使用 VUE.js 2.6 重新构建完成,这是一个响应式的前端项目,移动适配效果佳,且按照前后端分离的思路开发的。
导航栏navbar,首页轮播,动态窗格,文章的渲染,分别由
- page-nav.json
- index.json
- page-content.json
- user.json
几个文件来进行控制。本项目使用 axios 发起异步请求,并动态生成路由,可以方便的根据需要动态更换内容。同时登录注册页已经配置了数据绑定,稍加配置即可对接后端进行使用。
npm install
npm run build
=======
预览地址 VUE.js 版本:预览地址
预览地址 BootStrap 版本:预览地址
最近在看前端的内容,顺手把自己以前做的网页拿来修改了。使用 HTML5_CSS3+BootStrap4+VUE 重新绘制了当初做的内容,实现了响应式的同时基本保留原来的风格。下面是效果图(动图)
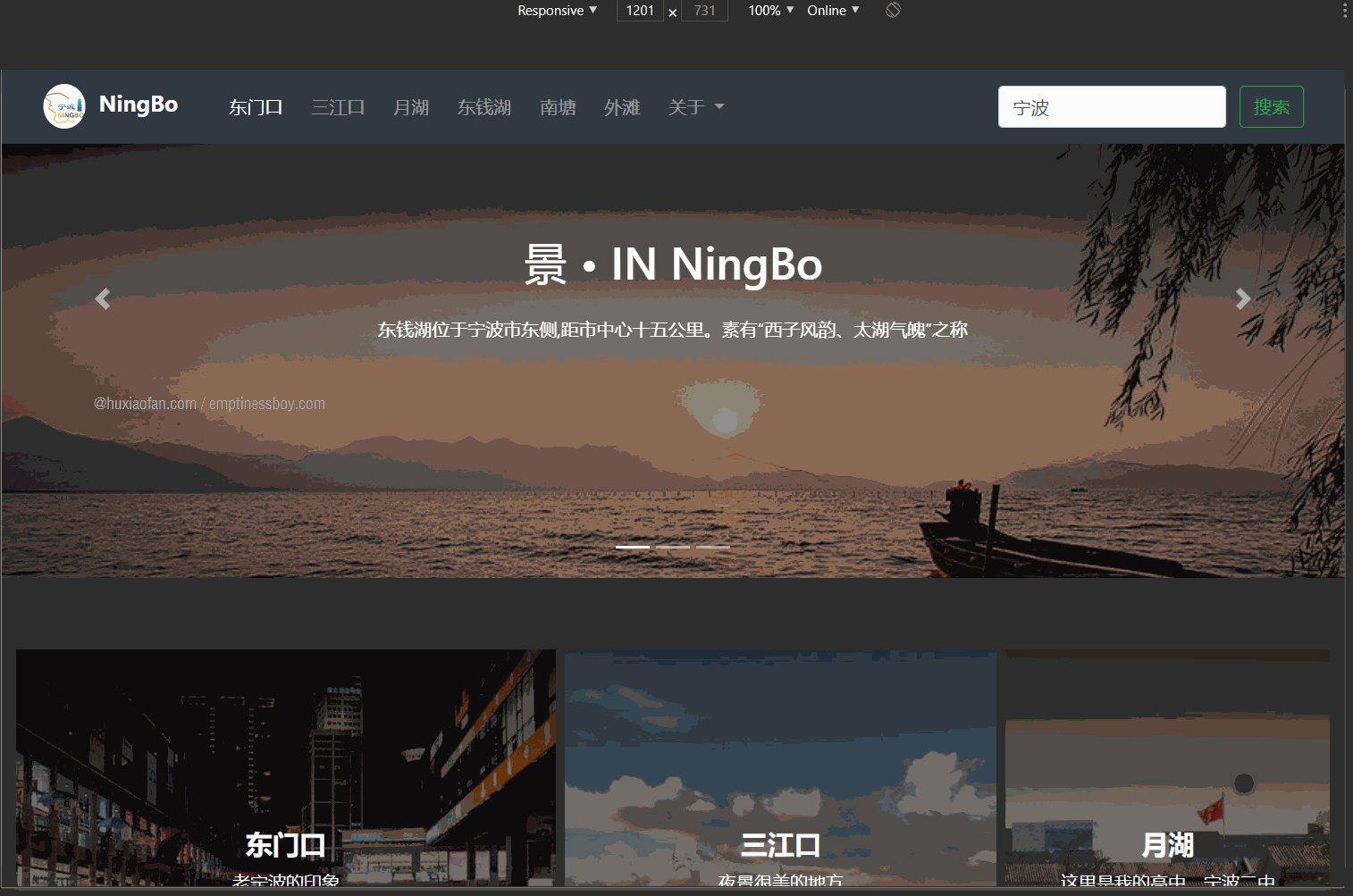
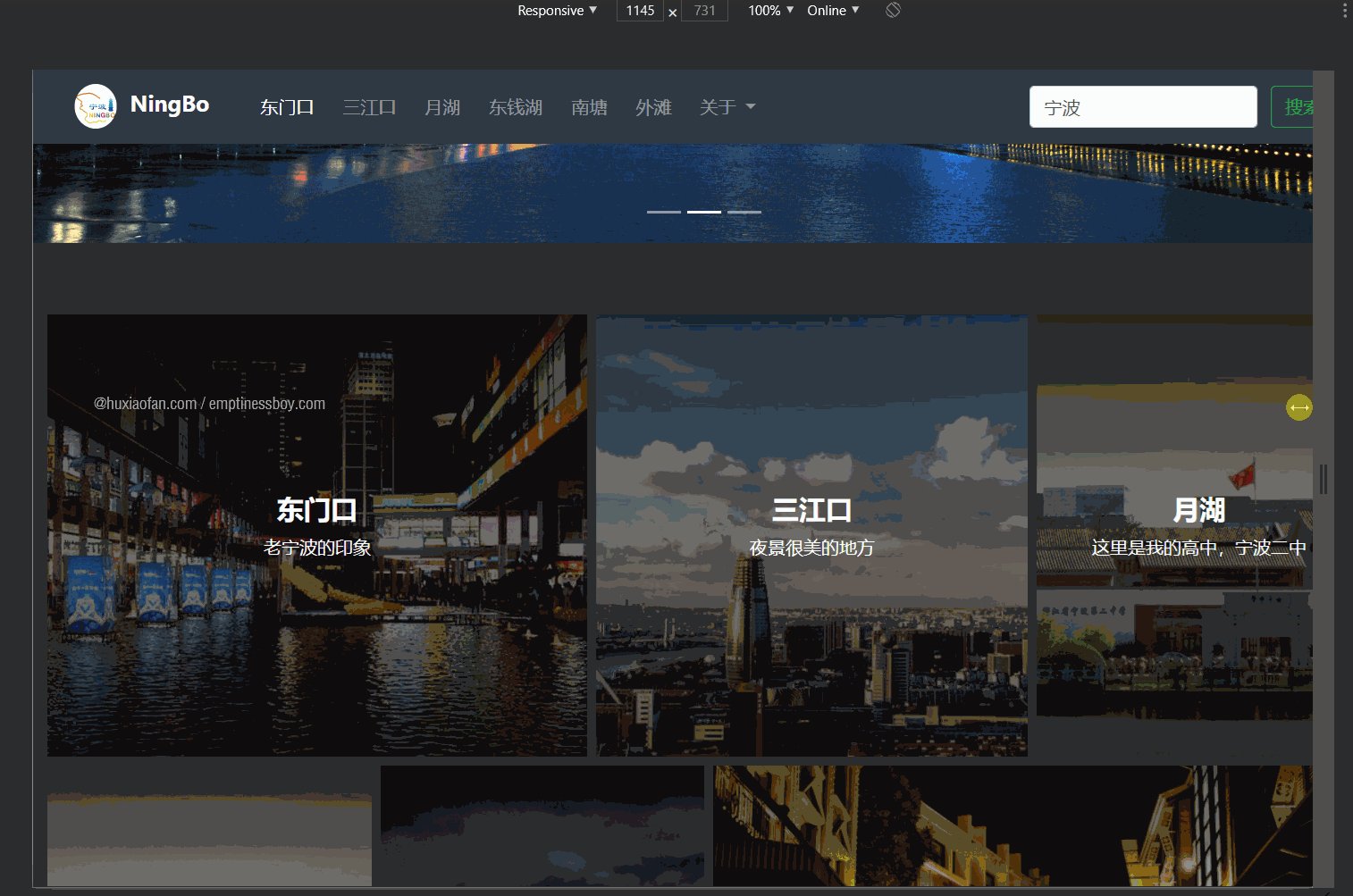
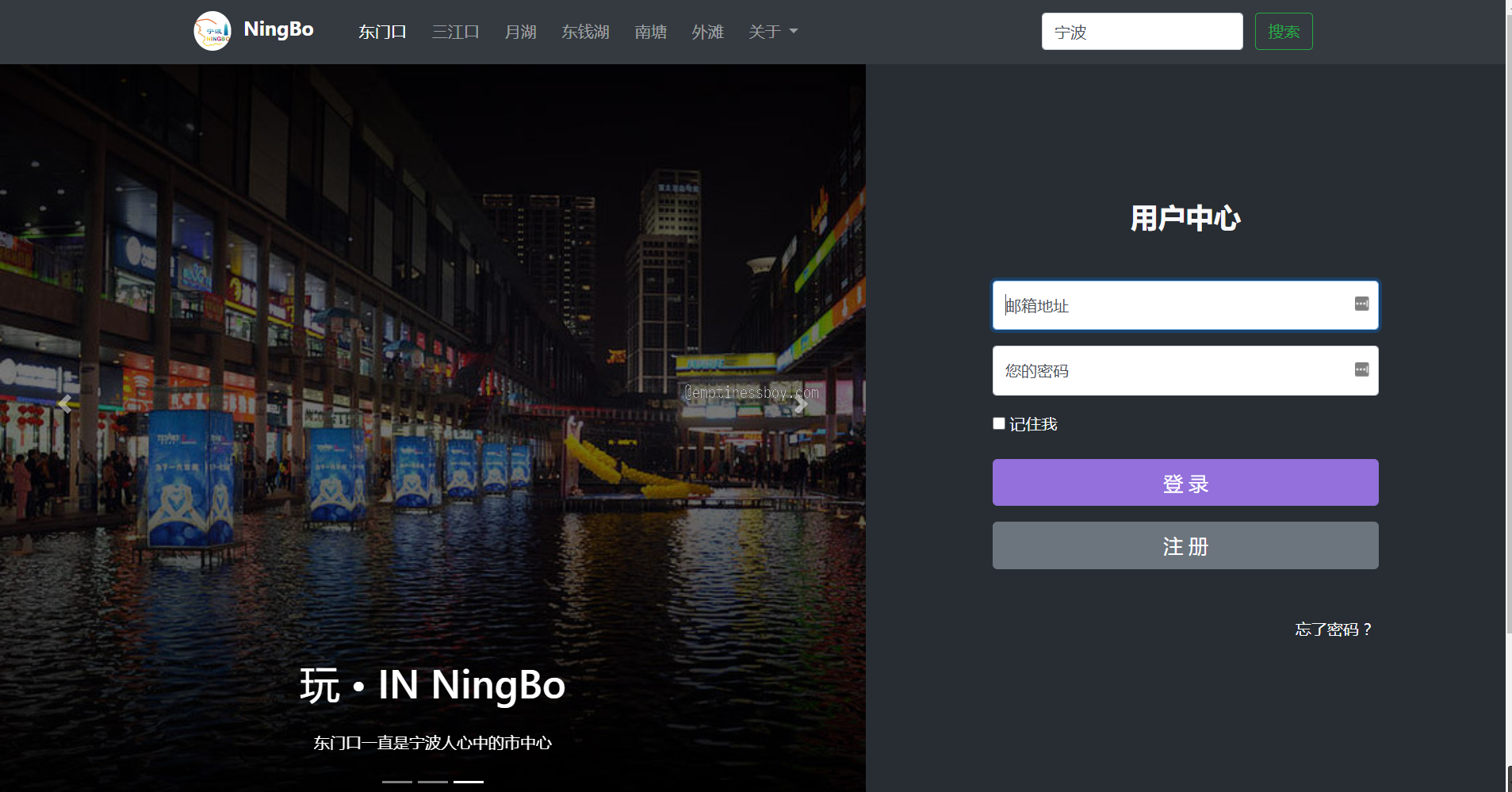
