-
Notifications
You must be signed in to change notification settings - Fork 73
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
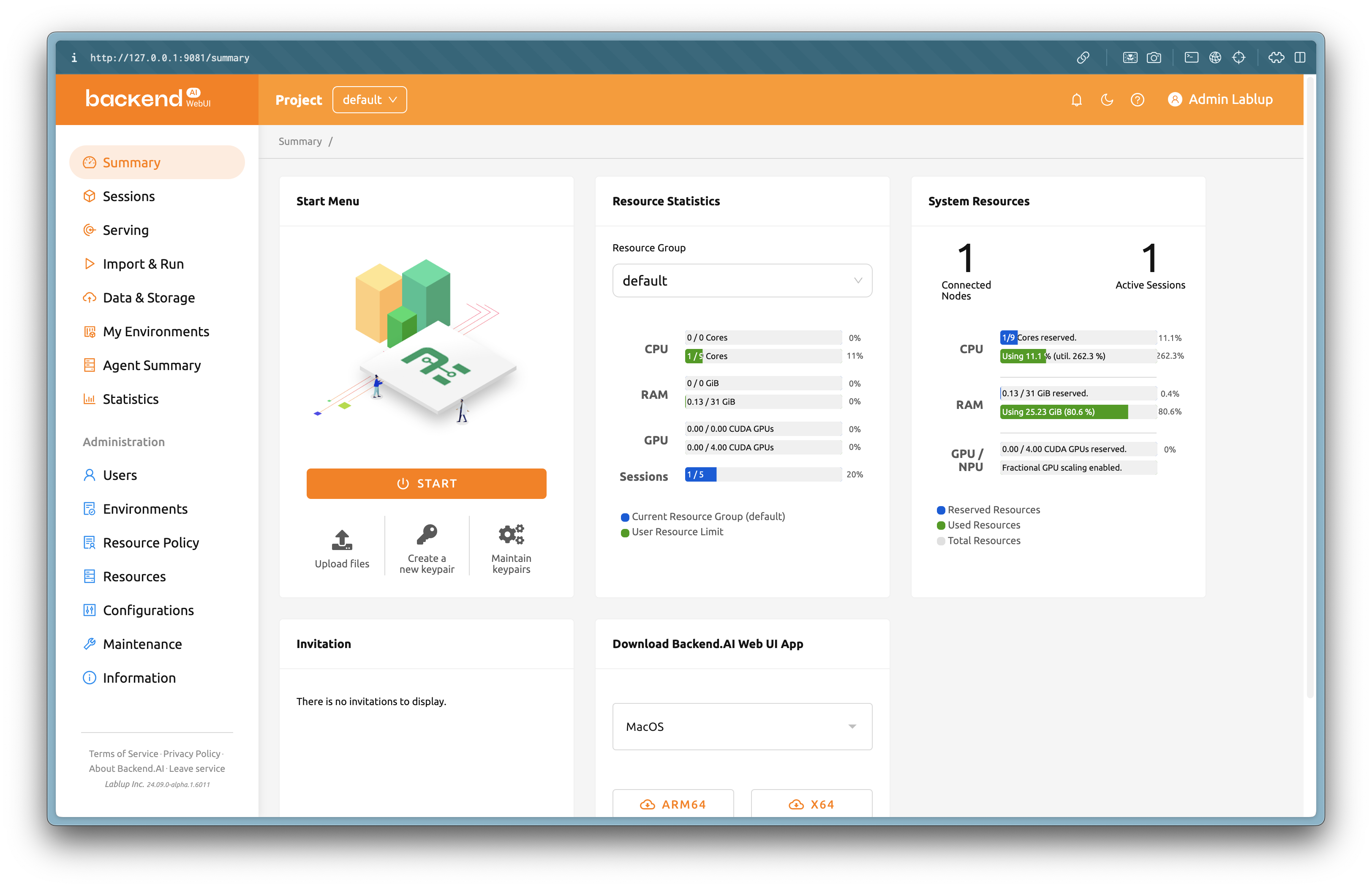
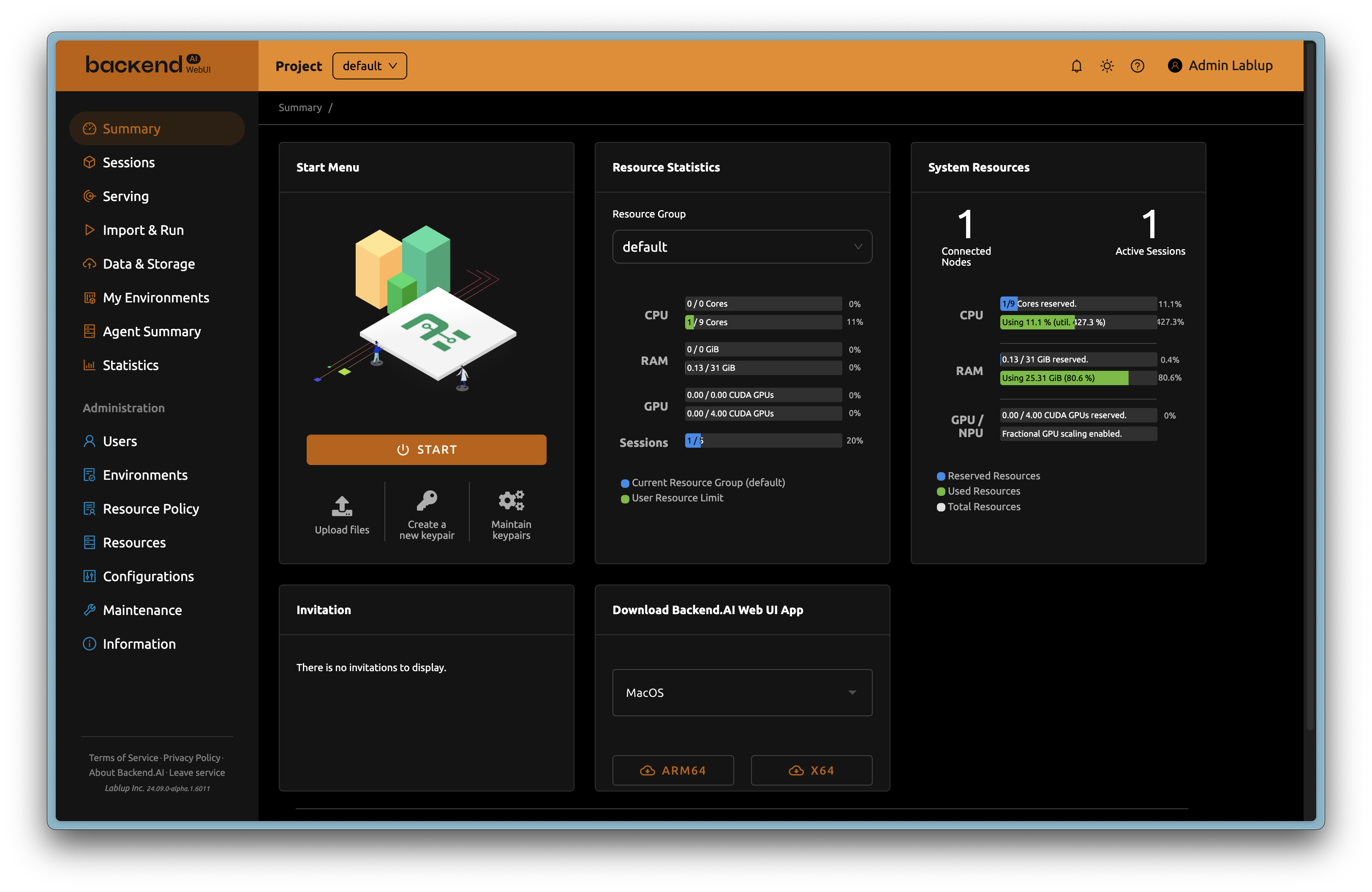
feat: Main Layout NEO sider #2850
Conversation
Your org requires the Graphite merge queue for merging into mainAdd the label “flow:merge-queue” to the PR and Graphite will automatically add it to the merge queue when it’s ready to merge. Or use the label “flow:hotfix” to add to the merge queue as a hot fix. You must have a Graphite account and log in to Graphite in order to use the merge queue. Sign up using this link. |
d8f8b2c
to
6dc04c2
Compare
89b4b18
to
08cef0d
Compare
08cef0d
to
09d8aca
Compare
6dc04c2
to
e32499e
Compare
09d8aca
to
68254f1
Compare
68254f1
to
38dba3d
Compare
e32499e
to
6535ff2
Compare
38dba3d
to
dc7e96c
Compare
6535ff2
to
552cd75
Compare
7ec2223
to
6489296
Compare
552cd75
to
74b7589
Compare
6489296
to
fdcc57a
Compare
aecdb0d
to
29048ea
Compare
7764966
to
4aba93b
Compare
29048ea
to
55a302a
Compare
4aba93b
to
b704fce
Compare
55a302a
to
d3161de
Compare
b704fce
to
7748272
Compare
d3161de
to
1b30a97
Compare
|
Temporarily changed to draft PR. I'll switch it to ready after updating the shadow and logo SVG color. |
1b30a97
to
bc775b7
Compare
bc775b7
to
e65dfe4
Compare
7748272
to
a59a8f9
Compare
e65dfe4
to
a436278
Compare
a59a8f9
to
9848169
Compare
a436278
to
af6f180
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I see scrollbars in both sidebar menu and main layout. It's inevitable for now, but we could find way to remove it from sidebar for better user experience. Anyway It works fine.
