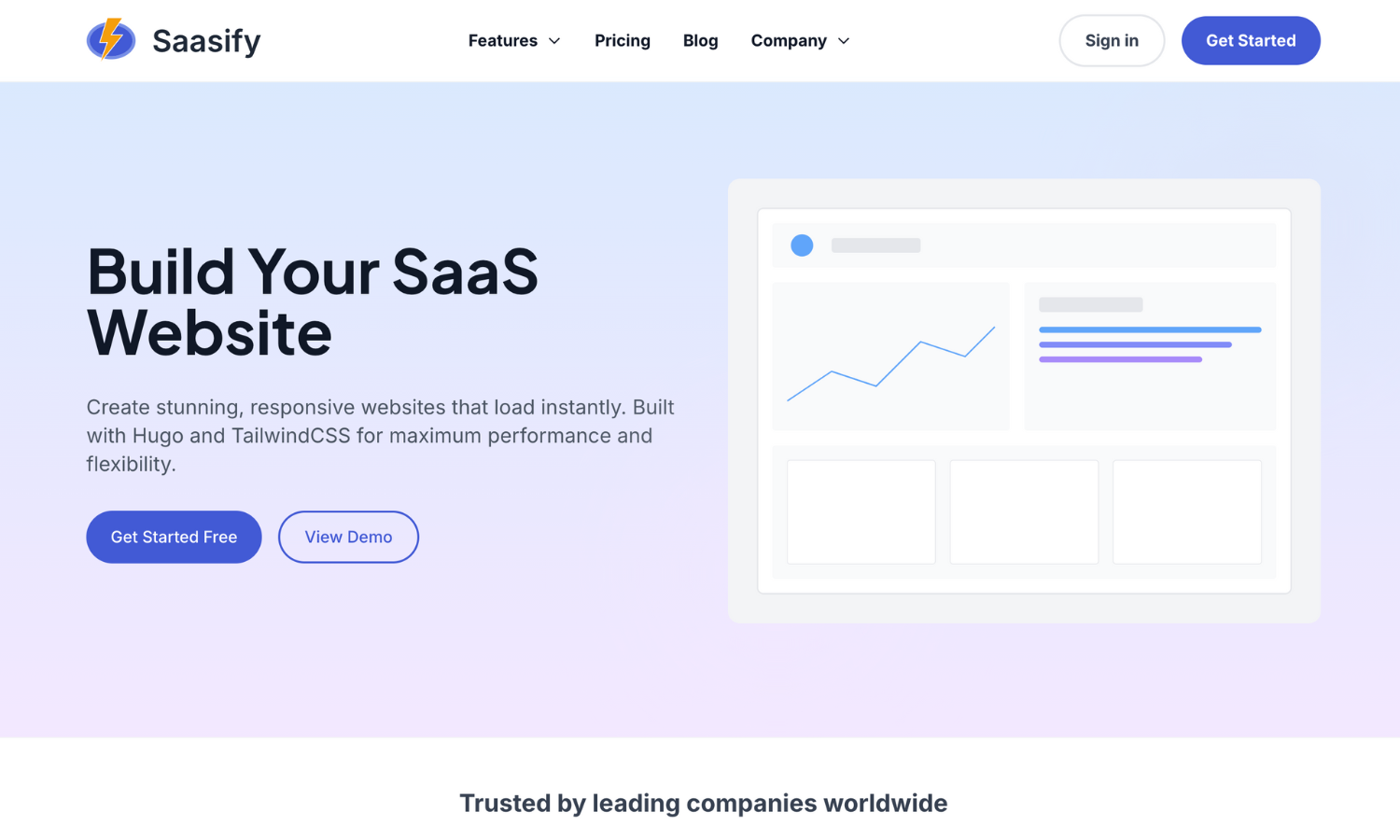
A modern and elegant Hugo theme specifically designed for SaaS websites. Built with TailwindCSS, this theme provides a clean, professional look while maintaining excellent performance and customization options.
- 🎨 Modern design with TailwindCSS
- 📱 Fully responsive layout
- 🚀 Performance optimized
- 💅 Clean typography with Inter & Plus Jakarta Sans fonts
- 🎯 Perfect for SaaS and business websites
- 🛠 Easy to customize
- 📦 No jQuery, minimal JavaScript
- 📊 Google Analytics support
- Hugo Extended Version (>= 0.80.0)
- Node.js (>= 14.x)
- npm or yarn
hugo new site your-site-name
cd your-site-namegit init
git submodule add https://github.com/chaoming/hugo-saasify-theme themes/hugo-saasify-themeThe theme comes with a fully functional example site that demonstrates its features and capabilities. You can use this as a reference when building your own site.
