Este es un juego guiado por el tutorial de codigo facilito de sus 6 videos de practica MVC y modificado por mi ,espero que sea de su agrado
https://arimohy.github.io/Ping-Pong/
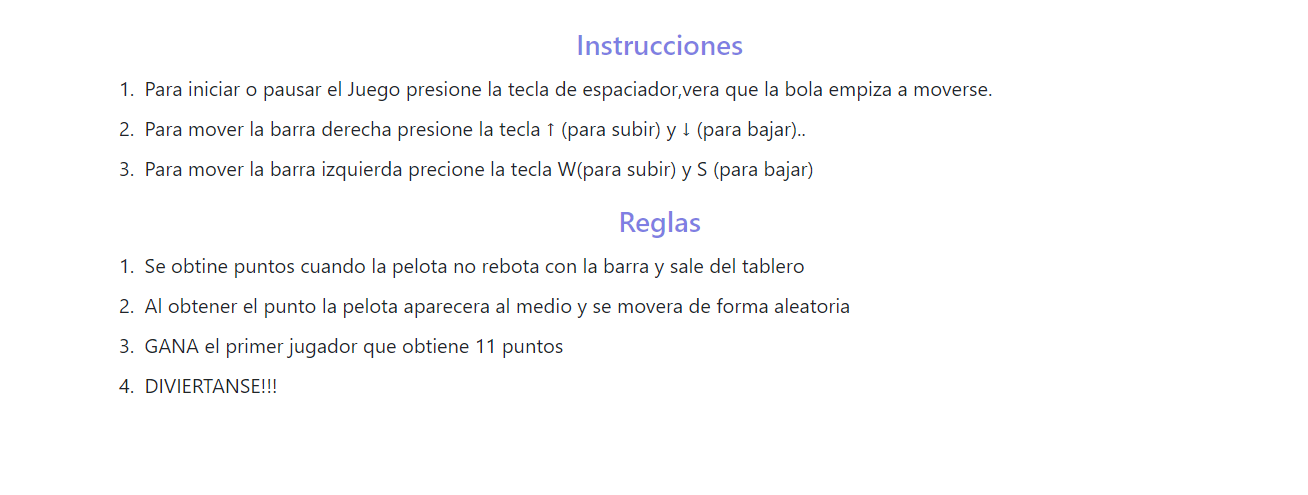
- Para iniciar o pausar el Juego presione la tecla de espaciador,vera que la bola empiza a moverse.
- Para mover la barra derecha presione la tecla ↑ (para subir) y ↓ (para bajar).
- Para mover la barra izquierda precione la tecla W(para subir) y S (para bajar)
- Se obtine puntos cuando la pelota no rebota con la barra y sale del tablero
- Al obtener el punto la pelota aparecera al medio y se movera de forma aleatoria
- GANA el primer jugador que obtiene 11 puntos ,DIVIERTANSE!!!
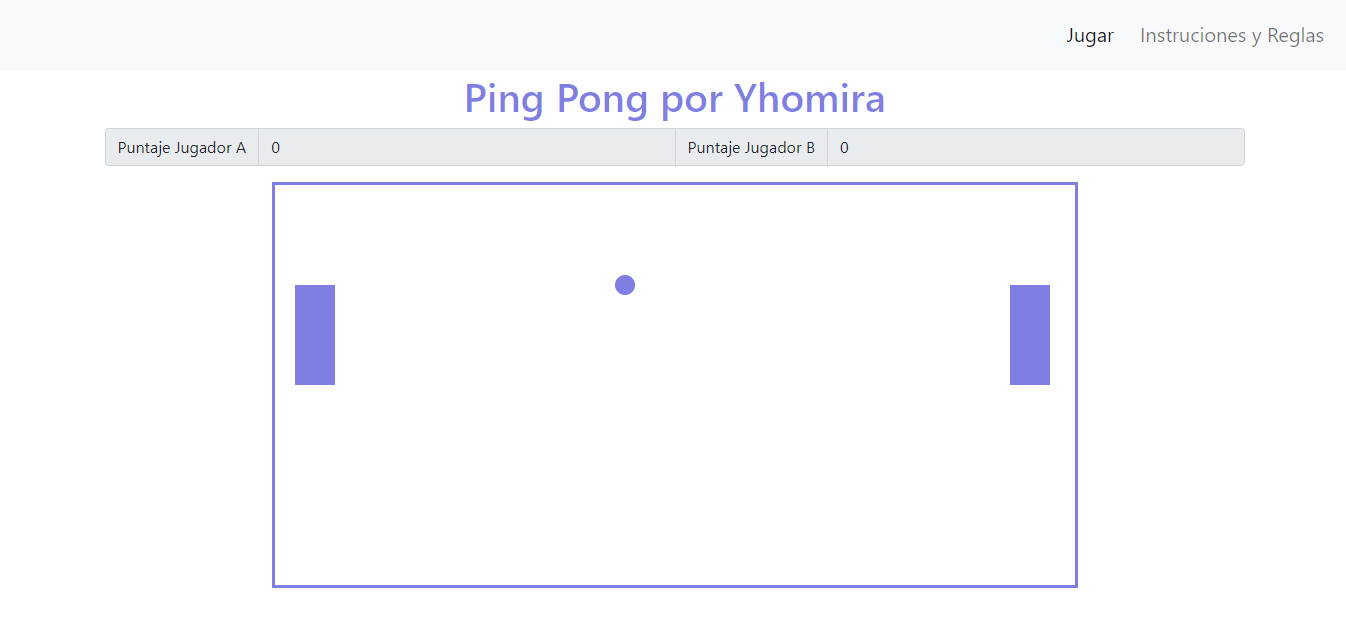
Inicio de Juego
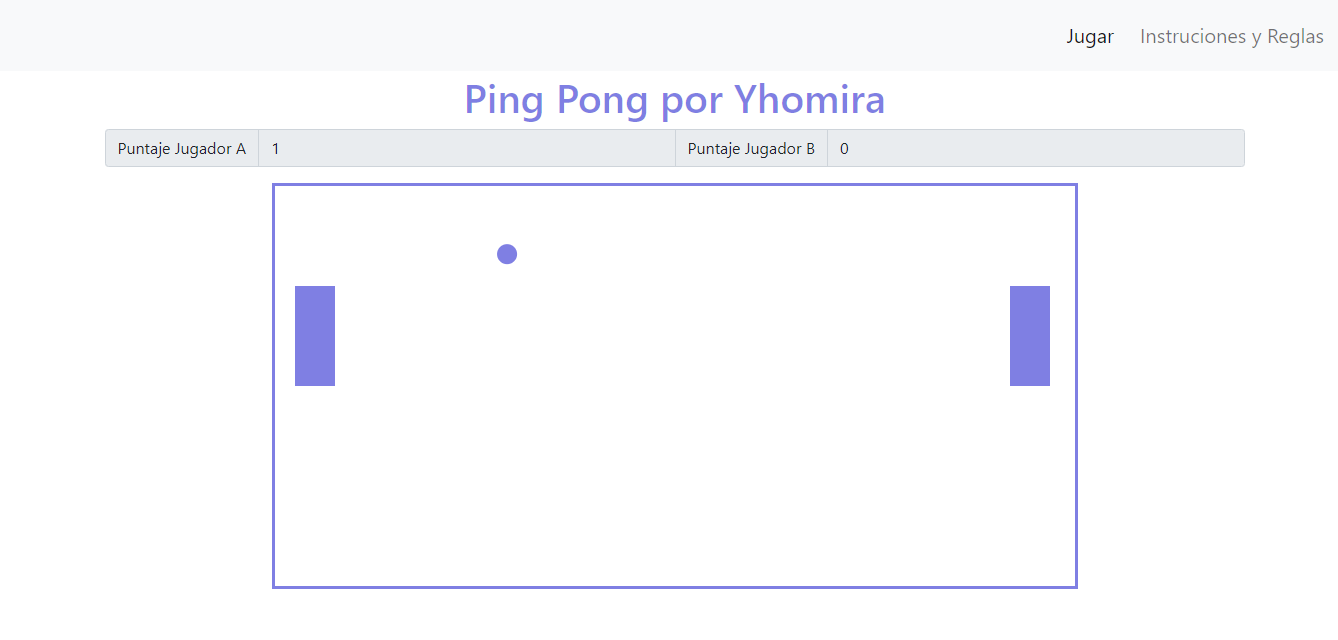
 Movimienro de barras y de pelota
Movimienro de barras y de pelota
 reglas y instruciones
reglas y instruciones

-
¿Como se importa en javascript? En Javascript fue interesante ver como tenias que poner ya sea clase ,funcion, etc. La palabra "export" para que cuando hagas la importacion este se muestre o si no ,no podrias usarlo.
-
¿Las clases por dentro son prototipos? Fue interante ver que javascript trabaja todo los objetos como prototipos ,por que aunque declares una clase esta es convertida en prototipo
-
¿El tipo de variables? Existen variables como var que son declaras en todo el documento(variable globa) y pueden generar errores ,pero para eso crearon otro tipo de variables como let que solo sobrevive ya sea en la funcion que la crees o ese bloque en que es creado, la varible const que es una varible constante y no la puedes variar(aunque si puedes modificar si es que son arreglos entre otros).
-
¿DOM? Me parece muy interezante por que gracias a esto podemos interactuar con el HTML desde javascript aumentar etiquetas entre otras cosas y tambien interactura mediante eventos.
-
¿Qué es JavaScript ? JavaScript es un lenguaje de programacion muy usada para correr en navegadores, aunque tambien es utilizado en los servidores median Node.js ,aparte tiene gran nuevo de frameworks como tambien librerias.