_______ __ __ __ __
/ \ / | / \ / | / |
$$$$$$$ | _______ ____$$ | __ __ $$ \ $$ | ______ _$$ |_
$$ |__$$ |/ \ / $$ |/ | / | $$$ \$$ | / \ / $$ |
$$ $$< $$$$$$$ |/$$$$$$$ |$$ | $$ | $$$$ $$ |/$$$$$$ |$$$$$$/
$$$$$$$ |$$ | $$ |$$ | $$ |$$ | $$ | $$ $$ $$ |$$ $$ | $$ | __
$$ |__$$ |$$ | $$ |$$ \__$$ |$$ \__$$ | __ $$ |$$$$ |$$$$$$$$/ $$ |/ |
$$ $$/ $$ | $$ |$$ $$ |$$ $$ |/ |$$ | $$$ |$$ | $$ $$/
$$$$$$$/ $$/ $$/ $$$$$$$/ $$$$$$$ |$$/ $$/ $$/ $$$$$$$/ $$$$/
/ \__$$ |
$$ $$/
$$$$$$/
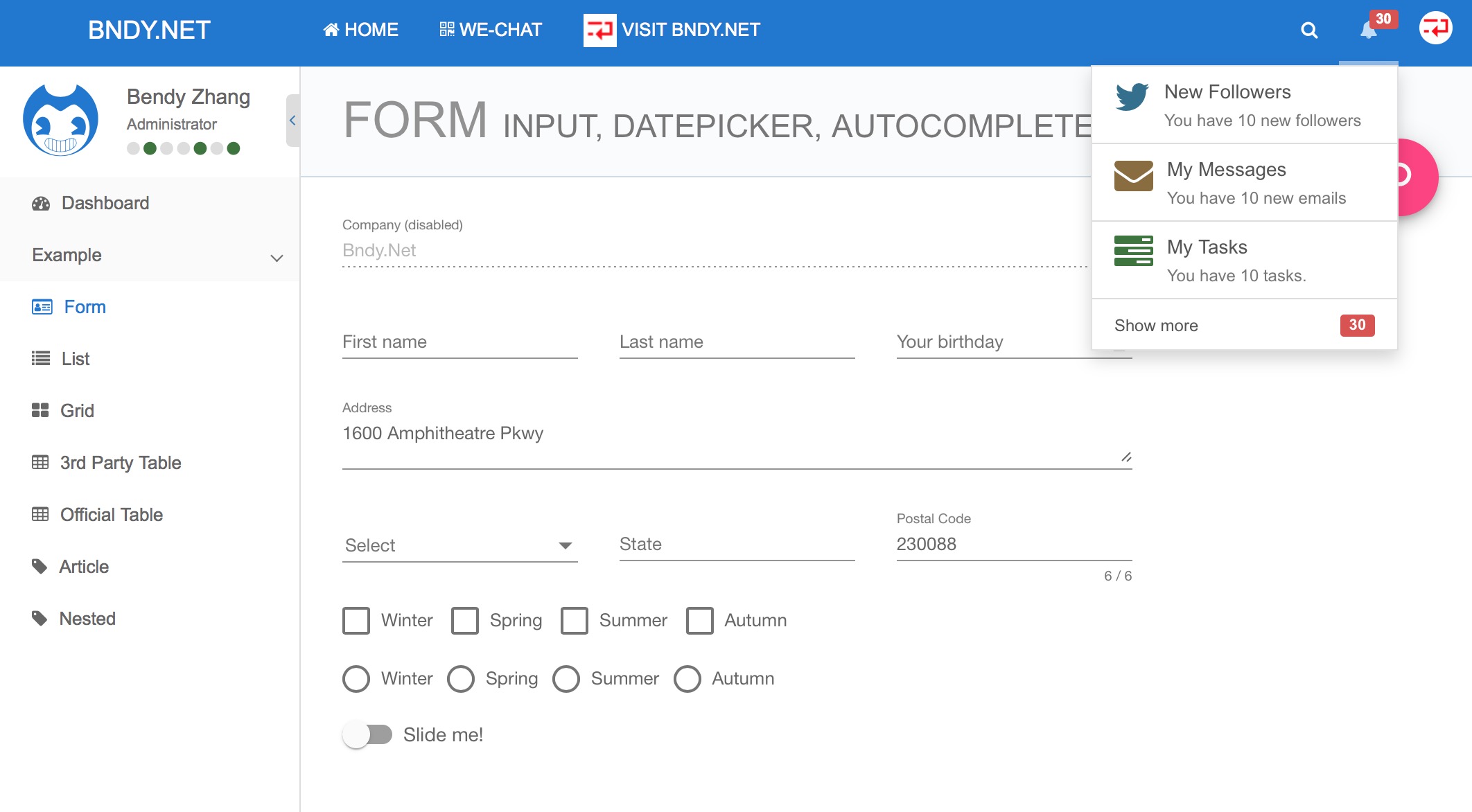
An admin template project featuring Angular 4, Angular Material, TypeScript and Webpack.
Make sure you have Node version >= 6.0 and NPM >= 3
# clone repo
git clone https://github.com/bndynet/frontend.git
# change directory
cd frontend
# install yarn
npm install --global yarn
# install all the dependencies of project
yarn or yarn install
# start the server
yarn startdocker pull bndynet/jenkinsto host your Jenkins.- Create item typed Pipeline and Pipeline script from SCM in Jenkins.
- Fill git settings.
- Now, you can trigger the building.
if you're in China use cnpm https://github.com/cnpm/cnpm