Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add support for Window Controls Overlay #53
Add support for Window Controls Overlay #53
Changes from 4 commits
a8b53772454b1d5a0cc88b9220fdbbe4833be9d31d43e86cdae0ec1da86568eFile filter
Filter by extension
Conversations
Jump to
There are no files selected for viewing
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
What does that even mean or imply?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sorry, it may not be described clearly. As the text mentioned, we must do something to adapt the UI changes.


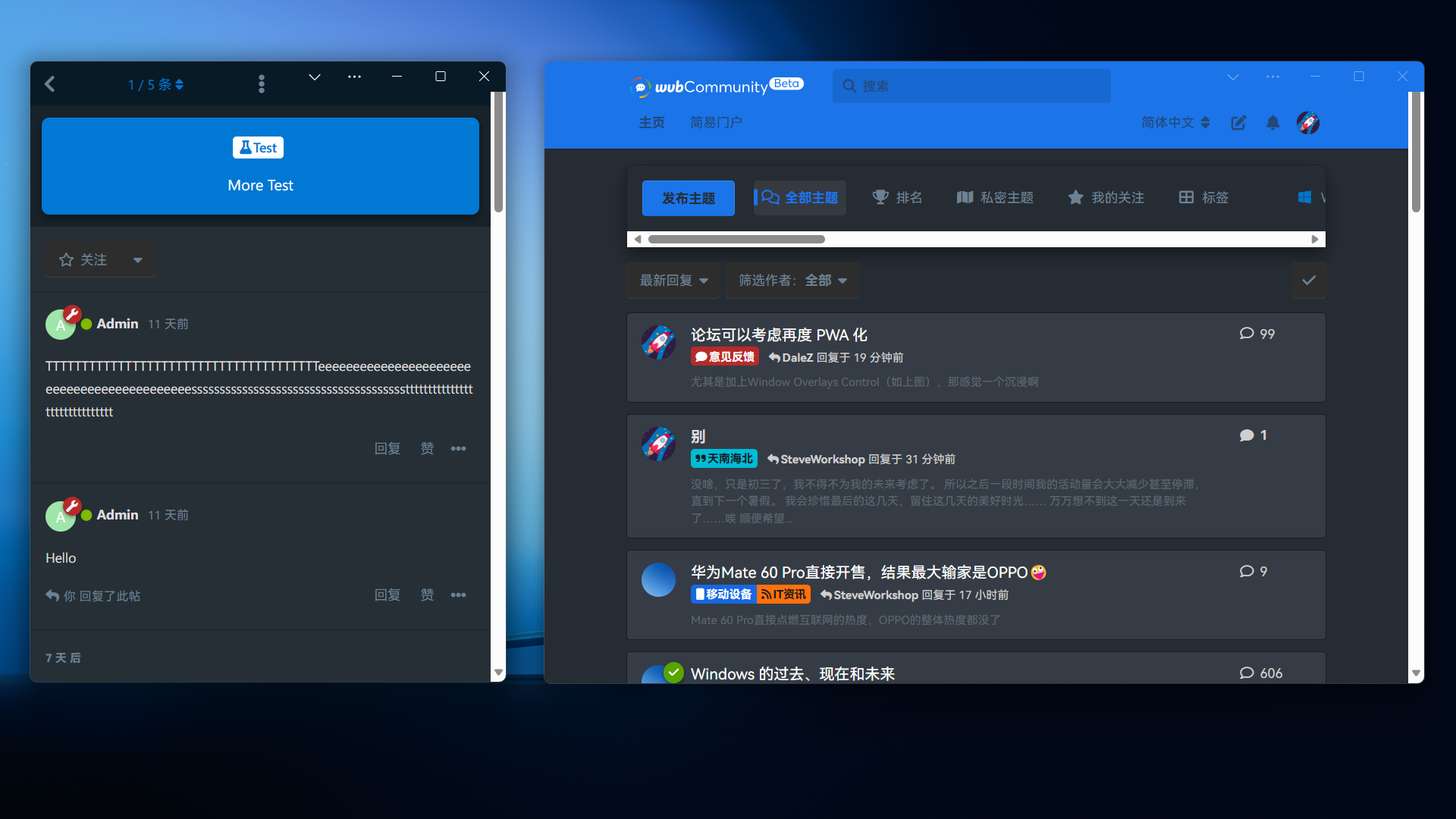
Specifically speaking, after enabling this feature, the titlebar will disappear and only leave the three controls. Flarum doesn't do anything for that, so you'll have a bad window. For example:
Just like that. So you're needed to do is just write some CSS to "match this feature". For example (Please pay attention to the position changes of the elements on the titlebar):
That's all. Since the description text is considered as incomprehensible, maybe it's necessary to rewrite it......If someone can provide help, I would be grateful.