PC 端首页:
页脚:
文章页:
注册登录:
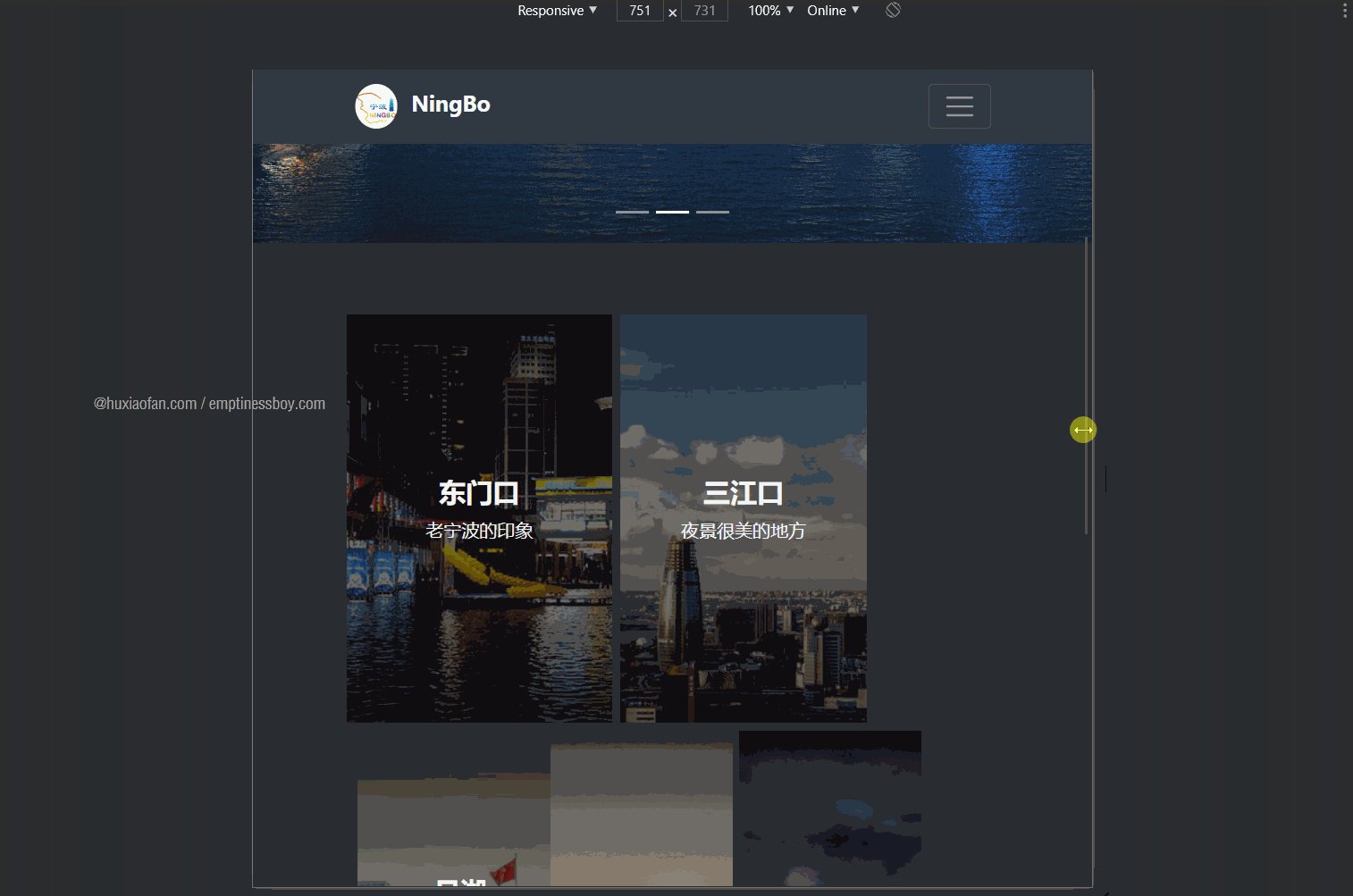
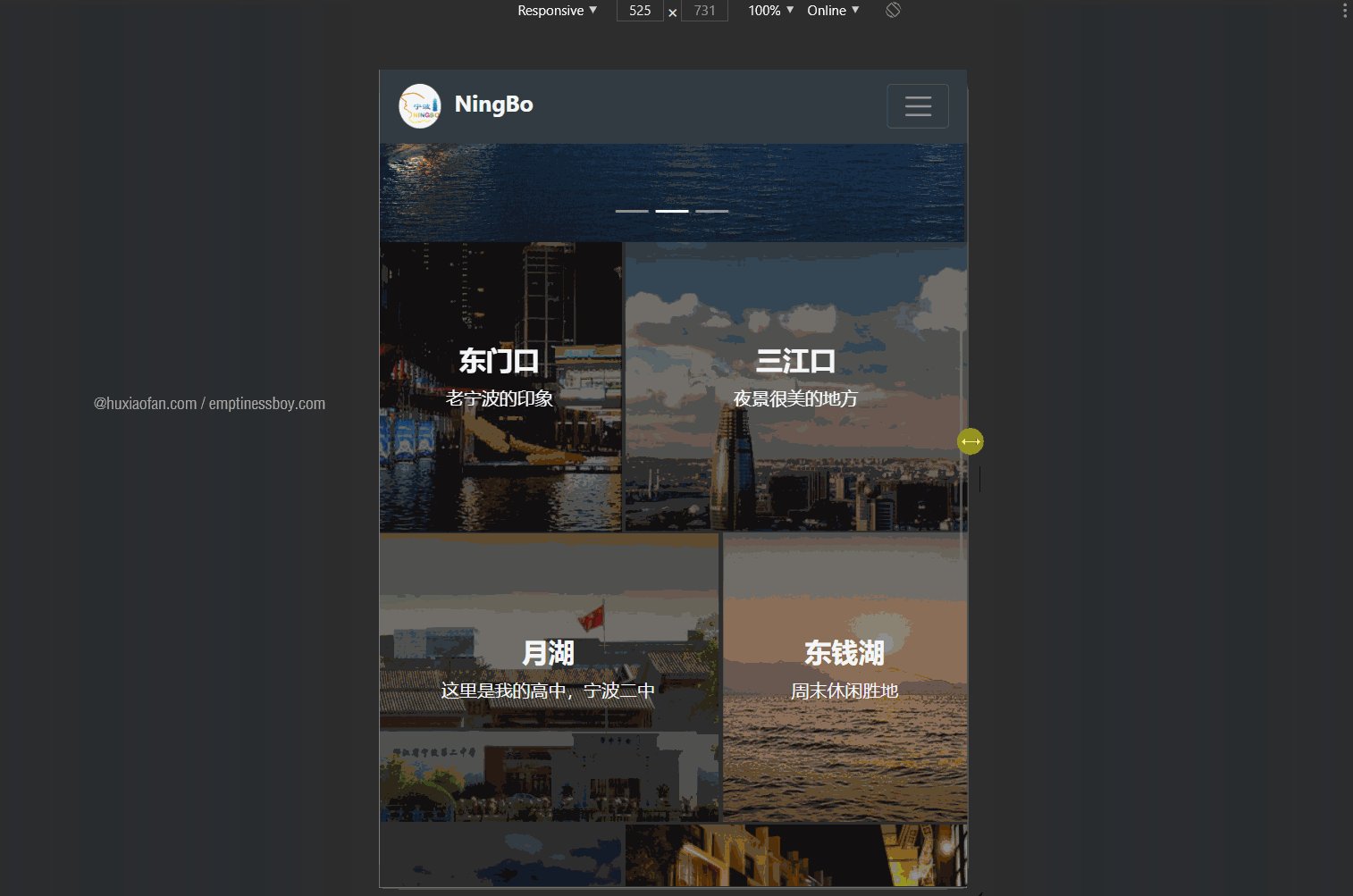
