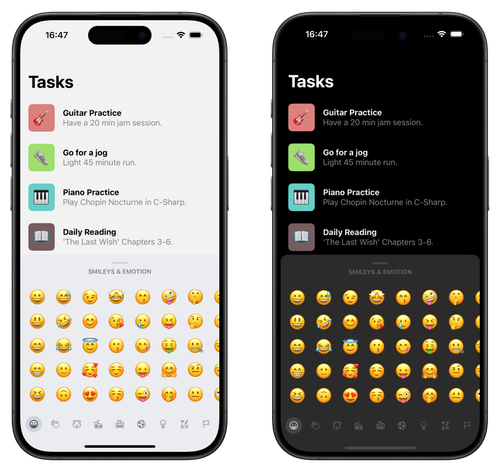
An emoji picker built in SwiftUI, inspired by Apple's emoji keyboard.
With the release of 2.0, I did what I was meaning to do for a long time - add Dark Mode support, remove the stupid navigation bar limitation from 1.0 (due to my lack of SwiftUI knowledge), and improve the overall code quality.
Version 2.1 is focused on overall performance improvements and should enable a smooth scrolling experience. It also adds haptic feedback for emoji/category selection.
As such, I consider this more or less complete from my perspective. The code is licensed under MIT, so feel free to fork it, modify it and make it your own.
STEP 1:
Import the package:
import EmojiPickerSTEP 2:
Add the .emojiPicker(isDisplayed:onEmojiSelected:) modifier to your view:
struct ContentView: View {
@State var emojiValue = ""
@State var isDisplayed = false
var body: some View {
VStack {
Text(emojiValue)
Button("Select Emoji") {
isDisplayed.toggle()
}
}
.emojiPicker(isDisplayed: $isDisplayed) { emoji in
emojiValue = emoji.value
}
}
}NOTE:
The Emoji Picker slides from the bottom of your current view. Please ensure that your view takes up the whole height of the screen.