9848169
to
456ddaf
Compare
af6f180
to
3c30dc1
Compare
Merge activity
|
Resolves #2840   This pull request introduces a series of new icon components and updates the layout and styling of the sidebar and menu based on WebUI NEO design. The most important changes include the creation of new icon components, updates to the `BAIMenu` and `BAISider` components, and modifications to the `WebUISider` component to incorporate the new icons and styling. ### New Icon Components: * Added new icon components for various features such as `BatchSessionIcon`, `EndpointsIcon`, `ExampleStartIcon`, `ExamplesIcon`, `InteractiveSessionIcon`, `ModelServiceIcon`, `ModelsIcon`, `MyEnvironmentsIcon`, `PipelinesIcon`, `RecalculateResourcesIcon`, `SessionsIcon`, `TrailsIcon`, `URLStartIcon`, `UpdateEnvironmentImageIcon`, and `UserOutlinedIcon`. These components import SVG files and use the `Icon` component from `@ant-design/icons` to render the icons. [[1]](diffhunk://#diff-9e35c20a95f8850cc20691bc0d26be4e72f5691b042f871153bba6a2c2cb0764R1-R12) [[2]](diffhunk://#diff-c788622676f0cd40f8a80287d93fc29a0cc6acaeaf09f03a8ed377eab059aafbR1-R12) [[3]](diffhunk://#diff-dcc44da81804429500083afe3a5c53e8396197e3371fd0daa309efa86cf75f13R1-R12) [[4]](diffhunk://#diff-6fca1ae7856df432b365340bed01089c6f6fc8df6c3a0fa385fd40ed54867066R1-R12) [[5]](diffhunk://#diff-8a904e518e5b631bda6fe068836e2cbdbeab5c178d8783aafef64f1779e446e2R1-R14) [[6]](diffhunk://#diff-b7c98f79ae94582225e275e5ae7f101f6908bad4e66d3b2176d6d8d4fce55299R1-R12) [[7]](diffhunk://#diff-3d44f55fc535959ccbccc120e735fde78b85a56ad59ff278bae0dc583343671bR1-R12) [[8]](diffhunk://#diff-423f2639bc05d1fa5b0fe2881301752c763f2f66e4122727d690b8025e056e46R1-R12) [[9]](diffhunk://#diff-6bb63994a0b4374bce64357ea516e579011ec58e0774d18180364468a40e48bbR1-R12) [[10]](diffhunk://#diff-245d8b418cee8a84923a56c834e1e8e64c21af5588fbbe1ab90016e27313ef0dR1-R12) [[11]](diffhunk://#diff-d06675232aad4311b86c55d77a3c21f7e681f1052a919621ebb717f2de1b1b26R1-R12) [[12]](diffhunk://#diff-0462fe1a11141c8959958f1cc7d6aaf7cf00f73dad9abf1f51ffa0f32ff422fdR1-R12) [[13]](diffhunk://#diff-bdab792c8cfe977653dd46d2ca260041bcd4cfd14baf61e3c39d1d9e02f5aac9R1-R12) [[14]](diffhunk://#diff-61f67e51964282fbc64e964bef4ef4bd561061e7e496c7c0ab4464907cfb756aR1-R14) [[15]](diffhunk://#diff-2a0d38fbb6c1ca8840700576d8e6fc8363161d7e99d398dfe9a6755e6566c658R1-R12) ### Updates to `BAIMenu` Component: * Introduced new styles using `createStyles` from `antd-style` and applied these styles conditionally based on the `collapsed` prop. Updated the `ConfigProvider` theme settings and adjusted the class names to include the new styles. [[1]](diffhunk://#diff-886488963e4493ccbe130276981d3c42c9bf0fd0f47a752f7da6691ad53a5105R2-R36) [[2]](diffhunk://#diff-886488963e4493ccbe130276981d3c42c9bf0fd0f47a752f7da6691ad53a5105L20-R53) ### Updates to `BAISider` Component: * Increased