-
Notifications
You must be signed in to change notification settings - Fork 82
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
8d2e0ff
commit 0562bd0
Showing
3 changed files
with
19 additions
and
235 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,225 +1,25 @@ | ||
| # [Django AdminLTE](https://appseed.us/product/adminlte/django/) | ||
| # [Django AdminLTE](https://app-generator.dev/product/adminlte/django/) | ||
|
|
||
| Open-source **Django** project crafted on top of **[AdminLTE](https://appseed.us/product/adminlte/django/)**, an open-source and iconic `Bootstrap` design. | ||
| Open-source **Django** project crafted on top of **AdminLTE**, an open-source iconic `Bootstrap` design. | ||
| The product is designed to deliver the best possible user experience with highly customizable feature-rich pages. | ||
|
|
||
| - 👉 [Django AdminLTE](https://appseed.us/product/adminlte/django/) - `Product Page` | ||
| - 👉 [Django AdminLTE](https://adminlte-django.appseed-srv1.com/) - `LIVE Demo` | ||
| - 👉 [Django AdminLTE Documentation](https://app-generator.dev/docs/products/django/adminlte/index.html) | ||
| - 👉 [Django AdminLTE](https://app-generator.dev/docs/products/django/adminlte/index.html) - Complete Documentation | ||
| - 👉 [Django AdminLTE](https://adminlte-django.appseed-srv1.com/) - LIVE Demo | ||
| - 👉 [Get Support](https://app-generator.dev/ticket/create/) via Email and Discord | ||
|
|
||
| <br /> | ||
|
|
||
| ## Features | ||
|
|
||
| > `Have questions?` Contact **[Support](https://appseed.us/support/)** (Email & Discord) provided by **AppSeed** | ||
| | [Free Version](https://appseed.us/product/adminlte/django/) | [AdminLTE PRO](https://appseed.us/product/adminlte-pro/django/) | [Custom Development](https://appseed.us/custom-development/) | | ||
| | --------------------------------------| --------------------------------------| --------------------------------------| | ||
| | ✓ **Django 4.1.12** | **Everything in Free**, plus: | **Everything in PRO**, plus: | | ||
| | ✓ Best Practices | ✅ `OAuth` GitHub | ✅ **1 Week** `Custom Development` | | ||
| | ✓ Boostrap 4 Design | ✅ **Charts** | ✅ **Team**: PM, Developer, Tester | | ||
| | ✓ `CI/CD` Flow via Render | ✅ `API`, | ✅ Weekly Sprints | | ||
| | ✓ `Docker` | ✅ **DataTables** (Filters, Export) | ✅ Technical SPECS | | ||
| | - |✅ **Celery** | ✅ Documentation | | ||
| | - | ✅ **Media Files Manager** | ✅ **30 days Delivery Warranty** | | ||
| | - | ✅ **Extended User Profiles** | ✅ [CI/CD for AWS, DO](https://appseed.us/terms/#section-ci-cd) **(Extra)** | | ||
| | - | ✅ `Private REPO Access` | - | | ||
| | - | ✅ **[Premium Support](https://appseed.us/support/)** | - | | ||
| | ------------------------------------ | ------------------------------------ | ------------------------------------| | ||
| | ✓ [LIVE Demo](https://adminlte-django.appseed-srv1.com/) | 🚀 [LIVE Demo](https://django-adminlte-pro.onrender.com/) | **[Get in Touch ➡️](https://appseed.us/custom-development/)** | | ||
|
|
||
| - **Django 4.1.12** | ||
| - Best Practices | ||
| - AdminLTE - Full Integration | ||
| - `CI/CD` Flow via Render | ||
| - `Docker` | ||
|
|
||
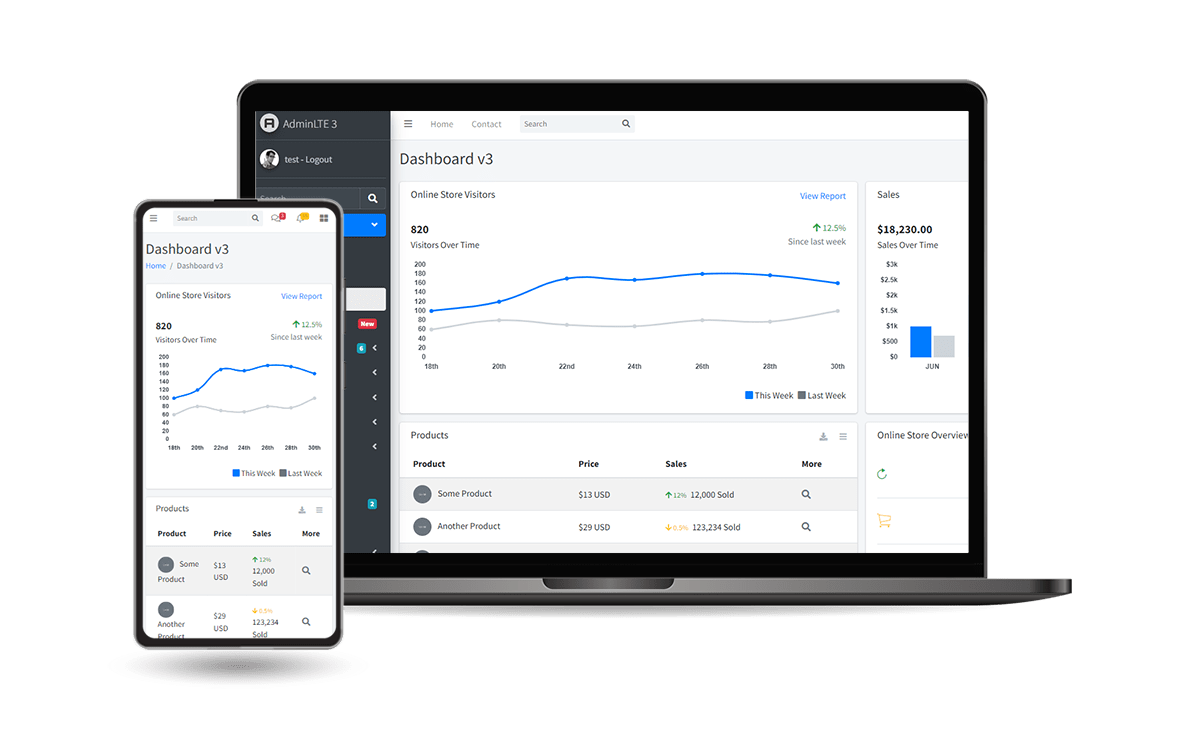
|  | ||
|
|
||
| <br /> | ||
|
|
||
| ## Start the app in Docker | ||
|
|
||
