Note
This website is in development use with caution.
Checkout the DOCS
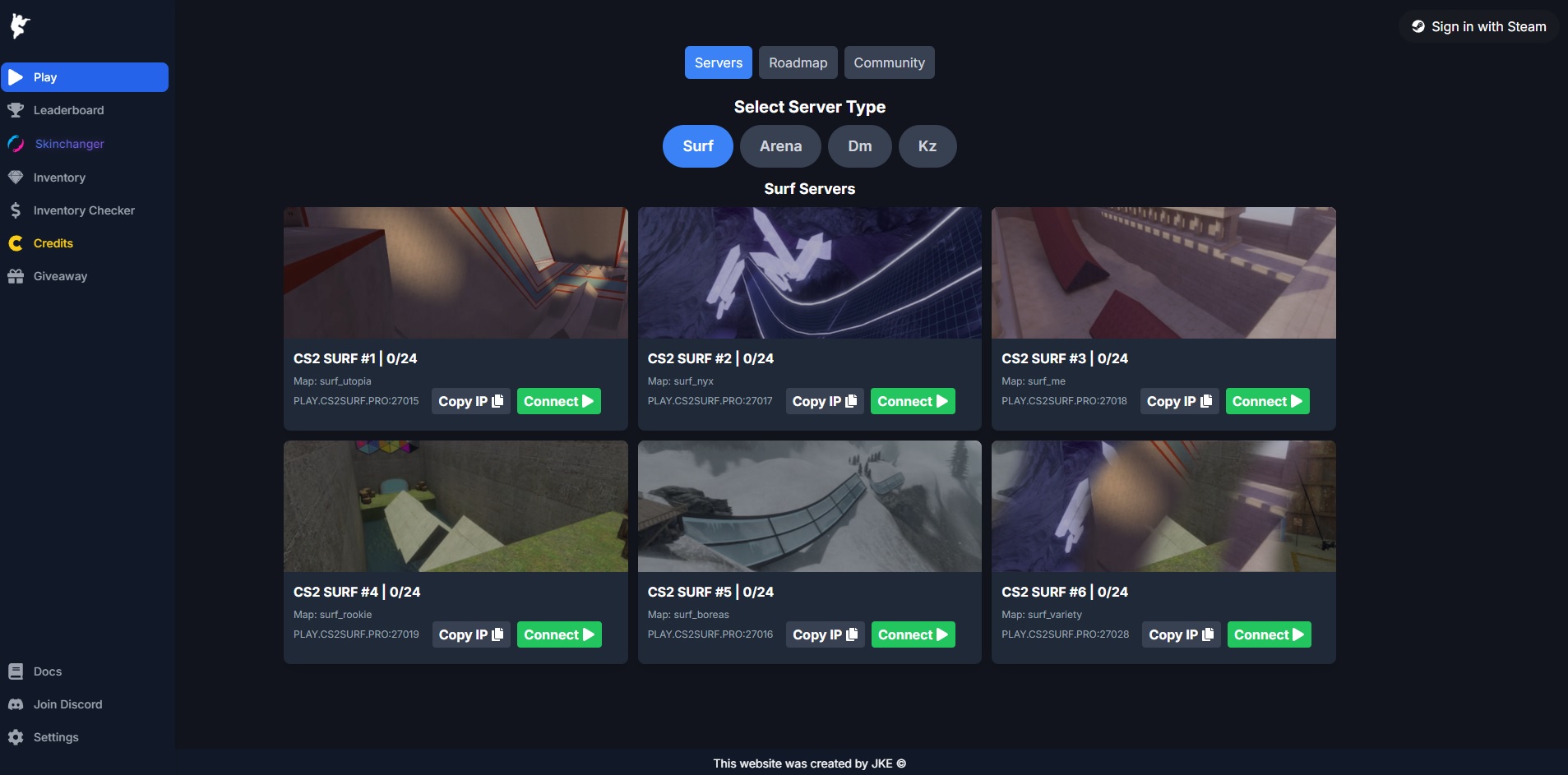
A next.js Website, supporting Sharptimer
This is a Next.js project bootstrapped with create-next-app.
Rename .env.local.example to -> .env.local Paste your DB credentials from your SharpTimer
PlayerStats table name may differ from SharpTimer version sometimes (playerstats) latest(0.3.0q) the table name is PlayerStats
First, run the development server:
npm install --legacy-peer-deps
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
npm install
npm run build
rpm run start
- Credit system
- Earn credits by playing / DU_Utlities used to measure playtime
- Open cases with credits
- Assign VIP to Steam login
- Players will get VIP if they login
- Add Playercount in Servercards
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.