the width of the sidebar from 221px to 240px and made several styling updates, including changes to the padding, background color, and alignment of elements. Removed some redundant styles and added new ones to enhance the appearance and behavior of the sidebar. [[1]](diffhunk://#diff-b81dee0dfa30cffda1e20af10660795fb2418a2f495d5d4d2157451315e1316bL59-R59) [[2]](diffhunk://#diff-b81dee0dfa30cffda1e20af10660795fb2418a2f495d5d4d2157451315e1316bL68-L70) [[3]](diffhunk://#diff-b81dee0dfa30cffda1e20af10660795fb2418a2f495d5d4d2157451315e1316bL91-R97) [[4]](diffhunk://#diff-b81dee0dfa30cffda1e20af10660795fb2418a2f495d5d4d2157451315e1316bL111-R109) [[5]](diffhunk://#diff-b81dee0dfa30cffda1e20af10660795fb2418a2f495d5d4d2157451315e1316bL122-R120) ### Updates to `WebUISider` Component: * Incorporated the new icon components into the `WebUISider` component, replacing the existing icons for various menu items. Updated the styling of these icons to match the application's design theme. [[1]](diffhunk://#diff-6cc0f50fafa11b83b060cb102359f995fdda8a52974fd8bf6958c5c7f34c54b3R6-R8) [[2]](diffhunk://#diff-6cc0f50fafa11b83b060cb102359f995fdda8a52974fd8bf6958c5c7f34c54b3L29-R32) [[3]](diffhunk://#diff-6cc0f50fafa11b83b060cb102359f995fdda8a52974fd8bf6958c5c7f34c54b3L76-R99) [[4]](diffhunk://#diff-6cc0f50fafa11b83b060cb102359f995fdda8a52974fd8bf6958c5c7f34c54b3L105-R108) [[5]](diffhunk://#diff-6cc0f50fafa11b83b060cb102359f995fdda8a52974fd8bf6958c5c7f34c54b3L114-R129) [[6]](diffhunk://#diff-6cc0f50fafa11b83b060cb102359f995fdda8a52974fd8bf6958c5c7f34c54b3L137-R147)
456ddaf
to
17ea21a
Compare
3c30dc1
to
800f145
Compare

Resolves #2840
This pull request introduces a series of new icon components and updates the layout and styling of the sidebar and menu based on WebUI NEO design. The most important changes include the creation of new icon components, updates to the
BAIMenuandBAISidercomponents, and modifications to theWebUISidercomponent to incorporate the new icons and styling.New Icon Components:
BatchSessionIcon,EndpointsIcon,ExampleStartIcon,ExamplesIcon,InteractiveSessionIcon,ModelServiceIcon,ModelsIcon,MyEnvironmentsIcon,PipelinesIcon,RecalculateResourcesIcon,SessionsIcon,TrailsIcon,URLStartIcon,UpdateEnvironmentImageIcon, andUserOutlinedIcon. These components import SVG files and use theIconcomponent from@ant-design/iconsto render the icons. [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15]Updates to
BAIMenuComponent:createStylesfromantd-styleand applied these styles conditionally based on thecollapsedprop. Updated theConfigProvidertheme settings and adjusted the class names to include the new styles. [1] [2]Updates to
BAISiderComponent:Updates to
WebUISiderComponent:WebUISidercomponent, replacing the existing icons for various menu items. Updated the styling of these icons to match the application's design theme. [1] [2] [3] [4] [5] [6]