- Copy the example site content:
cp -r themes/hugo-saasify-theme/exampleSite/* .- The example site includes:
- Complete content structure with sample pages
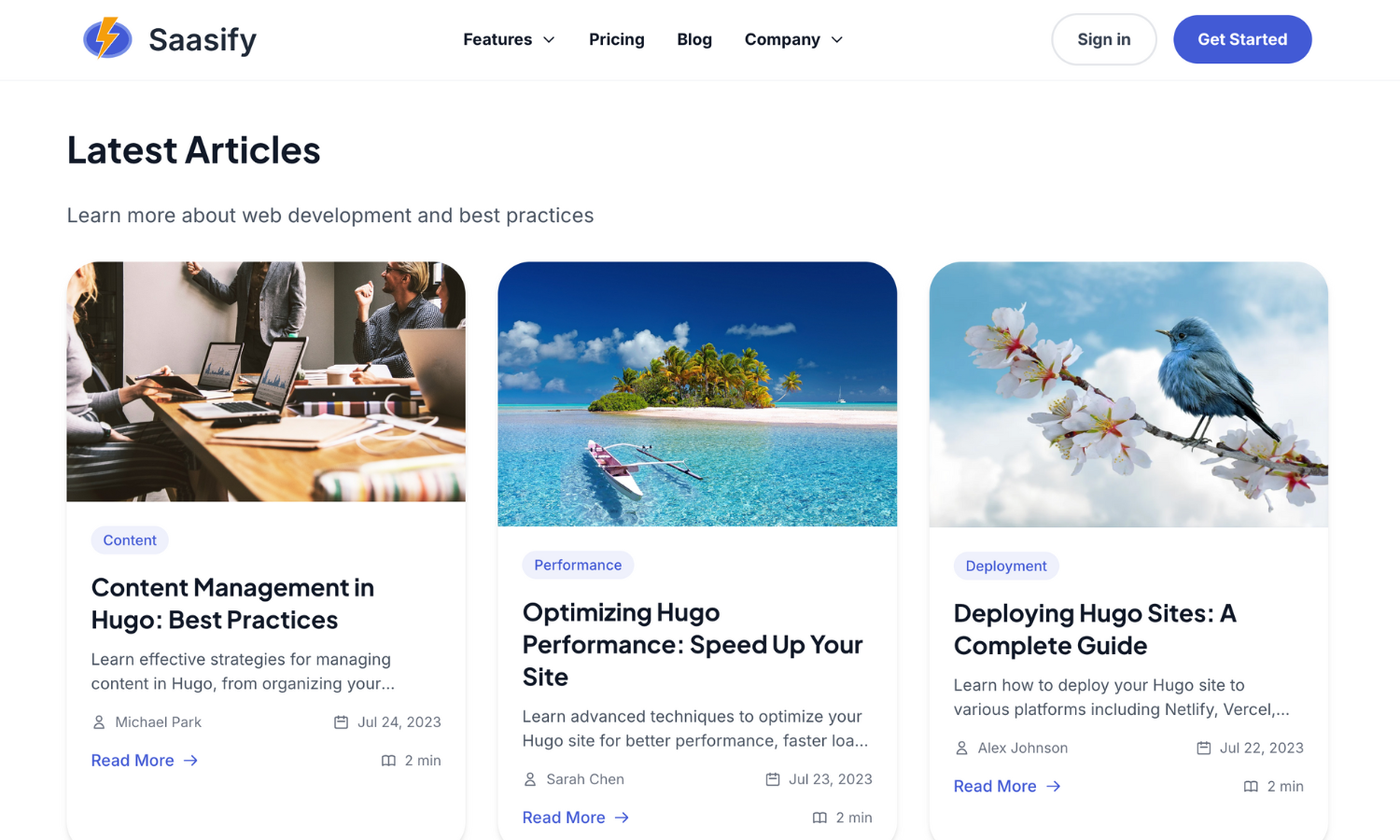
- Blog posts with various layouts
- Feature pages
- Career/Jobs section
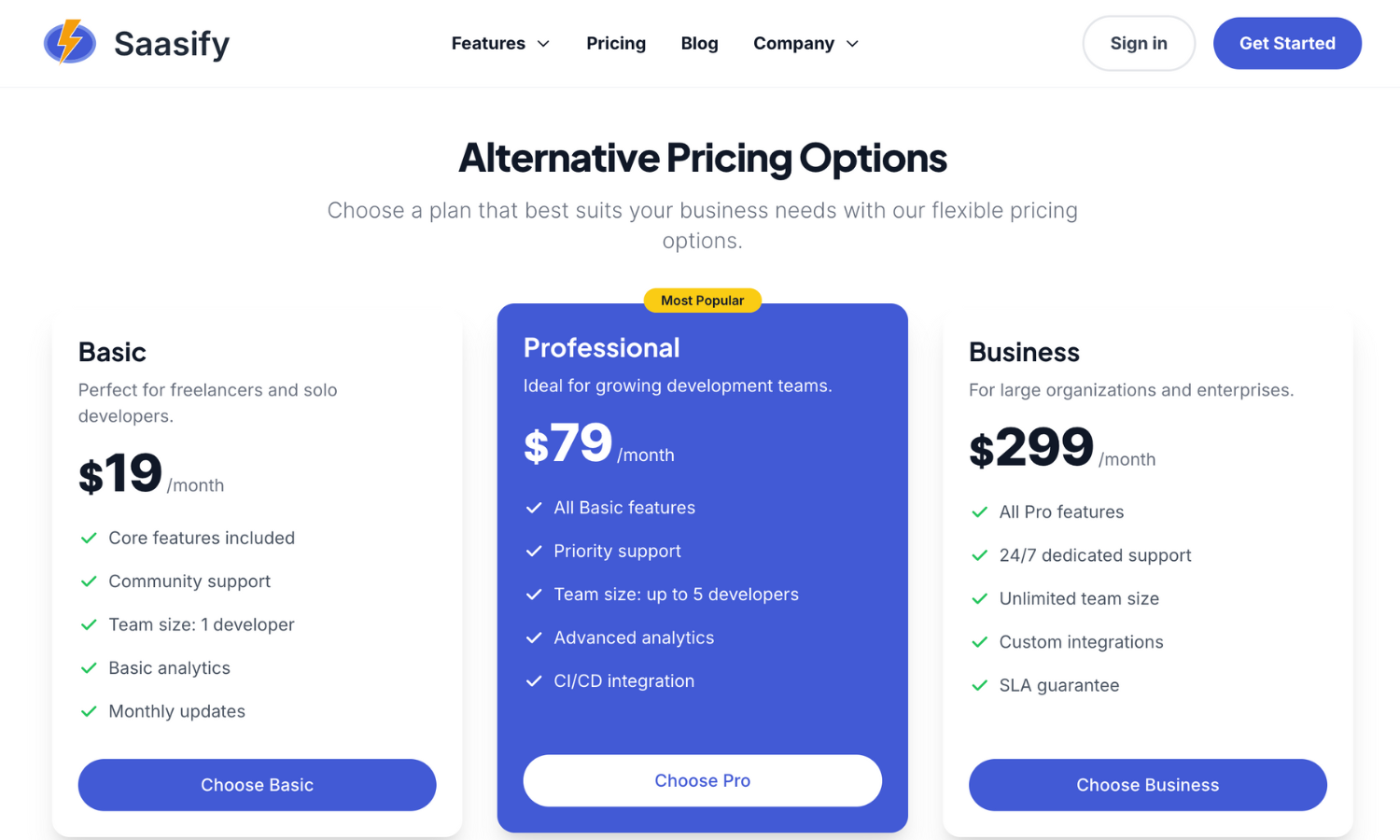
- Pricing page
- Company information page
- Properly configured hugo.toml
- Start the development server:
npm run startThe example site provides a great starting point to understand how to:
- Structure your content
- Use different page layouts
- Configure navigation menus
- Set up site parameters
- Implement common SaaS website features
# Copy package.json and other config files to your site root
cp themes/hugo-saasify-theme/package.json .
cp themes/hugo-saasify-theme/postcss.config.js .
cp themes/hugo-saasify-theme/tailwind.config.js .
