Kick-Start Your Development With An Awesome Design System carefully designed for your online business showcase. It comes as a complete solution, with front pages and dashboard pages included.
Impact Design System features a huge number of components built to fit together and look amazing. If you are a new business looking to create your online presence or you just want to let people know who you are and what you do, this might be the answer for you.
Impact Design System features over 200 individual components, giving you the freedom of choosing and combining. This means that there are thousands of possible combinations. All components can take variations in color, that you can easily modify using SASS files.
You will save a lot of time going from prototyping to full-functional code because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
View all components here.
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. From landing pages to e-commerce or blog pages, you will be able to quickly set up the basic structure for your web project.
View example front pages here and example dashboard pages here.
Each element is well presented in very complex documentation. You can read more about the idea behind this design system here. You can check the components here.
- Demo
- Quick Start
- Deploy
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
| Landing | About | Pricing | Contact |
|---|---|---|---|
 |
 |
 |
 |
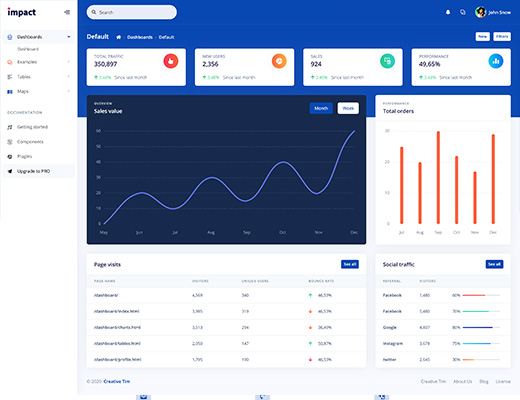
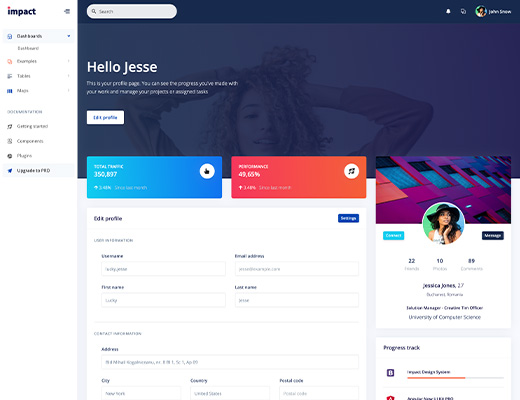
| Dashboard | Login | Profile | Documentation |
|---|---|---|---|
 |
 |
 |
 |
- Clone this repository or download from Creative Tim
- Make sure you have Node locally installed.
- Download Gulp Command Line Interface to be able to use gulp in your Terminal.
npm install gulp-cli -g
- After installing Gulp, run npm install in the main
impact-design-system-vx.x.x/folder to download all the project dependencies. You'll find them in thenode_modules/folder.
npm install
- Run gulp in the
impact-design-system-vx.x.x/folder to serve the project files using BrowserSync. Running gulp will compile the theme and open/index.htmlin your main browser.
gulp
While the gulp command is running, files in the assets/scss/, assets/js/ and components/ folders will be monitored for changes. Files from the assets/scss/ folder will generate injected CSS.
Hit CTRL+C to terminate the gulp command. This will stop the local server from running.
If you'd like to get a version of our theme without Sass, Gulp or Npm, we've got you covered. Run the following command:
gulp build:dev
This will generate a folder html&css which will have unminified CSS, Html and Javascript.
If you'd like to compile the code and get a minified version of the HTML and CSS just run the following Gulp command:
gulp build:dist
This will generate a folder dist which will have minified CSS, Html and Javascript.
🚀 You can deploy your own version of the template to Genezio with one click:
The documentation for Impact Design System is hosted at our website.
Within the download you'll find the following directories and files:
.
├── LICENSE.md
├── README.md
├── dashboard
│ └── assets
├── gulpfile.js
├── package-lock.json
├── package.json
└── src
├── dashboard
│ ├── assets
│ │ ├── fonts
│ │ ├── img
│ │ └── js
│ ├── pages
│ │ ├── dashboards
│ │ ├── examples
│ │ ├── maps
│ │ └── tables
│ ├── partials
│ │ ├── _head.html
│ │ ├── _tracking-body.html
│ │ └── _tracking.html
│ └── scss
│ ├── bootstrap
│ ├── core
│ ├── custom
│ └── dashboard.scss
├── front
│ ├── assets
│ │ ├── img
│ │ └── js
│ ├── pages
│ │ ├── about.html
│ │ ├── all.html
│ │ ├── contact.html
│ │ ├── index.html
│ │ └── pricing.html
│ ├── partials
│ │ ├── _demo.html
│ │ ├── _footer.html
│ │ ├── _head.html
│ │ ├── _navigation.html
│ │ ├── _preloader.html
│ │ ├── _pricing.html
│ │ ├── _scripts.html
│ │ ├── _tracking-body.html
│ │ ├── _tracking.html
│ │ └── cta
│ └── scss
│ ├── bootstrap
│ ├── front
│ └── front.scss
└── index.html
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/impact-design-system/index.html
- Download Page: https://www.creative-tim.com/product/impact-design-system
- Documentation: https://demos.creative-tim.com/impact-design-system-pro/docs/getting-started/overview
- License Agreement: MIT License
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the Impact Design System. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Impact Design System. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
- Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=mk-github-readme)
- Licensed under MIT (https://github.com/creativetimofficial/impact-design-system/blob/master/LICENSE.md)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial
- Free themes from Themesberg
- Premium themes from Themesberg
- Blog Themesberg from Themesberg
- Follow @themesberg on Twitter
- Like Themesberg on Facebook
- Follow Themesberg on Dribbble
- Follow Tthemesberg on Instagram












