Use File > New File... or right-click in the file tree to create a new file. You can right-click in the file tree to rename or delete files.
As Codio detects which file is in focus, simply put your cursor into whichever code editor you want to preview and use the "Preview Current File".
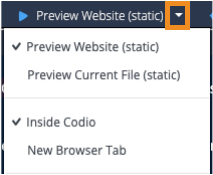
Use the Preview button (with the "play" icon) to see a preview of the website.
Use the drop-down arrow to the right of the "Preview Website" option to change the button to view the current file. You can also configure your preview button to open the preview as a new tab inside Codio, or as a new tab in your browser.
Use the Run button (with the "rocketship" icon) to start the current NodeJS file. To stop node, press ctrl + c in the terminal.
Use the "Debug Current NodeJS File" on the far right of the top menu bar to launch the debugger targeting the NodeJS file your cursor is in.
Use your browser's built in Developer Tools to debug other web projects such as HTML/CSS.
Use the View > Panels menu on the top toolbar to segment your screen.
Simply drag the tab of the file or terminal (the part with the name) you want to move into the new panel.