# Update tailwind.config.js with the following content:/** @type {import('tailwindcss').Config} */
module.exports = {
presets: [require('./themes/hugo-saasify-theme/tailwind.config.js')],
content: [
"./themes/hugo-saasify-theme/layouts/**/*.html",
"./layouts/**/*.html",
"./content/**/*.{html,md}"
],
theme: {
extend: {
fontFamily: {
sans: ['Inter', 'system-ui', 'sans-serif'],
heading: ['Plus Jakarta Sans', 'sans-serif'],
},
},
},
plugins: [
require('@tailwindcss/forms'),
require('@tailwindcss/typography'),
],
}# Install dependencies
npm installCreate or update your hugo.toml with the following configuration:
# Basic Configuration
baseURL = "/"
languageCode = "en-us"
title = "Your Site Title"
theme = "hugo-saasify-theme"
# Required Features
pygmentsCodeFences = true # Enable syntax highlighting
pygmentsUseClasses = true
enableEmoji = true # Enable emoji support
enableGitInfo = true # Enable Git info for lastmod
# Required Module Configuration
[module]
[module.hugoVersion]
extended = true
min = "0.80.0"
# Required Build Configuration
[build]
writeStats = true # Required for TailwindCSS
# Required Markup Configuration
[markup]
[markup.highlight]
noClasses = false
lineNos = true
codeFences = true
[markup.goldmark.renderer]
unsafe = true # Allow HTML in markdown
[markup.tableOfContents]
endLevel = 3
ordered = false
startLevel = 2
# Theme Parameters
[params]
description = "Your site description"
author = "Your Name"
logo = "/images/logo.svg" # Path to your logo
# Google Analytics ID (e.g., "G-XXXXXXXXXX")
googleAnalytics = "G-XXXXXXXXXX" # Only enabled in production
# Header Configuration
[params.header]
background = "bg-white/80 backdrop-blur-sm"
border = "border-b border-gray-100"
# Header Logo
[params.header.logo]
src = "/images/logo.svg"
# Header Buttons (optional)
[params.header.buttons]
[params.header.buttons.signIn]
text = "Sign in"
url = "/signin"
[params.header.buttons.getStarted]
text = "Get Started"
url = "/get-started"
# Global CTA Configuration (optional)
[params.cta]
enable = true
title = "Ready to Get Started?"
description = "Join companies using our platform"
[params.cta.primary_button]
text = "Get Started Free"
url = "/get-started"
[params.cta.secondary_button]
text = "Book Demo"
url = "/demo"
# Social Media Links (optional)
[params.social]
linkedin = "https://linkedin.com/in/yourusername"
twitter = "https://twitter.com/yourusername"
github = "https://github.com/yourusername"
# Navigation Menu
[menu]
[[menu.main]]
name = "Features"
weight = 1
[menu.main.params]
has_submenu = true
submenu = [
{ name = "Feature 1", url = "/features/feature-1/" },
{ name = "Feature 2", url = "/features/feature-2/" }
]
[[menu.main]]
name = "Pricing"
url = "/pricing"
weight = 2
[[menu.main]]
name = "Blog"
url = "/blog"
weight = 3This configuration includes:
- Basic Settings: Site title, language, and theme selection
- Required Features: Syntax highlighting, emoji support, and Git integration
- Module Configuration: Hugo version requirements
- Build Settings: Required for TailwindCSS integration
- Markup Settings: Code highlighting and markdown rendering options
- Theme Parameters:
- Header configuration with logo and navigation
- Call-to-action (CTA) sections
- Social media links
- Google Analytics configuration (only enabled in production)
- Navigation Menu: Main menu structure with dropdown support
To start the development server with live reload:
npm run startThis will:
- Watch for changes in your TailwindCSS styles
- Run the Hugo development server
- Automatically rebuild when changes are detected
To build your site for production:
npm run buildThis will:
- Build and minify your TailwindCSS styles
- Generate minified Hugo site in the
publicdirectory
The theme uses a primary and secondary color scheme that can be customized in tailwind.config.js:
colors: {
primary: {
// Your primary color palette
},
secondary: {
// Your secondary color palette
}
}The theme uses Inter for body text and Plus Jakarta Sans for headings. You can modify this in tailwind.config.js:
fontFamily: {
sans: ['Inter', 'system-ui', 'sans-serif'],
heading: ['Plus Jakarta Sans', 'sans-serif'],
}Common components like buttons, cards, and sections can be customized in assets/css/main.css.
content/
├── _index.md # Homepage content
├── blog/ # Blog posts
├── features/ # Feature pages
└── docs/ # Documentation pages
This theme is released under the MIT license.
If you have any questions or need help, please open an issue.