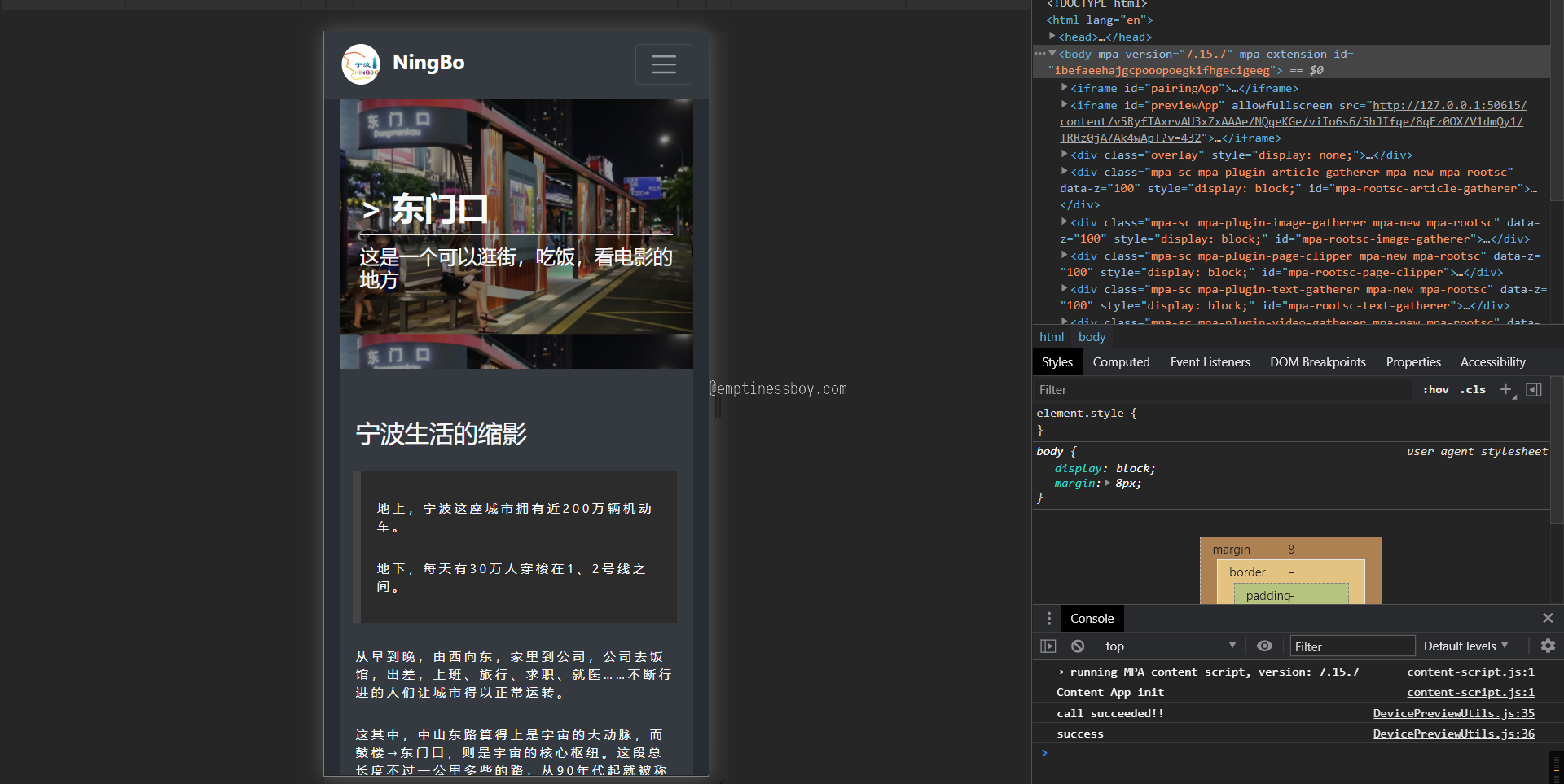
移动端首页:
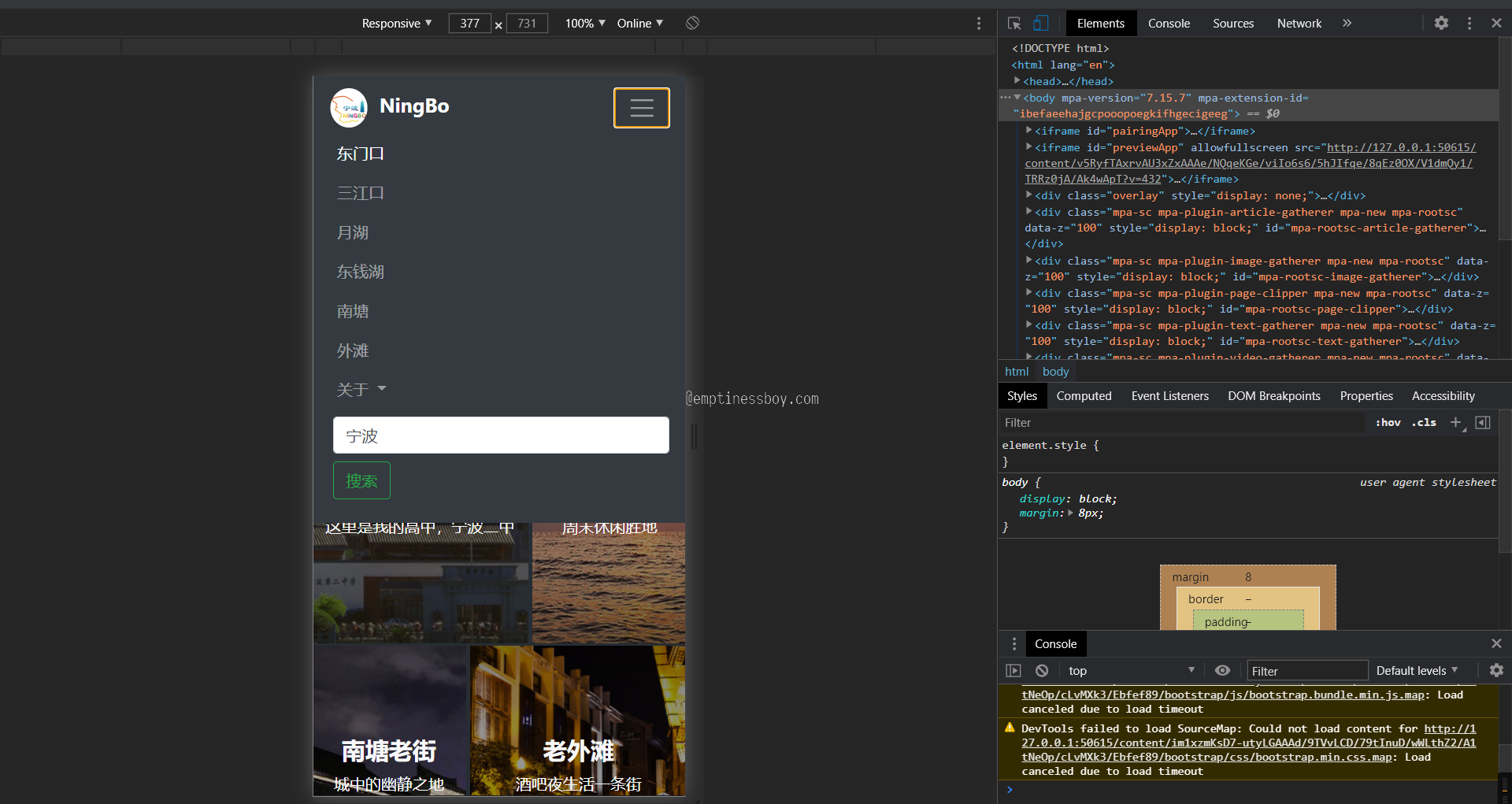
展开的nav菜单:
文章页:
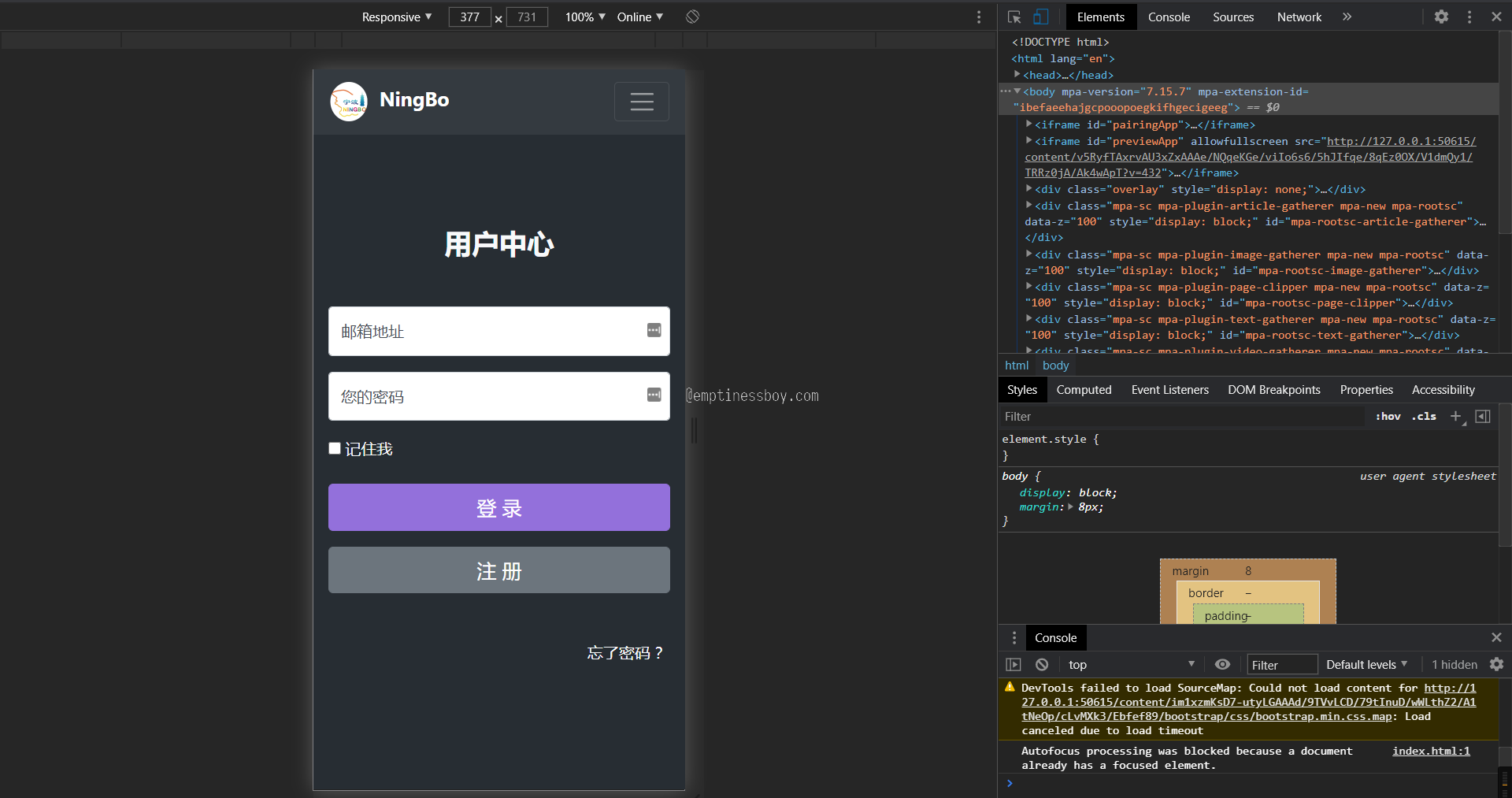
注册登录:
这个项目最早是 2018 年底,我大一第一学期网页课的作业。总之写的很烂就对了。
大一做的第一版的网页:预览地址