| > 👉 **Step 1** - Download the code from the GH repository (using `GIT`) | ||
| ```bash | ||
| $ git clone https://github.com/app-generator/django-adminlte.git | ||
| $ cd django-adminlte | ||
| ``` | ||
|
|
||
| > 👉 **Step 2** - Start the APP in `Docker` | ||
| ```bash | ||
| $ docker-compose up --build | ||
| ``` | ||
|
|
||
| Visit `http://localhost:5085` in your browser. The app should be up & running. | ||
|
|
||
| <br /> | ||
|
|
||
| ## Manual Build | ||
|
|
||
| > 👉 Download the code | ||
| ```bash | ||
| $ git clone https://github.com/app-generator/django-adminlte.git | ||
| $ cd django-adminlte | ||
| ``` | ||
|
|
||
| <br /> | ||
|
|
||
| > 👉 Install modules via `VENV` | ||
| ```bash | ||
| $ virtualenv env | ||
| $ source env/bin/activate | ||
| $ pip install -r requirements.txt | ||
| ``` | ||
|
|
||
| <br /> | ||
|
|
||
| > 👉 Set Up Database | ||
| ```bash | ||
| $ python manage.py makemigrations | ||
| $ python manage.py migrate | ||
| ``` | ||
|
|
||
| <br /> | ||
|
|
||
| > 👉 Create the Superuser | ||
| ```bash | ||
| $ python manage.py createsuperuser | ||
| ``` | ||
|
|
||
| <br /> | ||
|
|
||
| > 👉 Start the app | ||
| ```bash | ||
| $ python manage.py runserver | ||
| ``` | ||
|
|
||
| At this point, the app runs at `http://127.0.0.1:8000/`. | ||
|
|
||
| <br /> | ||
|
|
||
| ## Codebase structure | ||
|
|
||
| The project is coded using a simple and intuitive structure presented below: | ||
|
|
||
| ```bash | ||
| < PROJECT ROOT > | ||
| | | ||
| |-- core/ | ||
| | |-- settings.py # Project Configuration | ||
| | |-- urls.py # Project Routing | ||
| | | ||
| |-- home/ | ||
| | |-- views.py # APP Views | ||
| | |-- urls.py # APP Routing | ||
| | |-- models.py # APP Models | ||
| | |-- tests.py # Tests | ||
| | |-- templates/ # Theme Customisation | ||
| | |-- includes # | ||
| | |-- custom-footer.py # Custom Footer | ||
| | | ||
| |-- requirements.txt # Project Dependencies | ||
| | | ||
| |-- env.sample # ENV Configuration (default values) | ||
| |-- manage.py # Start the app - Django default start script | ||
| | | ||
| |-- ************************************************************************ | ||
| ``` | ||
|
|
||
| <br /> | ||
|
|
||
| ## How to Customize | ||
|
|
||
| When a template file is loaded, `Django` scans all template directories starting from the ones defined by the user, and returns the first match or an error in case the template is not found. | ||
| The theme used to style this starter provides the following files: | ||
|
|
||
| ```bash | ||
| # This exists in ENV: LIB/admin_adminlte | ||
| < UI_LIBRARY_ROOT > | ||
| | | ||
| |-- templates/ # Root Templates Folder | ||
| | | | ||
| | |-- accounts/ | ||
| | | |-- login.html # Sign IN Page | ||
| | | |-- register.html # Sign UP Page | ||
| | | | ||
| | |-- includes/ | ||
| | | |-- footer.html # Footer component | ||
| | | |-- sidebar.html # Sidebar component | ||
| | | |-- navigation.html # Navigation Bar | ||
| | | |-- scripts.html # Scripts Component | ||
| | | | ||
| | |-- layouts/ | ||
| | | |-- base.html # Masterpage | ||
| | | |-- base-auth.html # Masterpage for Auth Pages | ||
| | | | ||
| | |-- pages/ | ||
| | |-- index.html # Dashboard Page | ||
| | |-- calendar.html # Profile Page | ||
| | |-- *.html # All other pages | ||
| | | ||
| |-- ************************************************************************ | ||
| ``` | ||
|
|
||
| When the project requires customization, we need to copy the original file that needs an update (from the virtual environment) and place it in the template folder using the same path. | ||
|
|
||
| > For instance, if we want to **customize the footer.html** these are the steps: | ||
| - ✅ `Step 1`: create the `templates` DIRECTORY inside the `home` app | ||
| - ✅ `Step 2`: configure the project to use this new template directory | ||
| - `core/settings.py` TEMPLATES section | ||
| - ✅ `Step 3`: copy the `footer.html` from the original location (inside your ENV) and save it to the `home/templates` DIR | ||
| - Source PATH: `<YOUR_ENV>/LIB/admin_adminlte/template/includes/footer.html` | ||
| - Destination PATH: `<PROJECT_ROOT>home/templates/includes/footer.html` | ||
|
|
||
| > To speed up all these steps, the **codebase is already configured** (`Steps 1, and 2`) and a `custom footer` can be found at this location: | ||
| `home/templates/includes/custom_footer.html` | ||
|
|
||
| By default, this file is unused because the `theme` expects `footer.html` (without the `custom-` prefix). | ||
|
|
||
| In order to use it, simply rename it to `footer.html`. Like this, the default version shipped in the library is ignored by Django. | ||
|
|
||
| In a similar way, all other files and components can be customized easily. | ||
|
|
||
| <br /> | ||
|
|
||
| ## Deploy on [Render](https://render.com/) | ||
|
|
||
| - Create a Blueprint instance | ||
| - Go to https://dashboard.render.com/blueprints this link. | ||
| - Click `New Blueprint Instance` button. | ||
| - Connect your `repo` which you want to deploy. | ||
| - Fill the `Service Group Name` and click on `Update Existing Resources` button. | ||
| - After that your deployment will start automatically. | ||
|
|
||
| At this point, the product should be LIVE. | ||
|
|
||
| <br /> | ||
|
|
||
| ## [PRO Version](https://appseed.us/product/material-dashboard2-pro/django/) | ||
|
|
||
| This design is a pixel-perfect [Bootstrap 5](https://www.admin-dashboards.com/bootstrap-5-templates/) Dashboard with a fresh, new design inspired by Google's Material Design. `Material Dashboard 2 PRO` is built with over 300 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. | ||
|
|
||
| > Features: | ||
| - ✅ `Up-to-date Dependencies` | ||
| - ✅ `Design`: [Django Theme Material2](https://github.com/app-generator/django-admin-material2-pro) - `PRO Version` | ||
| - ✅ `Sections` covered by the design: | ||
| - ✅ **Admin section** (reserved for superusers) | ||
| - ✅ **Authentication**: `Django.contrib.AUTH`, Registration | ||
| - ✅ **All Pages** available in for ordinary users | ||
| - ✅ `Docker` | ||
| - 🚀 `Deployment` | ||
| - `CI/CD` flow via `Render` | ||
|
|
||
| <br /> | ||
|
|
||
|  | ||
|
|
||
| <br /> | ||
|
|
||
| --- | ||
| [Django AdminLTE](https://appseed.us/product/adminlte/django/) - Open-Source **Django** starter provided by **[AppSeed](https://appseed.us/)** | ||
| [Django AdminLTE](https://app-generator.dev/product/adminlte/django/) - Open-Source **Django** Starter provided by [App Generator](https://app-generator.dev) |
This file was deleted.
Oops, something went wrong.