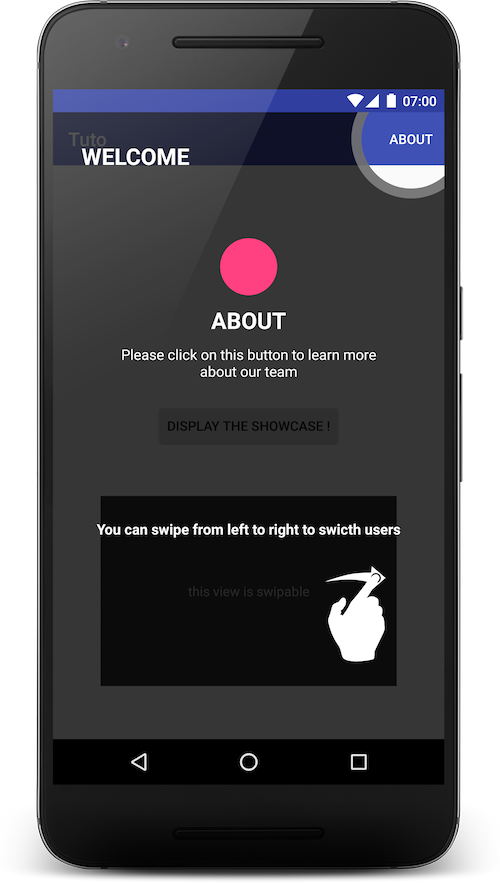
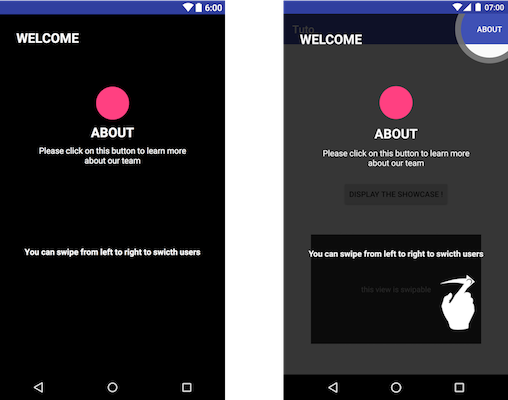
A simple and Elegant Showcase view for Android

TutoShowcase.from(this)
.setContentView(R.layout.tuto_sample)
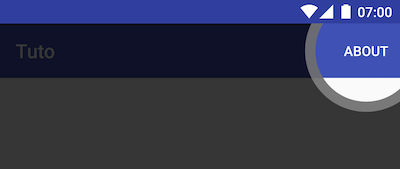
.on(R.id.about) //a view in actionbar
.addCircle()
.withBorder()
.onClick(new View.OnClickListener() {
@Override
public void onClick(View v) {
//custom action
}
})
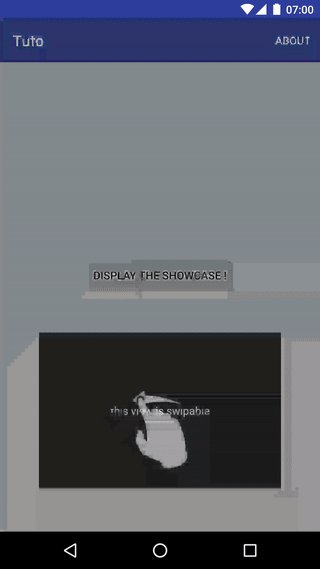
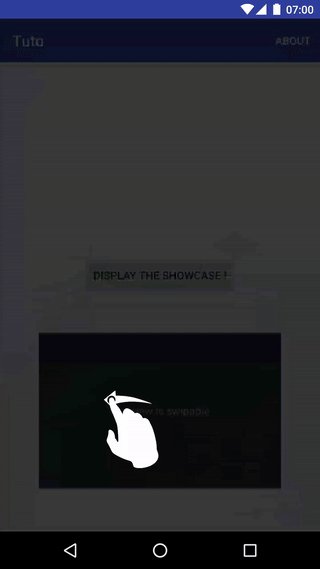
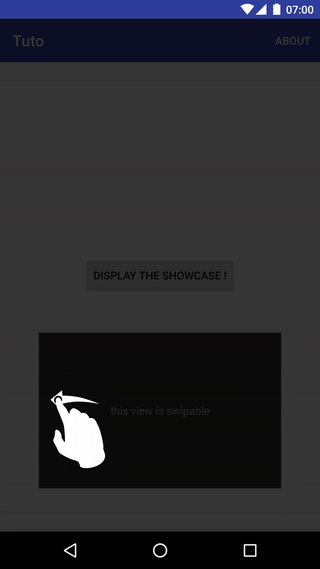
.on(R.id.swipable)
.displaySwipableRight()
.show();compile 'com.github.florent37:tutoshowcase:1.0.1'You can simply limit a showcase visibility to once with .showOnce(string)
It's simple to add a content view into the TutoShowcase, you can for example add images or descriptions texts
TutoShowcase.from(this)
.setContentView(R.layout.tuto_sample)
...
.show()You can higlight some elements to user
.on(view)
.addCircle().on(view)
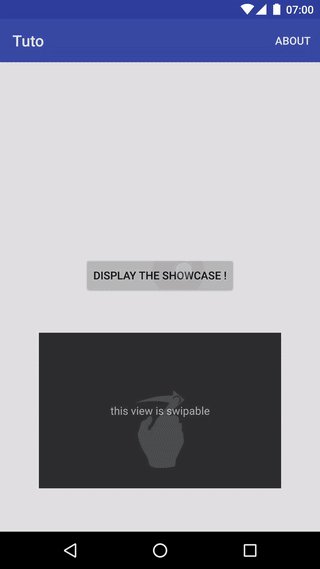
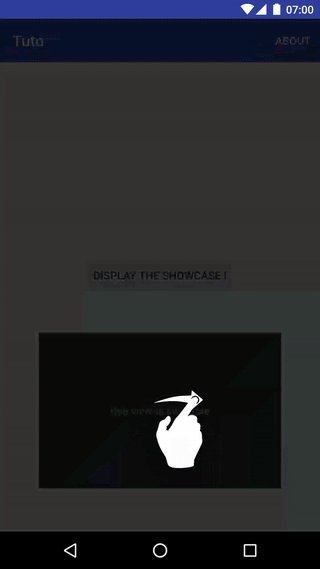
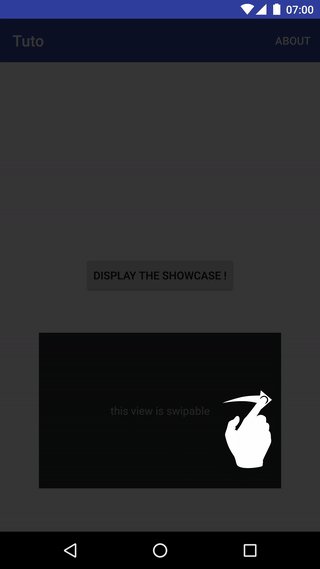
.addRoundRect()Some actions can be explained to the user
.on(view)
.displayScrollable().on(view)
.displaySwipableLeft().on(view)
.displaySwipableRight()You can listen for indicator click
.on(view)
. //your indicator
.onClick(new View.OnClickListener(){
public void onClick(View view){
//your action
}
}If you have any clickable view into your content layout
TutoShowcase.from(this)
.setContentView(R.layout.tuto_sample)
.onClickContentView(R.id.clickableView, new View.OnClickListener() {
@Override
public void onClick(View view) {
}
})
...
.show()
Fiches Plateau Moto : https://www.fiches-plateau-moto.fr/