-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
79 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -6,7 +6,9 @@ | |
|
|
||
| [Complete API reference](https://npu3pak.github.io/ios-lib-overlays/index.html) | ||
|
|
||
| Library for displaying an empty list message or a loading indicator. You can show any custom view atop of a view controller content. | ||
| A library for displaying an empty list message or a loading indicator. You can show any custom view atop of a view controller content. | ||
|
|
||
|  | ||
|
|
||
| ## Requirements | ||
| - iOS 9+ | ||
|
|
@@ -24,19 +26,94 @@ pod 'Overlays' | |
|
|
||
| ## Usage | ||
|
|
||
| ### Prepare overlay view | ||
|
|
||
| Create a custom class for the overlay view. Implement the OverlayView protocol. | ||
|
|
||
| ```swift | ||
| import Overlays | ||
|
|
||
| class CustomOverlay: UIView, OverlayView { | ||
| } | ||
| ``` | ||
|
|
||
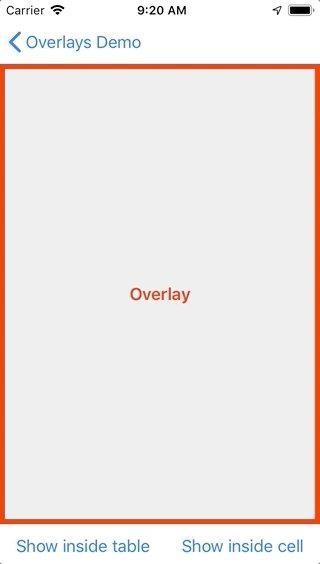
| ### Inside a View Controller | ||
|
|
||
|  | ||
|
|
||
| ```swift | ||
| import Overlays | ||
|
|
||
| class CustomOverlayViewController: UIViewController { | ||
| @IBOutlet var overlay: CustomOverlay! | ||
|
|
||
| func show() { | ||
| showOverlay(overlay) | ||
| } | ||
|
|
||
| func hide() { | ||
| hideOverlay() | ||
| } | ||
| ``` | ||
|
|
||
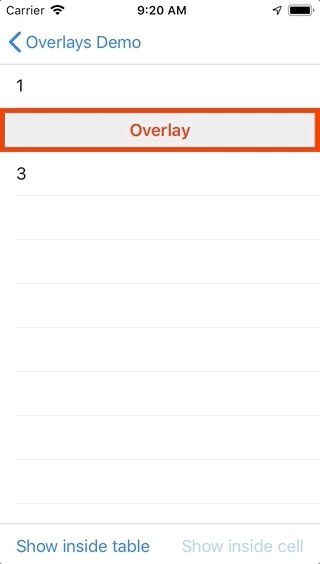
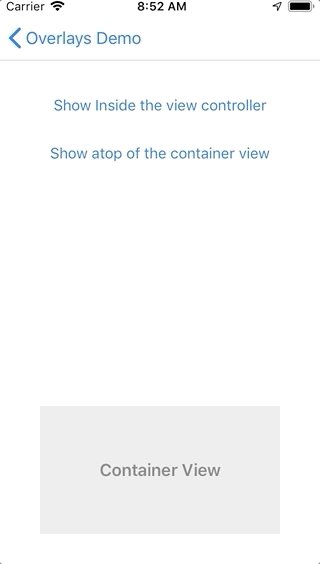
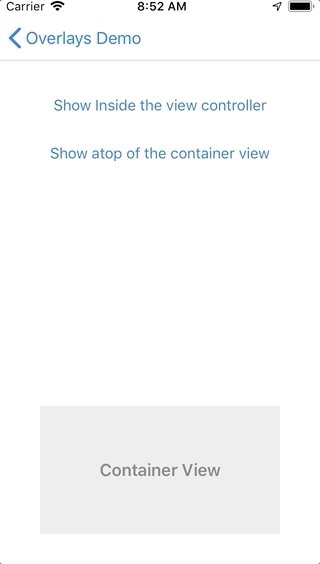
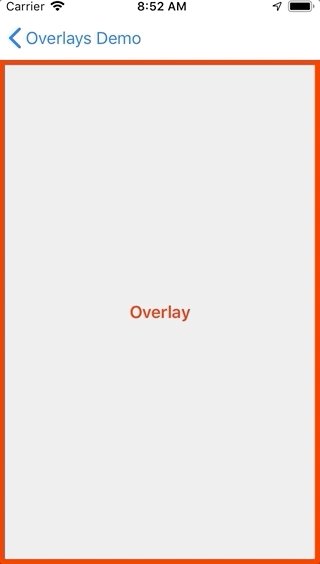
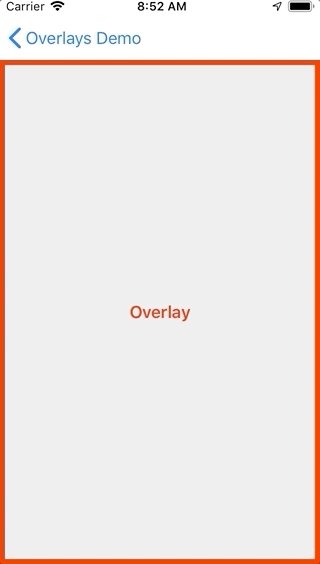
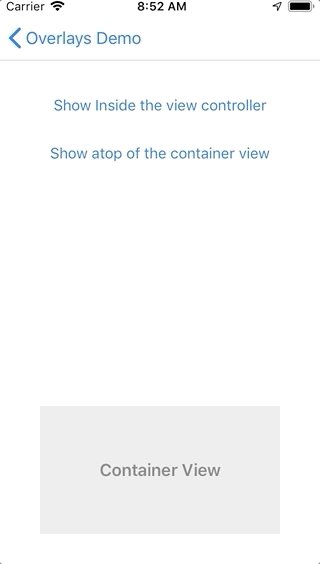
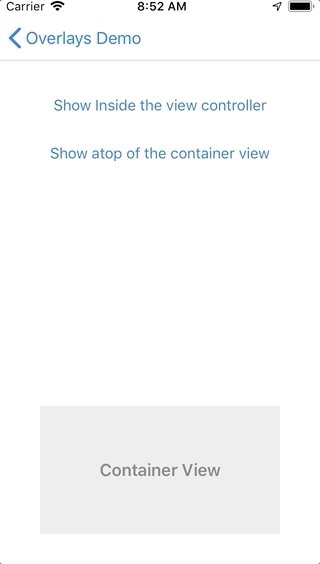
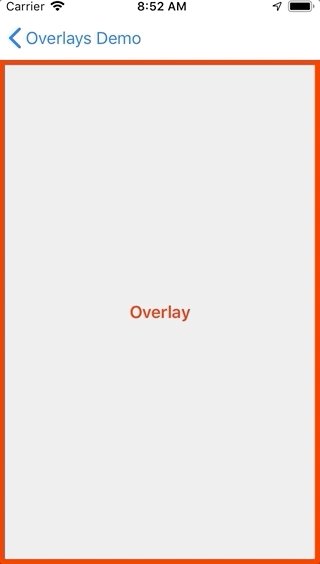
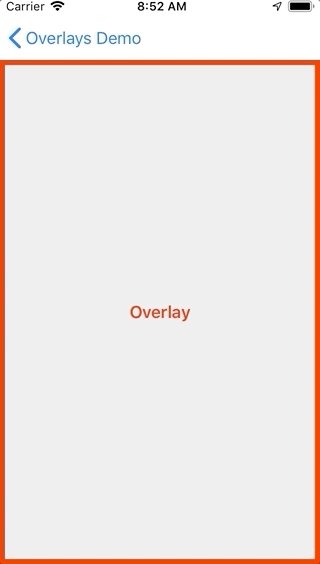
| ### Atop of a View | ||
|
|
||
|  | ||
|
|
||
| ```swift | ||
| import Overlays | ||
| ... | ||
| @IBOutlet var overlay: CustomOverlay! | ||
| @IBOutlet weak var containerView: UIView! | ||
|
|
||
| func show() { | ||
| containerView.showOverlay(overlay) | ||
| } | ||
|
|
||
| func hide() { | ||
| containerView.hideOverlay() | ||
| } | ||
| ... | ||
| ``` | ||
|
|
||
| ### Above the keyboard | ||
|
|
||
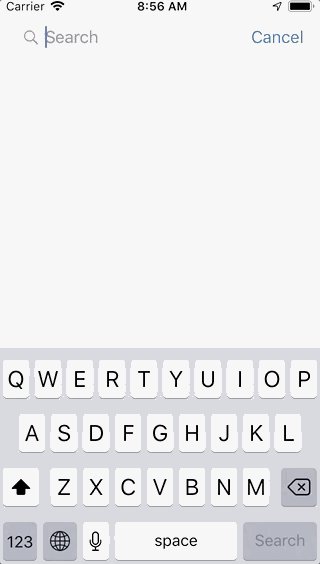
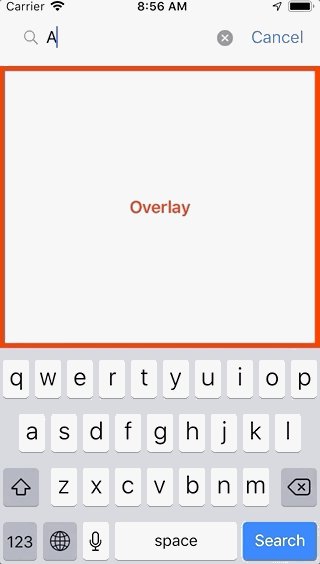
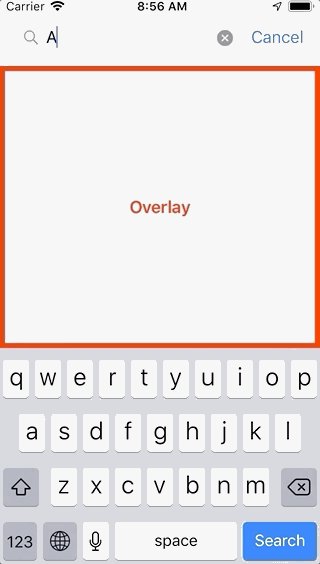
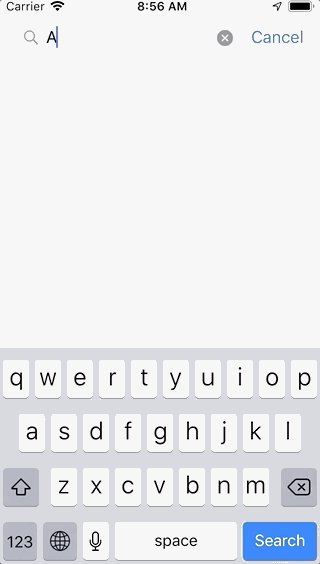
|  | ||
|
|
||
| ```swift | ||
| import Overlays | ||
|
|
||
| class CustomOverlayViewController: UIViewController { | ||
| @IBOutlet var overlay: CustomOverlay! | ||
|
|
||
| private lazy var keyboardAwareOverlays = KeyboardAwareOverlays(controller: self) | ||
|
|
||
| override func viewWillAppear(_ animated: Bool) { | ||
| super.viewWillAppear(animated) | ||
| keyboardAwareOverlays.startListeningKeyboardEvents() | ||
| } | ||
|
|
||
| override func viewWillDisappear(_ animated: Bool) { | ||
| super.viewWillDisappear(animated) | ||
| keyboardAwareOverlays.stopListeningKeyboardEvents() | ||
| } | ||
|
|
||
| func show() { | ||
| keyboardAwareOverlays.showOverlay(overlay) | ||
| } | ||
|
|
||
| func hide() { | ||
| keyboardAwareOverlays.hideOverlay() | ||
| } | ||
| ``` | ||
|
|
||
| ## Example | ||
|
|
||
| To run the example project, clone the repo, and run `pod install` from the Example directory first. | ||
|
|
||
| ## Author | ||
|
|
||
| Evgeniy Safronov, [email protected] | ||
| Evgeniy Safronov, evsafronov.personal@yandex.ru, https://ios-dev.ru | ||
|
|
||
| ## License | ||
|
|
||
|
|
||