This custom field allows you to generate images with different sizes and formats using AI models like OpenAI DALL-E. It extends the FileUpload field and adds a button to open the image generator modal where you can set the sizes and formats of the generated images.
Before you begin, you must have the Laravel Filament package installed and configured. If you haven't done this yet, you can find the installation instructions here.
Default Image Generator is set to OpenAI DALL-E (version 3). You should have an API key to use it. You can get it here. After You get the API key, you should set it in your .env file:
OPEN_AI_DALL_E_API_KEY=your-api-keyRun the following command in your terminal to install the package:
composer require naturalGroove/laravel-filament-image-generator-fieldYou can publish the config file with:
php artisan vendor:publish --tag="filament-image-generator-field-config"Configuration file lets you set the default image generator and the available image generators for the field.
Optionally, you can publish the views to customize the field:
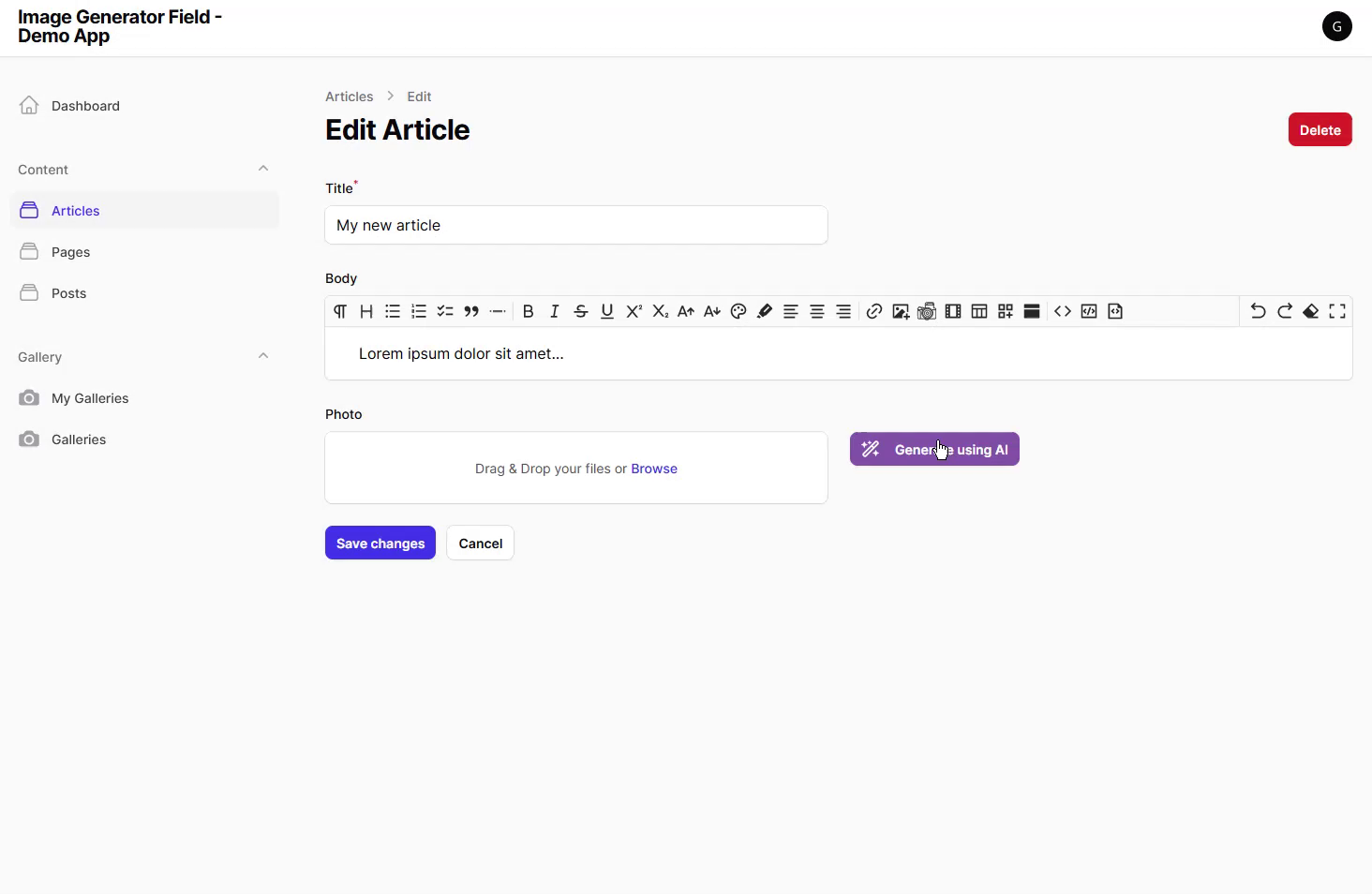
php artisan vendor:publish --tag="filament-image-generator-field-views"Just add new Field or replace your FileUpload field with ImageGenerator field in your form schema definition:
use \NaturalGroove\Filament\ImageGeneratorField\Forms\Components\ImageGenerator;
[...]
public static function form(Form $form): Form
{
return $form
->schema([
ImageGenerator::make('photo'),
]);If You are replacing the FileUpload field:
use \NaturalGroove\Filament\ImageGeneratorField\Forms\Components\ImageGenerator;
[...]
- FileUpload::make('photo'),
+ ImageGenerator::make('photo'),You could use all the same options as FileUpload field, for example:
use \NaturalGroove\Filament\ImageGeneratorField\Forms\Components\ImageGenerator;
ImageGenerator::make('photo')
->imageEditor()
->disk('private'),This plugin comes with a default image generator set to OpenAI DALL-E. You can select which version of the model you want to use when defining the field:
ImageGenerator::make('photo'
->imageGenerator('openai-dall-e-3'),There are predefined shortcuts for the image generators:
ImageGenerator::make('photo')
->openaiDallE2(); // equivalent to ->imageGenerator('openai-dall-e-2')
ImageGenerator::make('photo')
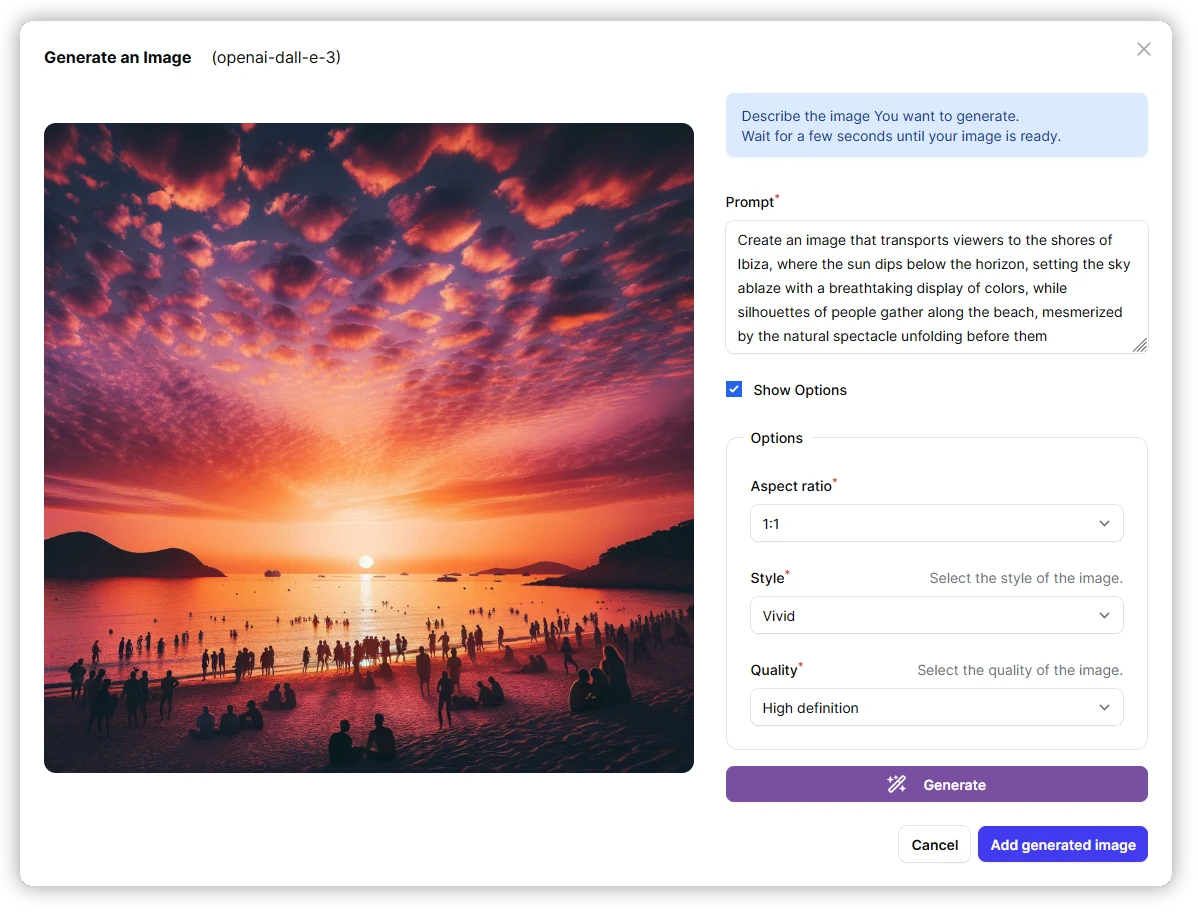
->openaiDallE3(); // equivalent to ->imageGenerator('openai-dall-e-3')Depending on the image generator you choose, there are different options you can set. For example Dall-E 2 allows to set the number of images generated.
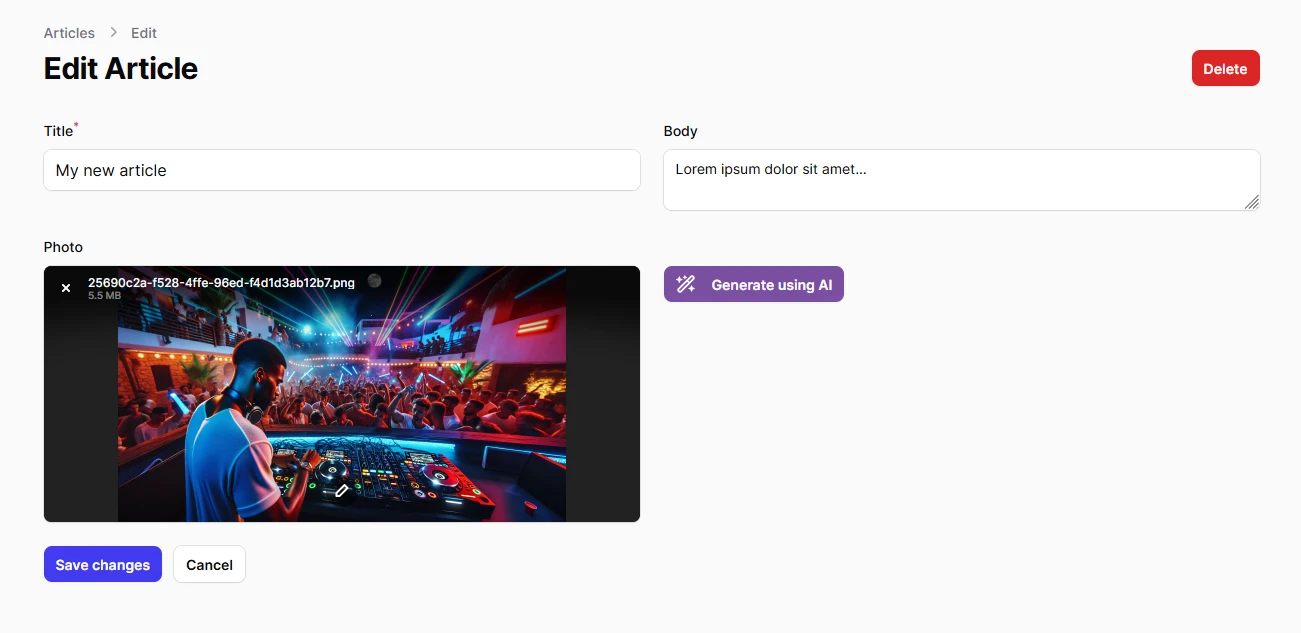
After you add the field to your form, you should see a button next to the file input. When you click the button, the image generator modal will open.
You can add custom image generators by impolemeting the NaturalGroove\Filament\ImageGeneratorField\Contracts\AIImageGenerator interface.
Your class should have the all the methods from the interface and should be registered in the config file.
Format of returned array should be the same as in the example below:
use NaturalGroove\Filament\ImageGeneratorField\Contracts\AIImageGenerator;
class MyCustomImageGenerator implements AIImageGenerator
{
public function generate(string $prompt, int $n = 1, array $params = []): array
{
// your implementation
return [
[
'url' => 'https://example.com/image.jpg'
]
[...]
];
}
}- Add more image generators
- Add functionality to edit your uploaded image with AI models (img2img)
- Add more options to the field
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.