LCUI 1.0 Beta
Pre-releaseFeatures
- font: add support for font-weight and font-style selection
- textlayer: add
[bgcolor]tag support (#110) - textlayer: add
[i]tag support (#115) - textlayer: add
[b]tag support (#112) - textlayer: using FreeType to get space width
- widget: add content trimming support for textview (#97)
- widget: add anchor widget (#105)
- widget: add word-break property support for textview (#71)
- widget: add
WTT_RESIZE_WITH_SURFACEtask for sync surface size (#104) - widget: add Widget_UnbindEventByHandlerId() function
- css: add css font-face rule parser (#95)
- css: add relative path support for url() parser (#98)
- css: add css property parser for parsing justify-content (#117)
- css: add support to parse "border: 0"
- css: add support to parse "line-height: 1"
- layout: add simple support for flex display and justify-content (#117)
- bulder: add short name
<w>for<widget>(#103) - core: add LCUIWorker for async task support (#106)
Bug fixes
- textlayer: text vertical position is not center (#100)
- widget: textview height computation error (#111)
- css: stylesheet selection bug (#113)
- graphic: segmentation fault bug in Graph_FillRectARGB() (#110)
- linux: set "--enable-video-ouput=no" will make the linker output errors
- renderer: widget border rendering is incomplete when position is non-integer (#108)
Improvements
- layout: improve widget size computation
- font: improve font data storage and operation method
- mainloop: set run all tasks in one frame
- mainloop: set the widget tree to update least once per frame
You can read this pull request for more details.
中文版(Chinese Version)
新特性
- font: 添加支持按字重(font-weight)和风格(font-style)选择字体
- textlayer: 添加
[bgcolor]标签支持,用于设置文本背景色 (#110) - textlayer: 添加
[i]标签支持,用于设置文本为斜体 (#115) - textlayer: 添加
[b]标签支持,用于设置文本为粗体 (#112) - textlayer: 使用 FreeType 字体引擎默认的方式获取空格宽度
- widget: 为 textview 添加内容修剪支持,启用后会去除文本首尾空白符 (#97)
- widget: 添加锚点(anchor)组件 (#105)
- widget: 为 textview 添加 word-break 属性支持,用于设置单词断行方式 (#71)
- widget: 添加
WTT_RESIZE_WITH_SURFACE任务类型,用于将表面(surface)大小与部件同步 (#104) - widget: 添加 Widget_UnbindEventByHandlerId() 函数,用于根据事件处理器标识号取消事件绑定
- css: 添加 font-face 规则解析器,可用于在 css 代码中定义字体信息 (#95)
- css: 为 url() 的解析器添加支持处理相对路径 (#98)
- css: 添加针对 justify-content 的属性解析器 (#117)
- css: 为 border 的属性解析器添加支持解析 "border: 0"
- css: 为 line-height 的属性解析器添加支持解析 "line-height: 1"
