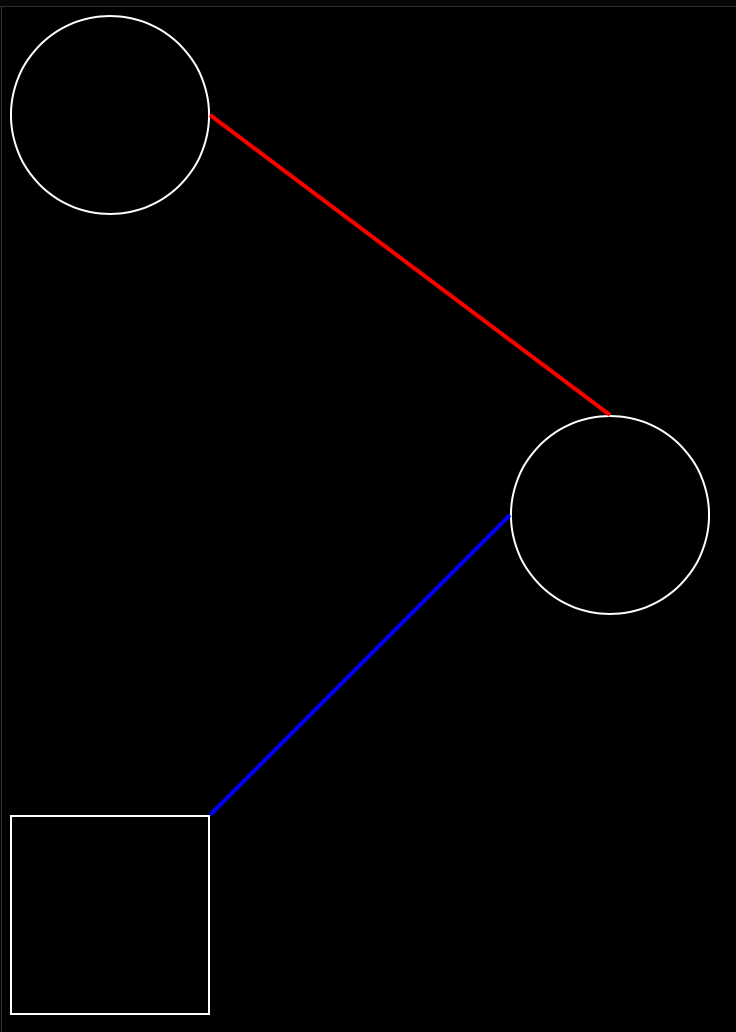
You can connect your react components with drawing lines between them
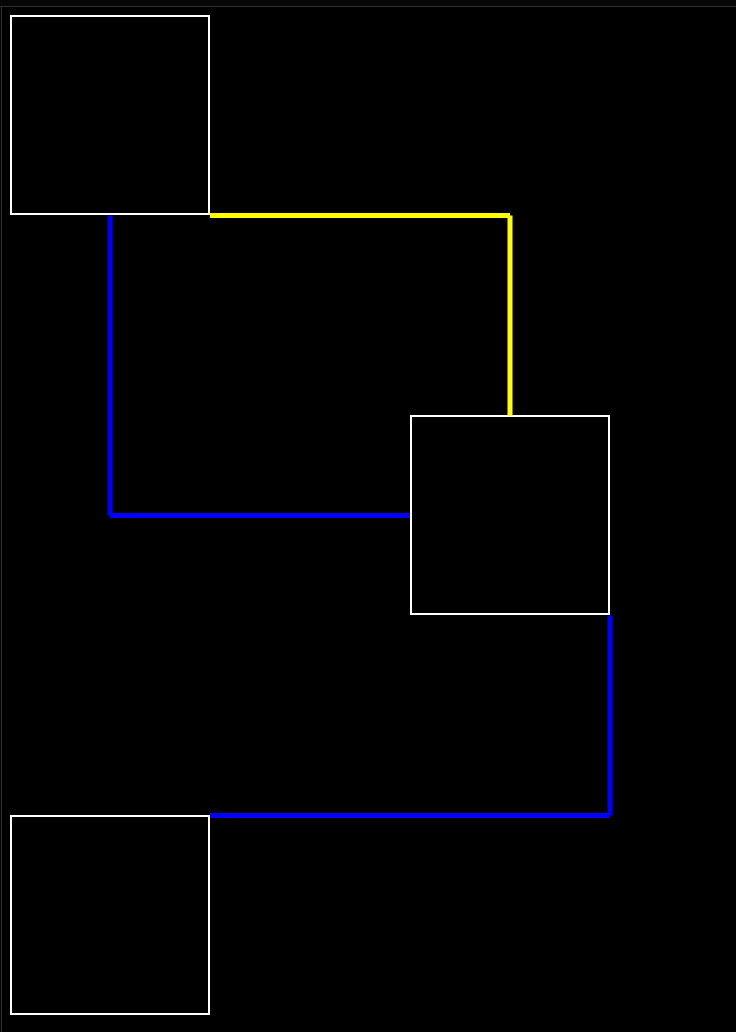
And the best part is, it can be either a diagonal line or in the shape of L!
Install react-drawline with npm
npm install react-drawlineor with yarn
yarn add react-drawlineimport {useRef} from "react"
import { StraightLine, LineL } from "react-drawline";
// inside the component...
const box1Ref = useRef(null)
const box2Ref = useRef(null)
// return part...
<StraightLine
startingElement={{
ref: box1Ref,
x: "right",
y: "mid",
}}
endingElement={{
ref: box2Ref,
x: "center",
y: "top",
}}
style={{backgroundColor: "red"}}
className="beautiful-class-name"
/>
<LineL
startingElement={{
ref: box1Ref,
x: "center",
y: "bottom",
}}
endingElement={{
ref: box2Ref,
x: "left",
y: "mid",
}}
shape="upsidedownL"
color="green"
thickness={5}
/>
// components/elements to be draw line to connect
<div ref={box1Ref}></div>
<div ref={box2Ref}></div>This React component should take following props:
-
startingElement: object (required)
Key Value ref (required) object x (required) "left" or "center" or "right" y (required) "top" or "mid" or "bottom" -
endingElement: object (required)
Key Value ref (required) object x (required) "left" or "center" or "right" y (required) "top" or "mid" or "bottom"
This React component should take following props:
-
startingElement: object (required)
Key Value ref (required) object x (required) "left" or "center" or "right" y (required) "top" or "mid" or "bottom" -
endingElement: object (required)
Key Value ref (required) object x (required) "left" or "center" or "right" y (required) "top" or "mid" or "bottom" -
shape: string ("upsidedownL", optional, defaults to "normal")
-
color: string (color in any format, optional, defaults to black)
-
thickness: integer (thickness for the line, optional, defaults to 4)
-
style: object (optional)
-
className: string (optional)
-
Any valid div attributes (optional)
Yes you can! This package is compatible with server-side rendering react frameworks such as Next.js
- Customize the color, thickness and many more if you like
- Specify a shape
- Determine specific starting and ending points for elements
- Pass any valid div attribute if necessary
-
Add animation effects
-
Add timeout support for lines to be appear
-
Add on scroll event listener support
-
Add Intersection Observer
-
Adopt the line according the resizing of the browser
Contributions are always welcome!
If you have any feedback, please reach out to us at [email protected]