-
Notifications
You must be signed in to change notification settings - Fork 73
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: refetch endpoint's models #2747
Conversation
Your org requires the Graphite merge queue for merging into mainAdd the label “flow:merge-queue” to the PR and Graphite will automatically add it to the merge queue when it’s ready to merge. Or use the label “flow:hotfix” to add to the merge queue as a hot fix. You must have a Graphite account and log in to Graphite in order to use the merge queue. Sign up using this link. |
|
This stack of pull requests is managed by Graphite. Learn more about stacking. |
Coverage report for
|
St.❔ |
Category | Percentage | Covered / Total |
|---|---|---|---|
| 🔴 | Statements | 5.4% (-0% 🔻) |
348/6441 |
| 🔴 | Branches | 4.86% | 218/4487 |
| 🔴 | Functions | 3.15% (-0% 🔻) |
67/2125 |
| 🔴 | Lines | 5.29% (-0% 🔻) |
333/6292 |
Test suite run success
93 tests passing in 12 suites.
Report generated by 🧪jest coverage report action from a3a8ce3
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM
Merge activity
|
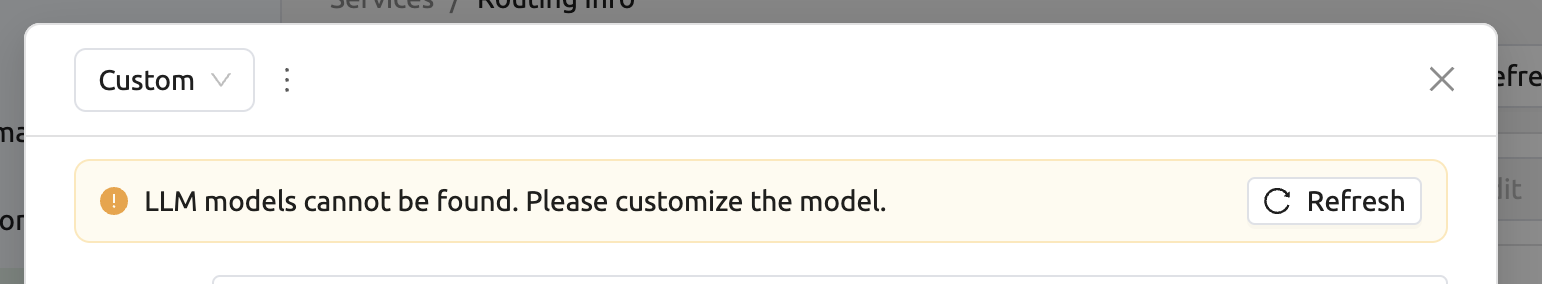
 **Changes:** This PR enhances the ChatUIModal, EndpointLLMChatCard, and LLMPlaygroundPage components: 1. Added a refresh button to the "Cannot Find Model" alert in ChatUIModal and EndpointLLMChatCard. 2. Implemented the `destroyOnClose` prop for the Modal component in ChatUIModal. After this change, it refetches models when the modal is opened. 3. `useUpdatableState hook` in EndpointLLMChatCard for managing fetch key. 4. Improved layout and styling of LLMPlaygroundPage, particularly for the card skeleton. **Rationale:** These changes improve user experience by providing a way to refresh model data and enhance the overall UI responsiveness and appearance. **Effects:** - Users can now easily refresh model data when it's not found. - The chat modal will reset its state when closed, ensuring a fresh start on reopening. - The playground page layout is more consistent and visually appealing.
e3b216c
to
a3a8ce3
Compare

Changes:
This PR enhances the ChatUIModal, EndpointLLMChatCard, and LLMPlaygroundPage components:
destroyOnCloseprop for the Modal component in ChatUIModal. After this change, it refetches models when the modal is opened.useUpdatableState hookin EndpointLLMChatCard for managing fetch key.Rationale:
These changes improve user experience by providing a way to refresh model data and enhance the overall UI responsiveness and appearance.
Effects: