╭━━━╮╭╮╱╭╮╭━━━╮╭━━━╮╭━━━╮╱╱╱╱╭━━━╮╭╮╱╱╱╭━━╮ ┃╭━╮┃┃┃╱┃┃┃╭━╮┃┃╭━╮┃┃╭━━╯╱╱╱╱┃╭━╮┃┃┃╱╱╱╰┫┣╯ ┃┃╱╰╯┃╰━╯┃┃┃╱┃┃┃╰━╯┃┃╰━━╮╱╱╱╱┃┃╱╰╯┃┃╱╱╱╱┃┃ ┃┃╱╭╮┃╭━╮┃┃┃╱┃┃┃╭╮╭╯┃╭━━╯╭━━╮┃┃╱╭╮┃┃╱╭╮╱┃┃ ┃╰━╯┃┃┃╱┃┃┃╰━╯┃┃┃┃╰╮┃╰━━╮╰━━╯┃╰━╯┃┃╰━╯┃╭┫┣╮ ╰━━━╯╰╯╱╰╯╰━━━╯╰╯╰━╯╰━━━╯╱╱╱╱╰━━━╯╰━━━╯╰━━╯
chore-cli is the super assistant for building a typescript library. It can generate development infrastructure for projects or libraries, such as prettier, eslint, husky etc, or even Github Actions Config files. It can save a lot of time every time you create new stuff.
As we know, These tools like eslint, prettier can make the codebase better. But it takes us a lot of time to configure them. If you don't want your enthusiasm for writing code to be consumed by these configurations, and if you don't like doing these annoying "chores" frequently, try chore-cli.
chore cli 是构建 typescript 应用的超级助手。它可以为项目或库生成开发基础设施,如 prettier、eslint、husky 等,甚至是 Github Actions 配置文件。它可以在你每次创造新东西的时候,节省很多时间。
众所周知,像 eslint 和 prettier 这样的工具可以使代码库变得更好。但是我们要花很多时间来配置它们。如果你不想让你写代码的热情被这些配置消耗掉,如果你不喜欢频繁地做这些烦人的“杂务”,那就试试 chore-cli 。
