💖🚀🚀🚀🚀 ............ 😘
Bundle-compare-analyzer is a simple analysis of the various versions of the code output file size of the visualization tool.


Webpack, gulp, browserify and other tools are always packaged source code into multiple bundles of JS files, we often need to optimize the package file size.
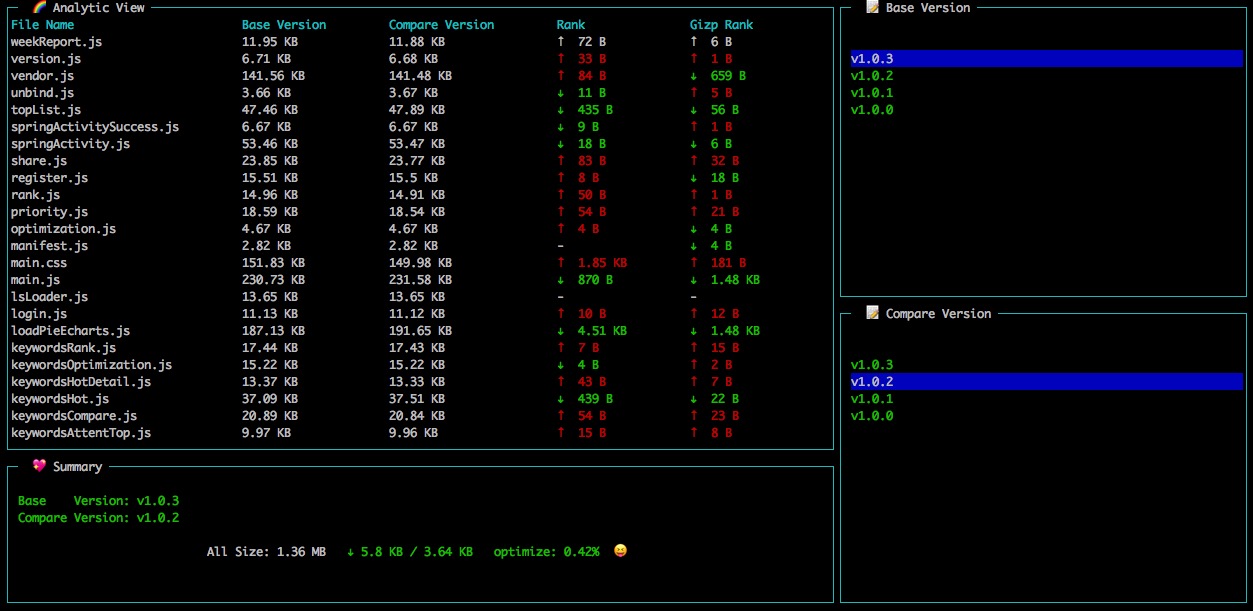
bundle-compare-analyzer can generate a version each time the source code is packaged. Easy to compare, analyze the size of each version of the bundles of JS files.
- Leave each time webpack, gulp, browserify and other tools to generate bundle file information.
- Intuitive analysis of webpack, gulp, browserify and other tools to generate the size of the bundle file.
npm install -g bundle-compare-analyzerSupport node4.0 or above
bundle-compare-analyzer comes with three commands right now:
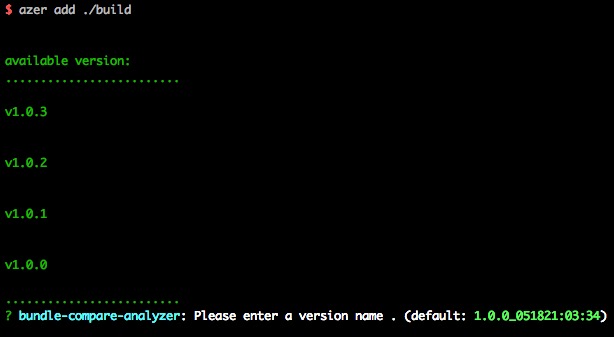
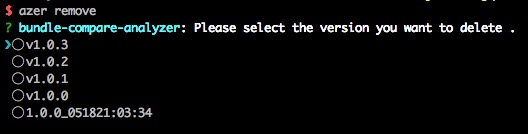
add <bundlePath/bundleFile>: After the package is finished, generate a version based on the specified package directory or a defined file.compare: Compare each version.remove: Remove the version.
azer add ./build // bundle path
azer remove
azer compare- It is recommended to use
[name]. [Chunkhash] .jsfor the output file name.
Anyone and everyone is welcome to contribute to this project. The best way to start is by checking our open issues, submit a new issues or feature request, participate in discussions, upvote or downvote the issues you like or dislike.