-
Notifications
You must be signed in to change notification settings - Fork 13
IGV Modal Table API
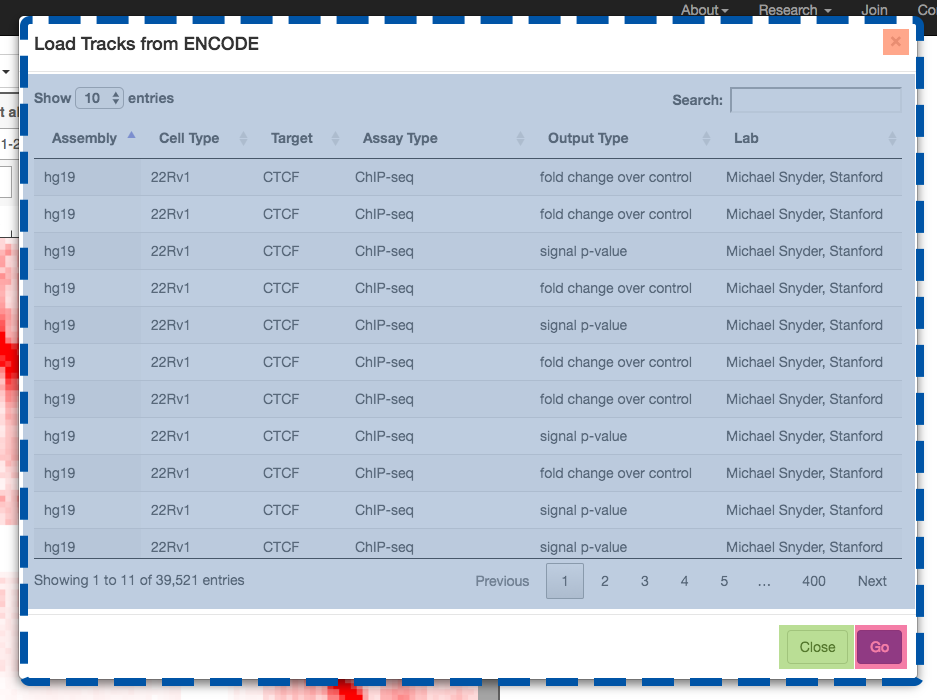
The IGV modal table API is a general purpose table display widget. When presented the table looks like this:

This is Boostrap modal widget. See aidenlab/index.html at the comment <!-- ENCODE Modal -->
The code base consists of three component objects.
IGVModalTable creates the table markup hosted in the Bootstrap model. It also creates the event handlers and click handlers needed by the table.
EncodeDataSource is a general purpose object responsible for retrieving data and mapping it into a format suitable for presentation by IGVModalTable.
EncodeTableFormat is an object that supports EncodeDataSource in the mapping of it's into format suitable for presentation by IGVModalTable.
The dataSource and tableFormat objects are loosely coupled and can be designed however you like. EncodeDataSource and EncodeTableFormat are one implementation approach appropriate to ENCODE data. The only requirement are a few of method signatures that must be implemented as follows:
Your dataSource object must implement the retrieveData() instance method. This method takes a function object as a parameter.
Here is how it is used in IGVModalTable where it is called on an instance of EncodeDataSource called dataSource. The IGVModalTable instance method createTableWithDataSource() is called from within the function object passed as a parameter to dataSource:
dataSource.retrieveData(function () {
self.createTableWithDataSource(dataSource);
});
IGVModalTable is responsible for building and feeding the table hosted in the modal. createTableWithDataSource() is the method used to do this. It takes a dataSource object as a parameter. createTableWithDataSource() calls the following two methods on the dataSource:
Your dataSource object must implement the tableData() instance method which is responsible for returning a list of rows - an array of arrays - that will fill the table. Here is an example row returned by EncodeDataSource's implementation of tableData():
[
"hg19",
"A549",
"-",
"RNA-seq",
"minus strand signal of all reads",
"Thomas Gingeras, CSHL"
]
In the EncodeDataSource implementation of dataSource tableData() is a proxy method that delegates to an EncodeTableFormat instance with the method of the same name tableData().
Your dataSource object must implement the tableColumns() instance method that returns an array of column headings and column widths. Here is an example returned by EncodeDataSource's implementation of tableColumns():
[
{
"title": "Assembly",
"width": "10%"
},
{
"title": "Cell Type",
"width": "10%"
},
{
"title": "Target",
"width": "10%"
},
{
"title": "Assay Type",
"width": "20%"
},
{
"title": "Output Type",
"width": "20%"
},
{
"title": "Lab",
"width": "20%"
}
]
In the EncodeDataSource implementation of dataSource tableColumns() is a proxy method that delegates to an EncodeTableFormat instance with the method of the same name tableColumns().
Here is code snippet taken from site/site.js.
If a pre-existing instance of IGVModalTable exists then the function teardown() must be called before recreating.
if (browser.encodeTable) {
browser.encodeTable.teardown();
browser.encodeTable = undefined;
}
Configure column headers and widths and instantiate EncodeTableFormat
columnWidths =
{
'Assembly': '10%',
'Cell Type': '10%',
'Target': '10%',
'Assay Type': '20%',
'Output Type': '20%',
'Lab': '20%'
};
encodeTableFormat = new encode.EncodeTableFormat({ columnWidths: columnWidths });
InstantiateEncodeDataSource with assembly and tableFormat instance parameters.
encodeDataSource = new encode.EncodeDataSource({ genomeID: browser.dataset.genomeId }, encodeTableFormat);
We instantiate a IGVModalTable instance with a configuration object:
var retrieveBrowser,
myDataSource;
retrieveBrowser = function () {
// declared previously
return browser
}
myDataSource = new igv.EncodeDataSource({ genomeID: 'hg19' }, encodeTableFormat);
config =
{
$modal:$('#encodeModal'),
$modalBody:$('#encodeModalBody'),
$modalTopCloseButton: $('#encodeModalTopCloseButton'),
$modalBottomCloseButton: $('#encodeModalBottomCloseButton'),
$modalGoButton: $('#encodeModalGoButton'),
browserRetrievalFunction:retrieveBrowser,
browserLoadFunction:'loadTracksWithConfigList',
dataSource:myDataSource
};
The above configuration object refers to jQuery objects corresponding to parts of the modal table.
Here we color code the parts of the modal table.
Html:

Rendered table:

browserRetrievalFunction is self explainatory
browserLoadFunction is the string name of the function the browser uses to load one or more tracks.
dataSource is self explainatory
Here the call to instantiate a modal table instance:
browser.encodeTable = new igv.IGVModalTable(config);