- layout: 添加简单的 flex 显示方式和 justify-content 属性支持 (#117)
- bulder: 为
<widget>添加短名称<w>(#103) - core: 添加 LCUIWorker 用于处理异步任务 (#106)
问题修复
- textlayer: 文本没有垂直居中对齐 (#100)
- widget: textview 的高度计算错误 (#111)
- css: 样式表选取问题,同名选择器会共用同一优先级 (#113)
- graphic: Graph_FillRectARGB() 段错误 (#110)
- linux: 设置 "--enable-video-ouput=no" 选项后会导致链接器报错
- renderer: 部件位置为非整数时,在渲染时边框会时有时无 (#108)
改进
- layout: 改进部件尺寸计算
- layout: 改进块(block)和内联块(inline-block)元素的布局处理
- font: 改进字体数据的存储和操作方式
- mainloop: 设置每帧运行任务队列中的所有任务
- mainloop: 设置每帧至少更新一次部件树
如需了解更多代码变更细节,请查看此次拉取请求,包含 121 次提交,净增 3.8K 行代码。当前版本还存在已知且未修复的问题,你可以在问题列表里找到它们。
布局
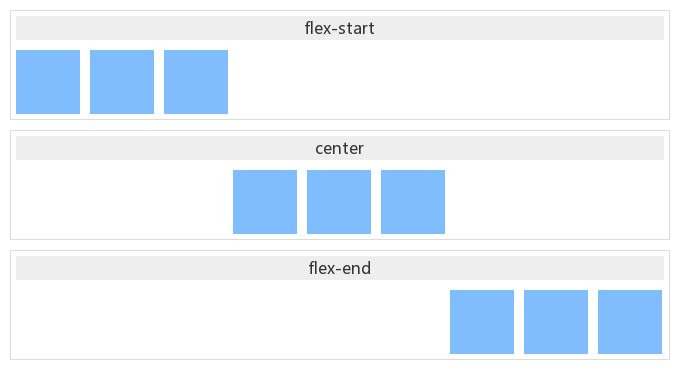
居中和靠右是比较常用的对齐方式,比如对话框中的按钮组:
之前版本中如果要实现这种效果,需要修改定位方式和右间距:position: absolute; right: 0;,一个按钮还好,多个按钮就得靠包装一个容器来定位,而且父级元素的宽高不会被撑开,始终为 0。为此,添加了简单的弹性(flex)布局支持,配合 justify-content 属性可以设置子级元素的对齐方式。justify-content 属性值有三种:flex-start、center 和 flex-end,效果是将每一行元素向左对齐、居中对齐、向右对齐。
字体
之前的版本只能根据字族(font-family)名称选择一种字体,即使这个字族包含不同粗细程度、风格的字体也只会选择常规(Regular)字体,连给界面中的标题加粗都很麻烦。为此,改进了字体数据的存储和操作方式,添加支持按字重(font-weight)和风格(font-style)选择字体,CSS 解析器也添加了相关的解析支持。
由于大多数字体都不会包含所有粗细程度和风格的字形,所以会存在找不到的情况,而本次更新的版本只是改进了存储和访问方式,并未实现字形自动加粗和倾斜功能,为解决这个问题就添加了一个回退机制,回退机制的设计参考自 MDN 文档,如需了解具体规则可查看此文档内容。
文本渲染
既然字体已经支持使用粗体和斜体,那么文本层(TextLayer)也就顺势加上了 [i] 和 [b] 标签的支持,方便测试字体效果。有了 color、i、b 这几个标签,界面中的代码块也就能加点特效:
考虑到文本中会引用命令行和代码,为了凸显这些文本,需要能够设置背景色,于是就添加了 [bgcolor] 标签支持,比如内容为 [bgcolor=#ddeeff]make install[bgcolor] 的文本,渲染效果会是这样:
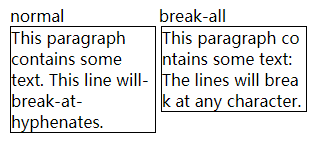
对于英文文本,如果在换行时直接截断单词则会影响阅读体验,需要将溢出的单词整个换到下一行显示,控制这个规则的属性是 word-break,默认值为 normal,不中断单词,当值为 break-all 时会在任意字符间断行。
CSS
一篇文档会需要用到各种字体来提升阅读体验,比如:等宽字体、中文字体、西文字体,用 LCUI 呈现这样的文档的话会有些麻烦,需要手动在 XML 或 C 代码中引入这些字体文件,而作者在为 LCUI 开发 CSS 组件库时也遇到同样的问题,如果能在 CSS 中预先定义好各种字体的信息就能够省去这些麻烦。
CSS 标准中的 @font-face 规则可以解决这个问题,于是 LCUI 就增加了对 @font-face 规则的解析支持,方便通过 CSS 代码来控制加载哪些字体。@font-face 能够定义包括字族、风格、粗细程度、文件路径等在内的字体信息,然而这些属性中只有文件路径有用,在解析完规则后会直接加载该文件路径里的字体文件,因为 LCUI 的字体管理还不支持预先声明字体信息和按需加载字体文件这两个功能。
部件
添加了锚点(Anchor)部件,功能与 HTML 中的 <a> 元素类似,支持 href、target、key 属性,当该部件被点击后会判断 href 内容,如果是 https://、http:// 或 file: 类型的链接,则调用系统默认的打开方式打开它;如果是普通的文件路径则会将之视为 xml 文件载入它,载入成功后会将新元素追加至 target 指定的 id 的元素内。简而言之,可以靠该部件实现“点击按钮切换界面”的功能。
版本迭代
代码库的 Git 提交信息格式已经采用 Angular 提交信息规范 进行规范,方便为以后的版本收集改动内容。
版本号一直停留在 1.0.0 会浪费版本号的价值,但到目前为止,LCUI 内部函数命名还不够稳定,在后续版本更新中有可能会更名和移除,如果你有丰富的接口命名和模块化设计经验,可以向 LCUI 提交你的改进方案,以让 LCUI 尽早发布 1.0.0 版本。