-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
56a25ce
commit fac09a1
Showing
6 changed files
with
71 additions
and
35 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,42 +1,67 @@ | ||
| # @mappable-world/mappable-cartesian-projection package | ||
|
|
||
| --- | ||
|
|
||
| Mappable JS API package | ||
|
|
||
| [](https://badge.fury.io/js/@mappable-world%2Fmappable-cartesian-projection) | ||
| [](https://www.npmjs.com/package/@mappable-world/mappable-cartesian-projection) | ||
| [](https://github.com/mappable-world/mappable-cartesian-projection/actions/workflows/tests.yml) | ||
|
|
||
| ## How use | ||
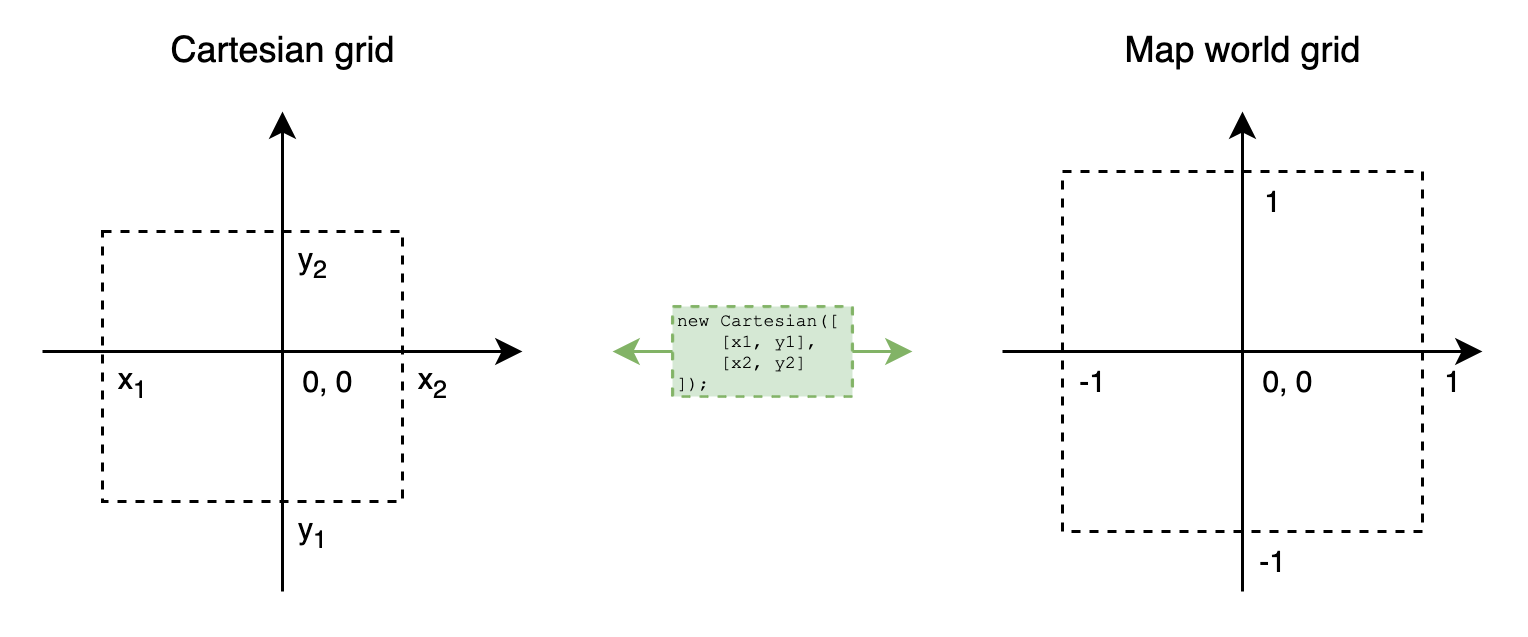
| This package will project your cartesian dimensions to Mappable JS API world representation (see scheme of work below). Then you can use it as `MMap` `location` property, in `MMapListener` handlers, etc. | ||
|
|
||
|  | ||
|
|
||
| The package is located in the `dist` folder: | ||
| ## Install | ||
|
|
||
| - `dist/types` TypeScript types | ||
| - `dist/esm` es6 modules for direct connection in your project | ||
| - `dist/index.js` Mappable JS Module | ||
| You can install this package via npm: | ||
|
|
||
| to use Mappable JS Module you need to add your module loading handler to JS API | ||
| ```bash | ||
| npm install --save @mappable-world/mappable-cartesian-projection | ||
| ``` | ||
|
|
||
| ## How use | ||
|
|
||
| To use Cartesian projection, just import it: | ||
|
|
||
| ```js | ||
| mappable.import.loaders.unshift(async (pkg) => { | ||
| if (!pkg.includes('@mappable-world/mappable-cartesian-projection')) { | ||
| return; | ||
| } | ||
|
|
||
| if (location.href.includes('localhost')) { | ||
| await mappable.import.script(`/dist/index.js`); | ||
| } else { | ||
| // You can use another CDN | ||
| await mappable.import.script(`https://unpkg.com/${pkg}/dist/index.js`); | ||
| } | ||
| import {Cartesian} from '@mappable-world/mappable-cartesian-projection'; | ||
|
|
||
| return window[pkg]; | ||
| }); | ||
| const projection = new Cartesian([ | ||
| // these boundaries define the limits of the world map in the Cartesian coordinate system. | ||
| [-400, -600], | ||
| [400, 600], | ||
| ]); | ||
|
|
||
| console.log(projection.toWorldCoordinates([-400, 600])) // {x: -1, y: 1} | ||
| console.log(projection.toWorldCoordinates([200, 0])) // {x: 0.5, y: 0} | ||
| console.log(projection.toWorldCoordinates([0, -75])) // {x: 0, y: -0.125} | ||
|
|
||
| console.log(projection.fromWorldCoordinates({x: -1, y: 1})) // [-400, 600] | ||
| console.log(projection.fromWorldCoordinates({x: 0.5, y: 0})) // [200, 0] | ||
| console.log(projection.fromWorldCoordinates({x: 0, y: -0.125})) // [0, -75] | ||
| ``` | ||
|
|
||
| ### Usage without npm | ||
|
|
||
| You can use some CDN with `mappable.import` JS API module loading handler on your page: | ||
|
|
||
| ```js | ||
| const pkg = await mappable.import('@mappable-world/mappable-cartesian-projection'); | ||
| ``` | ||
|
|
||
| and in your final code just use `mappable.import` | ||
| **_NOTE:_** | ||
| By default `mappable.import` can load self modules, scripts or style. | ||
| To make the code above work, you should add a loader: | ||
|
|
||
| ```js | ||
| const pkg = await mappable.import('@mappable-world/mappable-cartesian-projection') | ||
| // Add loader at the beginning of the loader queue | ||
| mappable.import.loaders.unshift(async (pkg) => { | ||
| // Process only this package | ||
| if (!pkg.includes('@mappable-world/mappable-cartesian-projection')) return; | ||
|
|
||
| // Load script directly. You can use another CDN | ||
| await mappable.import.script(`https://unpkg.com/${pkg}/dist/index.js`); | ||
|
|
||
| // Return result object | ||
| return window['@mappable-world/mappable-cartesian-projection']; | ||
| }); | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.