You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
At the start of testing, the new Media Manager was completely inaccessible to keyboard and screen reader users. Corrections made by @wilsonge during testing slightly improved some elements.
Failures and recommendations
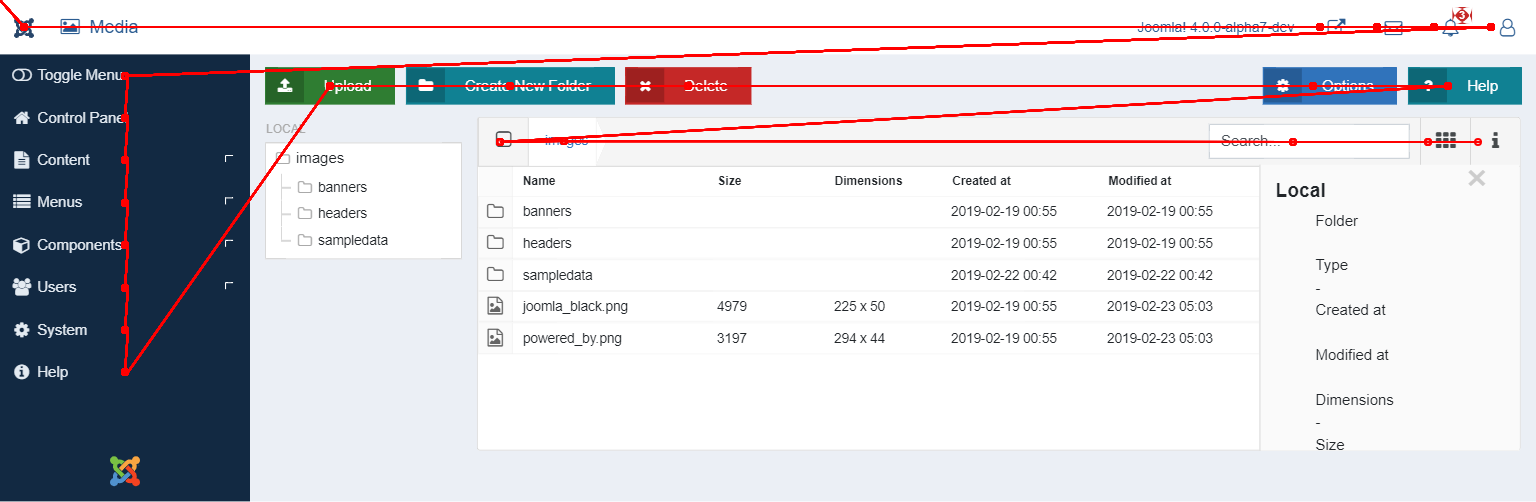
1. Too much menu objects
The problem occurs on all backend pages. There are 5 different menu objects on the Media Manager page.
User menu in header
Admin menu (sidebar)
Toolbar
Local menu (folder tree)
Media manager toolbar
Currently there is no mechanism for quick access to these different menus for keyboard and screen reader users. Only mouse users can easily access these menus. The keyboard user must hit the tab key 26 times to move the cursor to the first object - folder or file.
2. An interactive object inaccessible to keyboard users
Grid views: Folder tree is not accessible. Info block is accessible for screen reader user only on browse mode (navigation through headers). More info: see below : 6. File/folder information accessible only for sighted users
Table views: Folder tree is not accessible. Info block is accessible for screen reader user on browse mode (navigation through headers). Items in the table are not accessible.
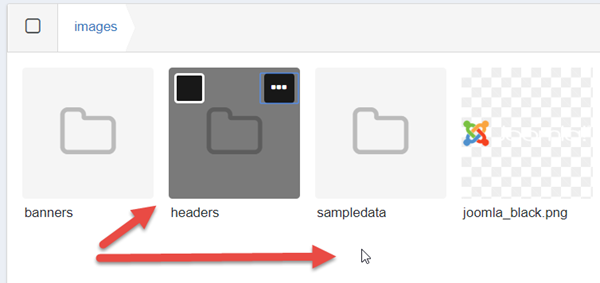
3. Unexpected highlighting of objects
Move the mouse pointer over an object (folder or file) to highlight the object:
4. File Directory Treeview not accessible
The widget is not accessible from the keyboard. The user of the screen reader does not obtain any information about the structure of the folders.
To ensure fully accessibility, you need to implement solutions such as File Directory Treeview Example Using Declared Properties.
In addition:
use the nav tag with aria-label or aria-labelledby, to indicate that it is a navigation landmark
use the H2 header to name this section, to facilitate navigation for users of screen readers
5. Focus does not returns to the element that invoked the dialog
When a dialog modal window closes, the focus does not return to the element that invoked the dialog.
6. File/folder information accessible only for sighted users
Sighted users can associate folder/file information with the selected folder or file. Unfortunately, blind users do not have this possibility at all. Recommendation: Add the Info option to the options menu. Show information in the modal window at the user's request. Other solution: add aria-describedby to the tag that selects the folder / file.
7. Unexplained meaning of icons
Option icons have their names accessible in the Accessibility tree. Unfortunately, neither the keyboard user nor the mouse user knows these names. Recommendation: Provide a label for sighted users of the mouse and keyboard solution that meets accessibility requirements e.g using accessible tooltips
8. Screen reader announces the list, but does not announce the number of items
A group of options in the context menu is covered by list tags. But the screen reader does not inform the user how many items make up the list. Probably because of the complicated code.
9. Enter and Space keys do not activate the action buttons
When the screen reader is on, the Enter and Space keys do not activate the action buttons (Download, Rename item...) in the context menu.
10. Link used instead of checkbox
Link "Toggle select all" should be a checkbox. Anachor is an incorrect tag at this point. It is not possible to communicate the status of the switch to the users of the screen reader.
Link “Toggle select item” should be a checkbox. Anachor is an incorrect tag at this point. It is not possible to communicate the status of the switch to the users of the screen reader.
11. Screen reader does not announce folder/file names
When a folder or file is focused, the screen reader does not announce the folder/file name. The screen reader user does not get the necessary information, is confused. He only hears a message: "Select item visited link".
12. Keyboard user cannot open a folder
Only a mouse user can open a folder. To do this, you must double-click the cart (folder icon). This is a bad solution, also does not meet accessibility requirements.
The keyboard user has no way to open a folder.
13. Keyboard user cannot open a file to preview
Only a mouse user can open a file to preview. To do this, you must double-click the card (file thumb). This is a bad solution, also does not meet accessibility requirements.
The keyboard user has no way to open a file.
14. Modal not have accessible name
The dialog box does not have an accessible name. Use aria-labelledby and title marker id
Add the ID attribute to the H3 tag.
The Cancel & Save buttons in the modal window is inaccessible to the keyboard user.
In addition, the type attribute of the buttons has not been defined.
16. Modals "Share the file" completely inaccessible for screen reader
When you select icons "Get a sharable link", screen reader the screen reader does not annotate its name. Opening a modal window is not announced at all. The screen reader user does not know that he is in a new window. He does not know what operations he can perform.
Modals not have accessible name.
Only mouse users have access to the "Get a sharable link" button
Get a sharable link button is a link with the attribute role="button". This should be the button.
Only mouse users can copy the link to the clipboard:
The text was updated successfully, but these errors were encountered:
Can we figure our way through this list in terms of what has/hasn't been done. I think the majority is still done (there's a few outstanding items I think). Things I think are left
Keyboard navigation of the file directory tree viewer (part of 4)
Note:
Result and recommended action
Summary of results
At the start of testing, the new Media Manager was completely inaccessible to keyboard and screen reader users. Corrections made by @wilsonge during testing slightly improved some elements.
Failures and recommendations
1. Too much menu objects
The problem occurs on all backend pages. There are 5 different menu objects on the Media Manager page.
Currently there is no mechanism for quick access to these different menus for keyboard and screen reader users. Only mouse users can easily access these menus. The keyboard user must hit the tab key 26 times to move the cursor to the first object - folder or file.
2. An interactive object inaccessible to keyboard users
Grid views: Folder tree is not accessible. Info block is accessible for screen reader user only on browse mode (navigation through headers). More info: see below : 6. File/folder information accessible only for sighted users
Table views: Folder tree is not accessible. Info block is accessible for screen reader user on browse mode (navigation through headers). Items in the table are not accessible.

3. Unexpected highlighting of objects
Move the mouse pointer over an object (folder or file) to highlight the object:

4. File Directory Treeview not accessible
The widget is not accessible from the keyboard. The user of the screen reader does not obtain any information about the structure of the folders.

To ensure fully accessibility, you need to implement solutions such as File Directory Treeview Example Using Declared Properties.
In addition:
5. Focus does not returns to the element that invoked the dialog
When a dialog modal window closes, the focus does not return to the element that invoked the dialog.
6. File/folder information accessible only for sighted users
Sighted users can associate folder/file information with the selected folder or file. Unfortunately, blind users do not have this possibility at all.
Recommendation: Add the Info option to the options menu. Show information in the modal window at the user's request.
Other solution: add
aria-describedbyto the tag that selects the folder / file.7. Unexplained meaning of icons
Option icons have their names accessible in the Accessibility tree. Unfortunately, neither the keyboard user nor the mouse user knows these names.
Recommendation: Provide a label for sighted users of the mouse and keyboard solution that meets accessibility requirements e.g using accessible tooltips
8. Screen reader announces the list, but does not announce the number of items
A group of options in the context menu is covered by list tags. But the screen reader does not inform the user how many items make up the list. Probably because of the complicated code.
9. Enter and Space keys do not activate the action buttons
When the screen reader is on, the Enter and Space keys do not activate the action buttons (Download, Rename item...) in the context menu.
10. Link used instead of checkbox
Link "Toggle select all" should be a checkbox. Anachor is an incorrect tag at this point. It is not possible to communicate the status of the switch to the users of the screen reader.
Link “Toggle select item” should be a checkbox. Anachor is an incorrect tag at this point. It is not possible to communicate the status of the switch to the users of the screen reader.
Code:
11. Screen reader does not announce folder/file names
When a folder or file is focused, the screen reader does not announce the folder/file name. The screen reader user does not get the necessary information, is confused. He only hears a message: "Select item visited link".
12. Keyboard user cannot open a folder
Only a mouse user can open a folder. To do this, you must double-click the cart (folder icon). This is a bad solution, also does not meet accessibility requirements.
The keyboard user has no way to open a folder.
13. Keyboard user cannot open a file to preview
Only a mouse user can open a file to preview. To do this, you must double-click the card (file thumb). This is a bad solution, also does not meet accessibility requirements.
The keyboard user has no way to open a file.
14. Modal not have accessible name
The dialog box does not have an accessible name. Use aria-labelledby and title marker id
Add the ID attribute to the H3 tag.
15. Inaccessible buttons in the modal window
The Cancel & Save buttons in the modal window is inaccessible to the keyboard user.

In addition, the
typeattribute of the buttons has not been defined.16. Modals "Share the file" completely inaccessible for screen reader
"button". This should be the button.The text was updated successfully, but these errors were encountered: