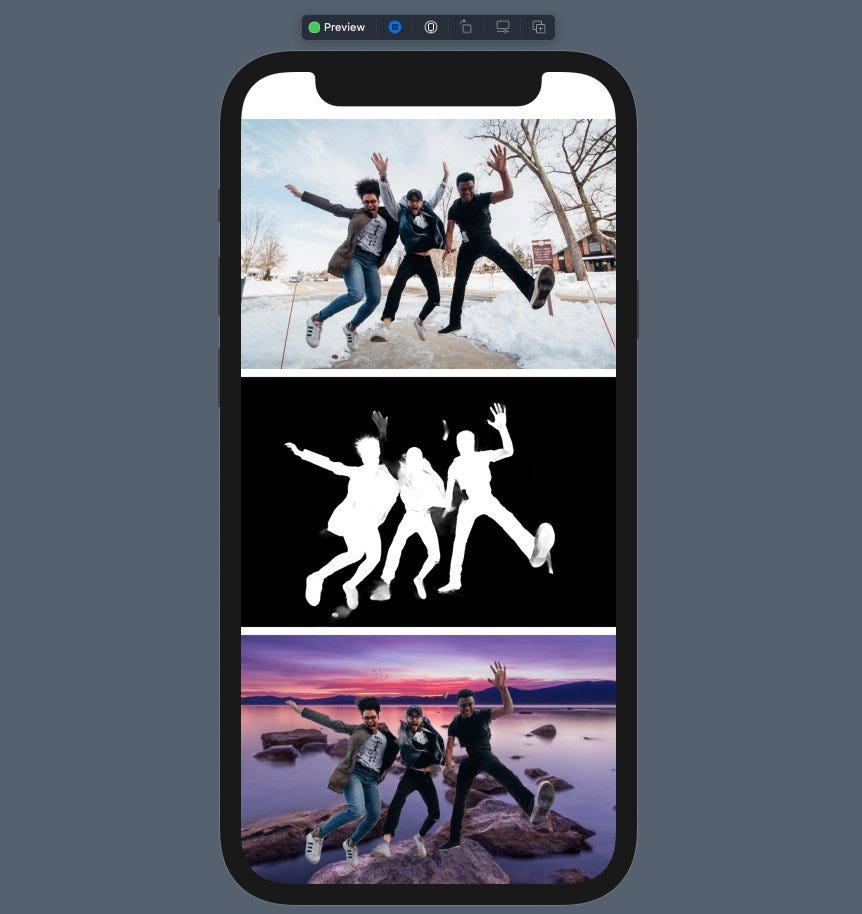
Using an image segmentation model, I’ve built a SwiftUI app to quickly change or remove backgrounds from images. Here’s the full code.
Maegon Wilson explores the workings of Core Data and SwiftUI by building a CRUD-based app.
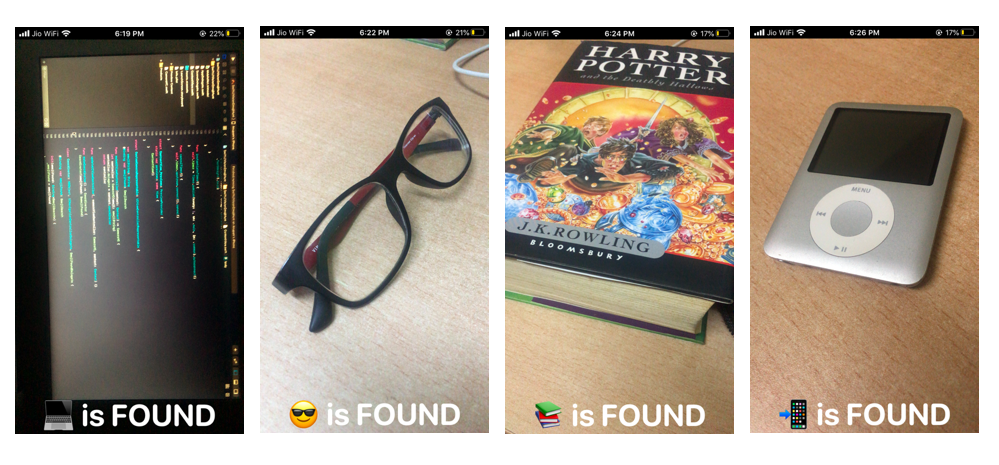
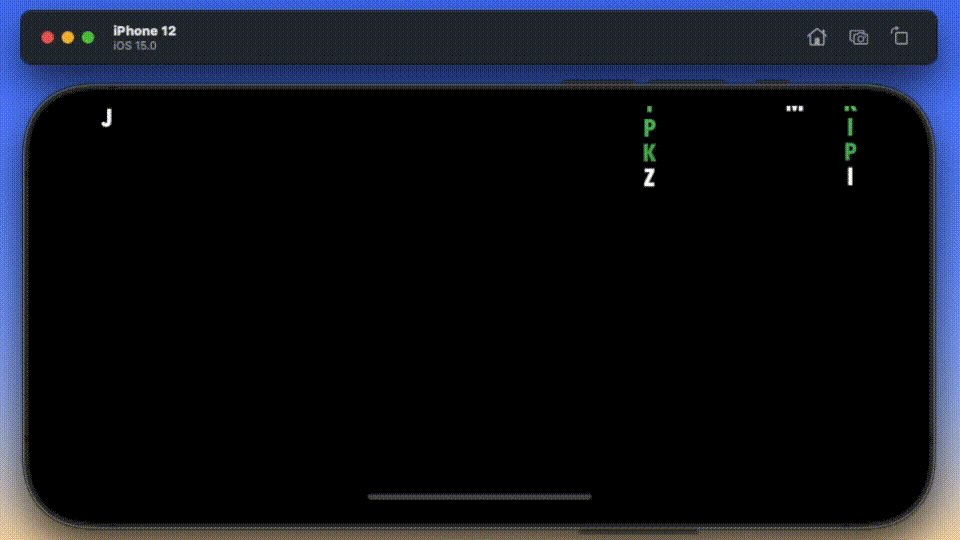
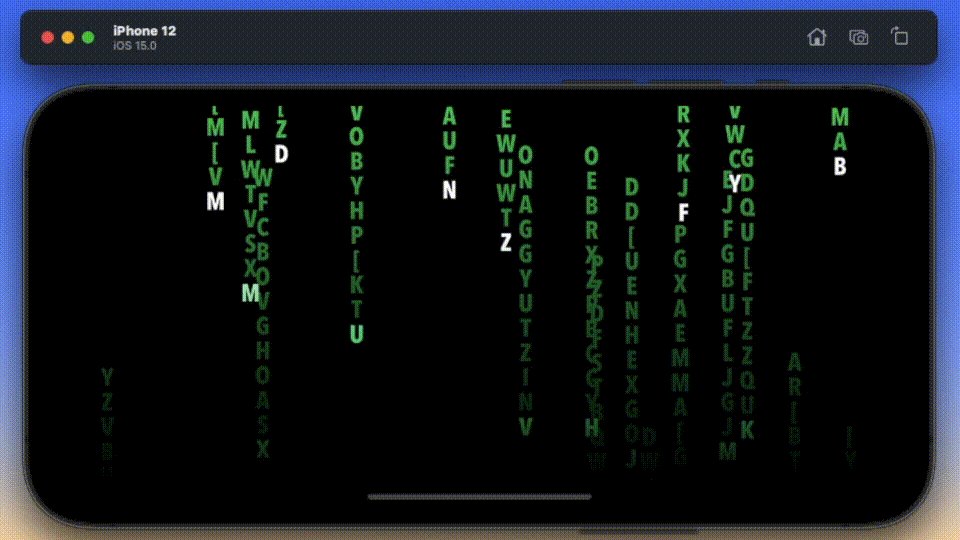
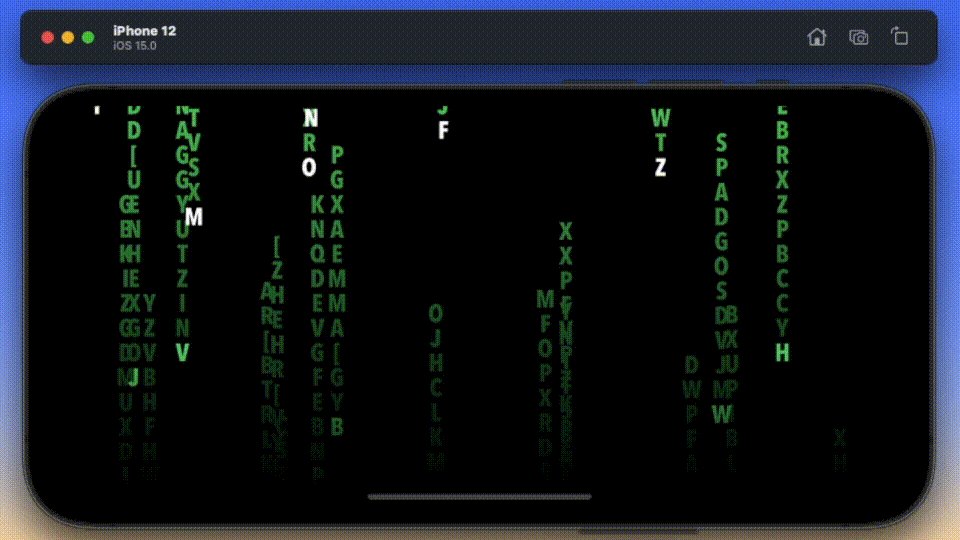
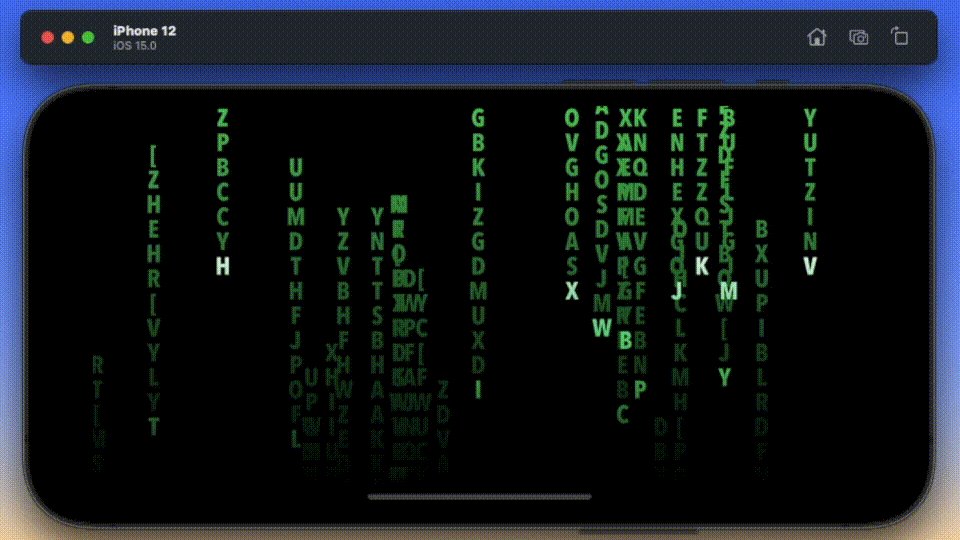
Mark shows three ways to build a Matrix opening credit-like screen:
-
Using SwiftUI for iOS 13
-
With SpriteKit in iOS 14
-
With CanvasView in iOS 15
Stay tuned as we continue to update this collection.