-
Notifications
You must be signed in to change notification settings - Fork 73
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
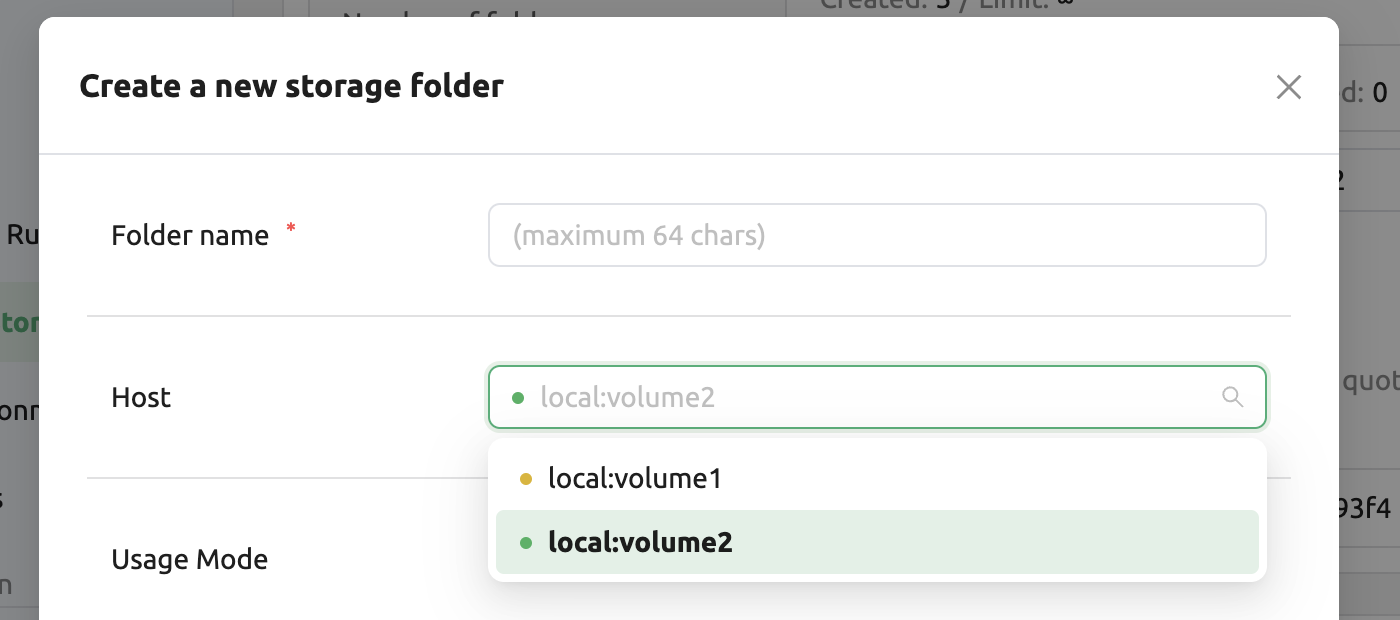
fix: set autoSelectType to usage in FolderCreateModal
#2761
Conversation
Your org requires the Graphite merge queue for merging into mainAdd the label “flow:merge-queue” to the PR and Graphite will automatically add it to the merge queue when it’s ready to merge. Or use the label “flow:hotfix” to add to the merge queue as a hot fix. You must have a Graphite account and log in to Graphite in order to use the merge queue. Sign up using this link. |
|
This stack of pull requests is managed by Graphite. Learn more about stacking. |
Coverage report for
|
St.❔ |
Category | Percentage | Covered / Total |
|---|---|---|---|
| 🔴 | Statements | 4.04% | 275/6809 |
| 🔴 | Branches | 3.99% (-0% 🔻) |
187/4684 |
| 🔴 | Functions | 2.54% | 57/2246 |
| 🔴 | Lines | 3.92% | 261/6653 |
Test suite run failed
Failed tests: 0/85. Failed suites: 3/12.