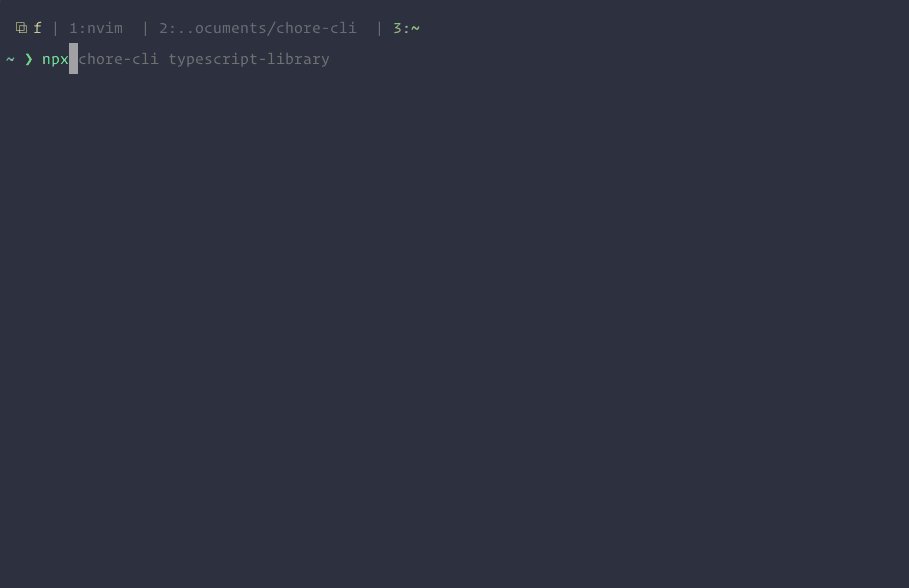
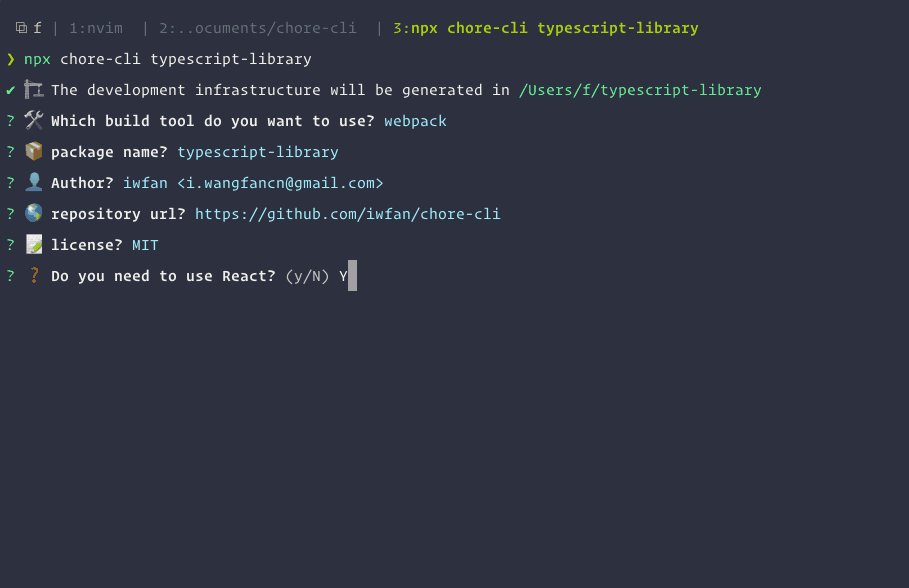
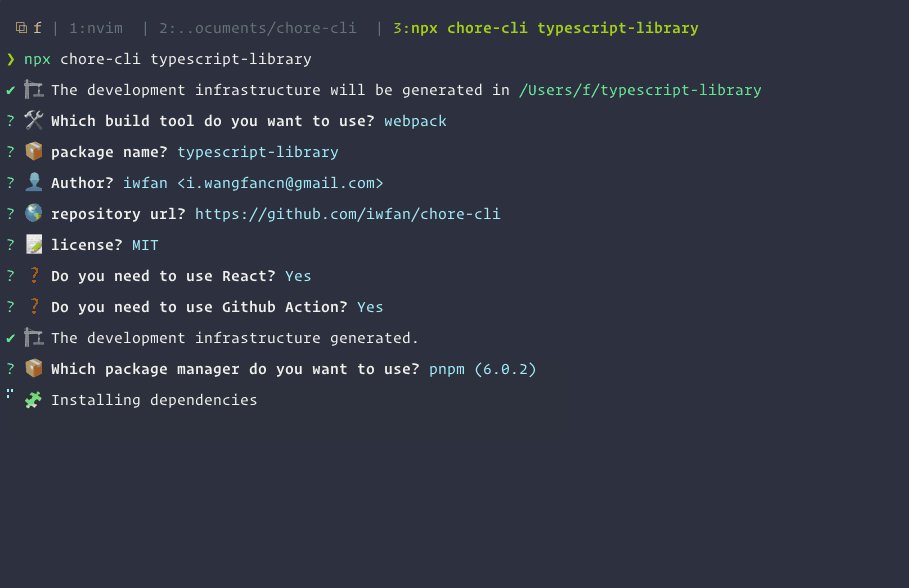
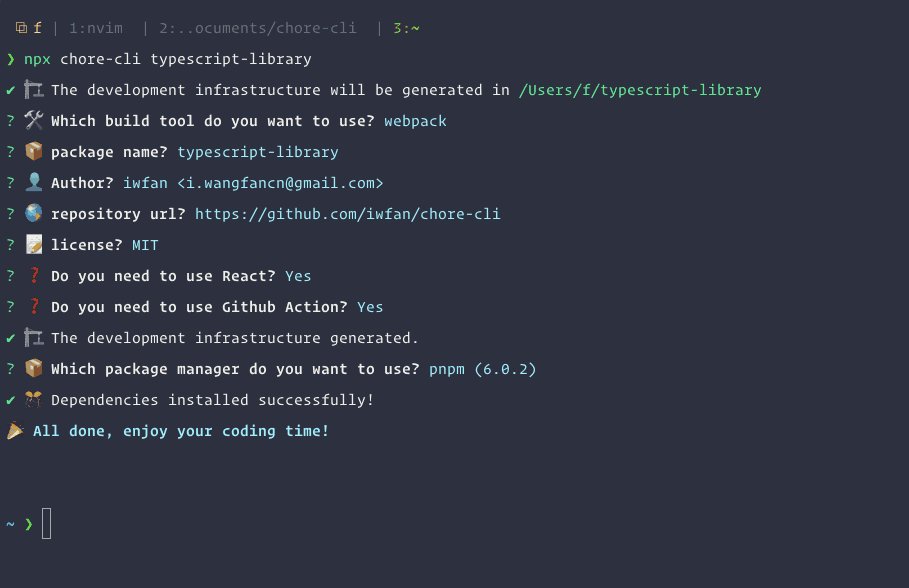
Using chore-cli is super easy.
npx chore-cli <path-to-project>You can also add chore-cli as a global dependency.
pnpm add chore-cli -g
# or
yarn global add chore-cli
# or
npm install chore-cli -gAnd run
chore <path-to-project>- TypeScript
- Editorconfig
- Eslint (@typescript/eslint)
- Prettier
- Babel
- Jest
- TypeDoc
- Commit message lint
- Lint staged
- Github actions for CI/CD
- React (optional)
- Esbuild (optional)
- webpack (optional)
- Rollup (optional)
- Snowpack (optional)
- Changelog
- Styles, such as style lint, Tailwind css
- Parcel
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Give a ⭐️ if this project helped you! And let me know if you find any bugs, or you have any idea for improving it.
Copyright © 2021 iwfan.
This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator