-
Notifications
You must be signed in to change notification settings - Fork 76
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
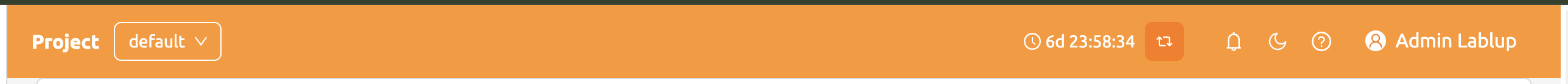
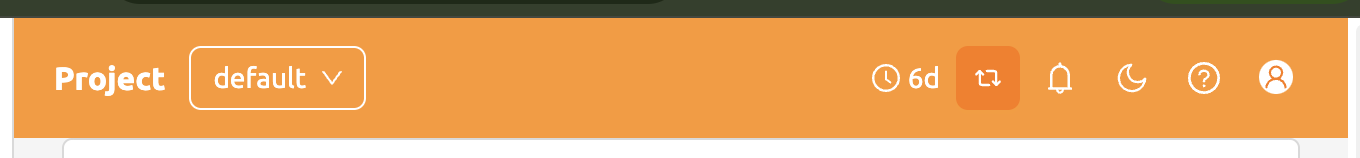
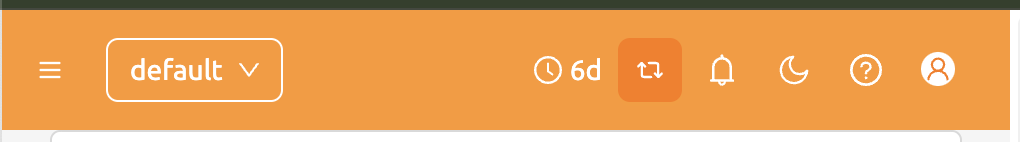
feat: Main layout NEO header (#2844)
Resolves #2838 ## Neo Header    <img width="1291" alt="image" src="https://github.com/user-attachments/assets/d603357c-9691-4cd1-a399-f54e0fef7b9c"> **Changes:** - Redesigned the WebUI header with a new orange theme and improved layout - Added ghost style select component for better visibility on colored backgrounds - Added reverse theme provider component to handle light/dark theme switching - Updated login session extension UI with a more compact design - Added classnames dependency for better CSS class handling - Updated translations for "Extend Login Session" across all languages **Key UI/UX Improvements:** - Header now uses a distinct orange background color for better visual hierarchy - Project selector uses ghost style for better contrast on colored backgrounds - Login session timer shows condensed format on smaller screens - Notification and user menu buttons have consistent styling with the header theme **Technical Details:** - Removed inline styles in favor of styled components - Added ReverseThemeProvider for proper light/dark theme handling in the header - Updated theme configuration with new color tokens and layout settings - Improved responsive behavior for mobile devices
- Loading branch information
Showing
36 changed files
with
356 additions
and
248 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file was deleted.
Oops, something went wrong.
Oops, something went wrong.