● Test suite failed to run
Cannot find module '../fix_antd.css?raw' from 'src/components/DefaultProviders.tsx'
Require stack:
src/components/DefaultProviders.tsx
src/hooks/useBAISetting.tsx
src/hooks/backendai.tsx
src/components/ResourceAllocationFormItems.tsx
src/components/ResourceAllocationFormItems.test.ts
1 | import { RelayEnvironment } from '../RelayEnvironment';
2 | // @ts-ignore
> 3 | import rawFixAntCss from '../fix_antd.css?raw';
| ^
4 | import { useCustomThemeConfig } from '../helper/customThemeConfig';
5 | import { ReactWebComponentProps } from '../helper/react-to-webcomponent';
6 | import { ThemeModeProvider, useThemeMode } from '../hooks/useThemeMode';
at Resolver.resolveModule (node_modules/.pnpm/[email protected]/node_modules/jest-resolve/build/resolver.js:324:11)
at Object.<anonymous> (src/components/DefaultProviders.tsx:3:1)
at Object.<anonymous> (src/hooks/useBAISetting.tsx:1:1)
at Object.<anonymous> (src/hooks/backendai.tsx:12:1)
at Object.<anonymous> (src/components/ResourceAllocationFormItems.tsx:7:1)
at Object.<anonymous> (src/components/ResourceAllocationFormItems.test.ts:6:1)
● Test suite failed to run
Cannot find module '../fix_antd.css?raw' from 'src/components/DefaultProviders.tsx'
Require stack:
src/components/DefaultProviders.tsx
src/hooks/useBAISetting.tsx
src/hooks/backendai.tsx
src/components/ResourceAllocationFormItems.tsx
src/hooks/useResourceLimitAndRemaining.tsx
src/hooks/useResourceLimitAndRemaining.test.ts
1 | import { RelayEnvironment } from '../RelayEnvironment';
2 | // @ts-ignore
> 3 | import rawFixAntCss from '../fix_antd.css?raw';
| ^
4 | import { useCustomThemeConfig } from '../helper/customThemeConfig';
5 | import { ReactWebComponentProps } from '../helper/react-to-webcomponent';
6 | import { ThemeModeProvider, useThemeMode } from '../hooks/useThemeMode';
at Resolver.resolveModule (node_modules/.pnpm/[email protected]/node_modules/jest-resolve/build/resolver.js:324:11)
at Object.<anonymous> (src/components/DefaultProviders.tsx:3:1)
at Object.<anonymous> (src/hooks/useBAISetting.tsx:1:1)
at Object.<anonymous> (src/hooks/backendai.tsx:12:1)
at Object.<anonymous> (src/components/ResourceAllocationFormItems.tsx:7:1)
at Object.<anonymous> (src/hooks/useResourceLimitAndRemaining.tsx:3:1)
at Object.<anonymous> (src/hooks/useResourceLimitAndRemaining.test.ts:1:1)
● Test suite failed to run
Cannot find module '../fix_antd.css?raw' from 'src/components/DefaultProviders.tsx'
Require stack:
src/components/DefaultProviders.tsx
src/hooks/useBAISetting.tsx
src/hooks/backendai.tsx
src/hooks/backendai.test.tsx
1 | import { RelayEnvironment } from '../RelayEnvironment';
2 | // @ts-ignore
> 3 | import rawFixAntCss from '../fix_antd.css?raw';
| ^
4 | import { useCustomThemeConfig } from '../helper/customThemeConfig';
5 | import { ReactWebComponentProps } from '../helper/react-to-webcomponent';
6 | import { ThemeModeProvider, useThemeMode } from '../hooks/useThemeMode';
at Resolver.resolveModule (node_modules/.pnpm/[email protected]/node_modules/jest-resolve/build/resolver.js:324:11)
at Object.<anonymous> (src/components/DefaultProviders.tsx:3:1)
at Object.<anonymous> (src/hooks/useBAISetting.tsx:1:1)
at Object.<anonymous> (src/hooks/backendai.tsx:12:1)
at Object.<anonymous> (src/hooks/backendai.test.tsx:4:1)
Report generated by 🧪jest coverage report action from b0a5bb3
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM
Merge activity
|
 **Changes:** - Modified `FolderCreateModal.tsx`: - Changed `autoSelectType` from "default" to "usage" in the `StorageSelect` component - Added `showSearch` prop to the `StorageSelect` component - Updated `StorageSelect.tsx`: - Changed `optionLabelProp` to conditionally use 'label' when `showUsageStatus` is true, otherwise use 'value' **Rationale:** These changes improve the user experience when selecting storage options. The "usage" auto-select type prioritizes storage based on usage, while the added search functionality allows users to quickly find specific storage options. The conditional `optionLabelProp` ensures that the correct label is displayed when usage status is shown. **Impact:** Users will now have a more intuitive and efficient storage selection process, with the ability to search and see usage status more clearly. Developers working with these components should be aware of the new props and their implications on component behavior.
47ee169
to
b0a5bb3
Compare

Changes:
FolderCreateModal.tsx:autoSelectTypefrom "default" to "usage" in theStorageSelectcomponentshowSearchprop to theStorageSelectcomponentStorageSelect.tsx:optionLabelPropto conditionally use 'label' whenshowUsageStatusis true, otherwise use 'value'Rationale:
These changes improve the user experience when selecting storage options. The "usage" auto-select type prioritizes storage based on usage, while the added search functionality allows users to quickly find specific storage options. The conditional
optionLabelPropensures that the correct label is displayed when usage status is shown.Impact:
Users will now have a more intuitive and efficient storage selection process, with the ability to search and see usage status more clearly. Developers working with these components should be aware of the new props and their implications on component behavior.