DEPRECATED -- Go to https://github.com/github/code-scanning-javascript-demo for the tutorial
Welcome to the Code Scanning Javascript Tutorial! This tutorial will take you through how to set up Github Advanced Security: Code Scanning as well as interpret results that it may find. The following repository contains vulnerability CVE-2018-20835 (aka Zip Slip) that was found by the GitHub Security Lab.
Code scanning is a feature that you use to analyze the code in a GitHub repository to find security vulnerabilities and coding errors. Any problems identified by the analysis are shown in GitHub.
You can use code scanning with CodeQL, a semantic code analysis engine. CodeQL treats code as data, allowing you to find potential vulnerabilities in your code with greater confidence than traditional static analyzers.
This tutorial with use CodeQL Analysis with Code Scanning in order to search for vulnerabilities within your code.
Enable Code Scanning
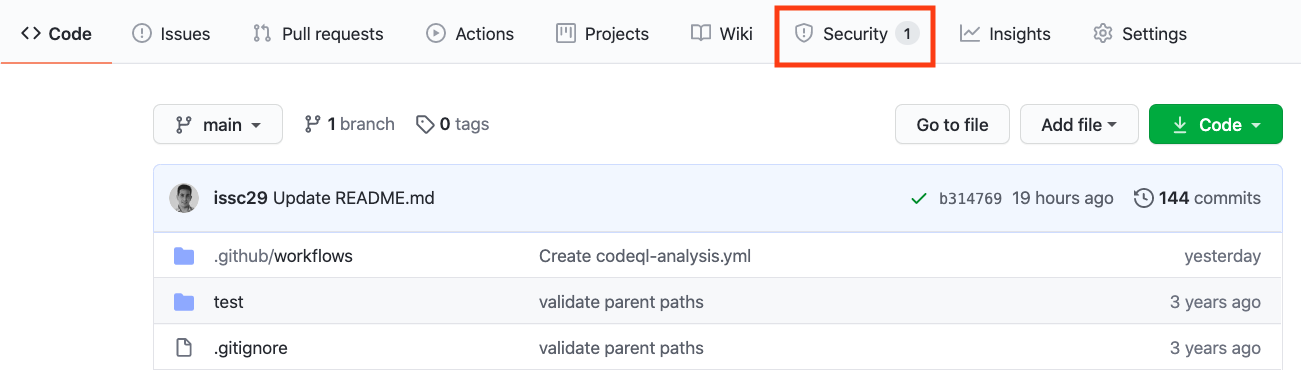
Click on the Security tab.

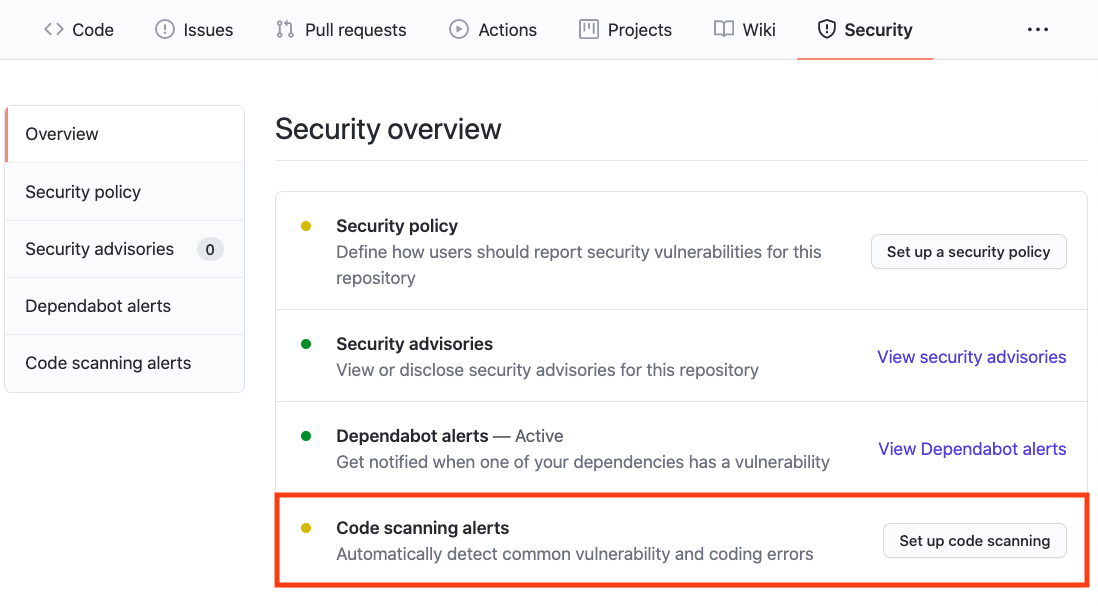
Click Set up code scanning.

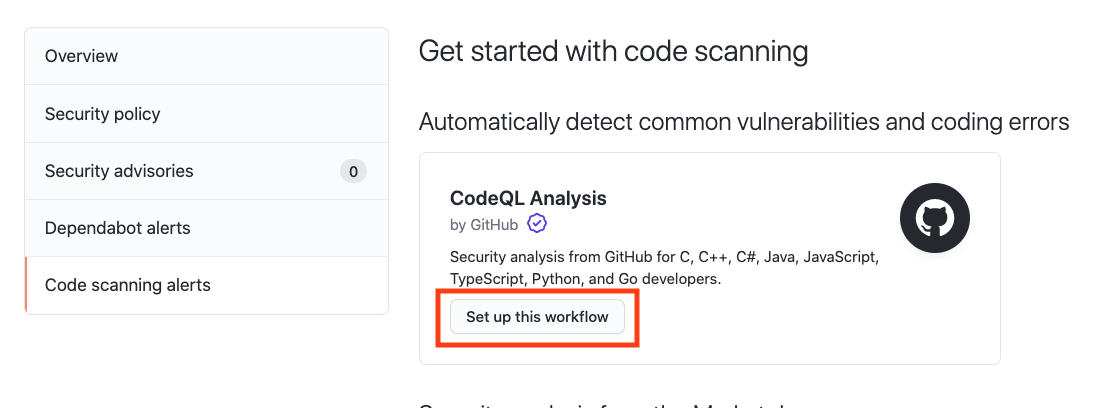
Click the Setup this workflow button by CodeQL Analysis.

This will create a GitHub Actions Workflow file with CodeQL already set up. Since Javascript is an interpreted language there is no need to configure any builds. See the documentation if you would like to configure CodeQL Analysis with a 3rd party CI system instead of using GitHub Actions.
Actions Workflow file
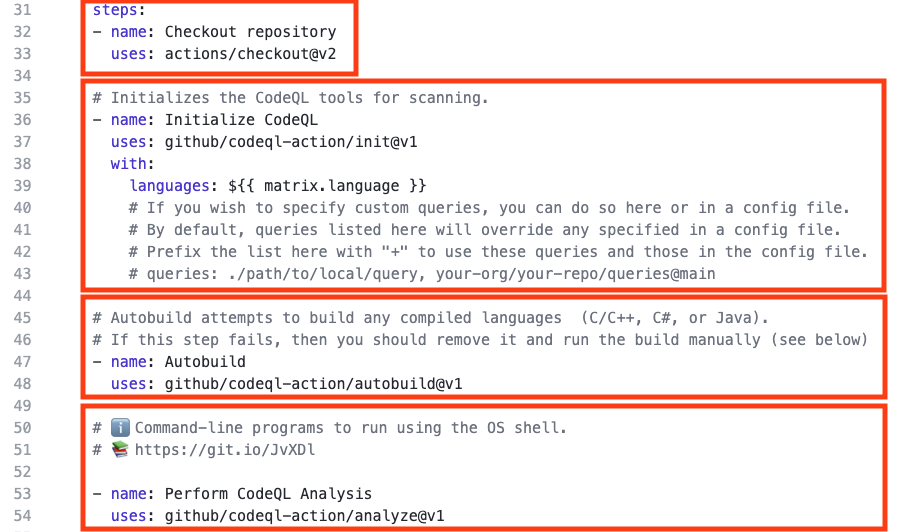
The Actions Workflow file contains a number of different sections including:
- Checking out the repository
- Initializing the CodeQL Action
- Running Autobuilder (not necessary for interpreted languages)
- Running the CodeQL Analysis

Click Start Commit -> Commit this file to commit the changes to main branch.
Workflow triggers
There are a number of events that can trigger a GitHub Actions workflow. In this example, the workflow will be triggered on

- push to main branch
- pull request to merge to main branch
- on schedule, at 6:33 every Thursday
Setting up the new CodeQL workflow and committing it to main branch in the step above will trigger the scan.
GitHub Actions Progress
Click Actions tab -> CodeQL
Click the specific workflow run. You can view the progress of the Workflow run until the analysis completes.

Security Issues
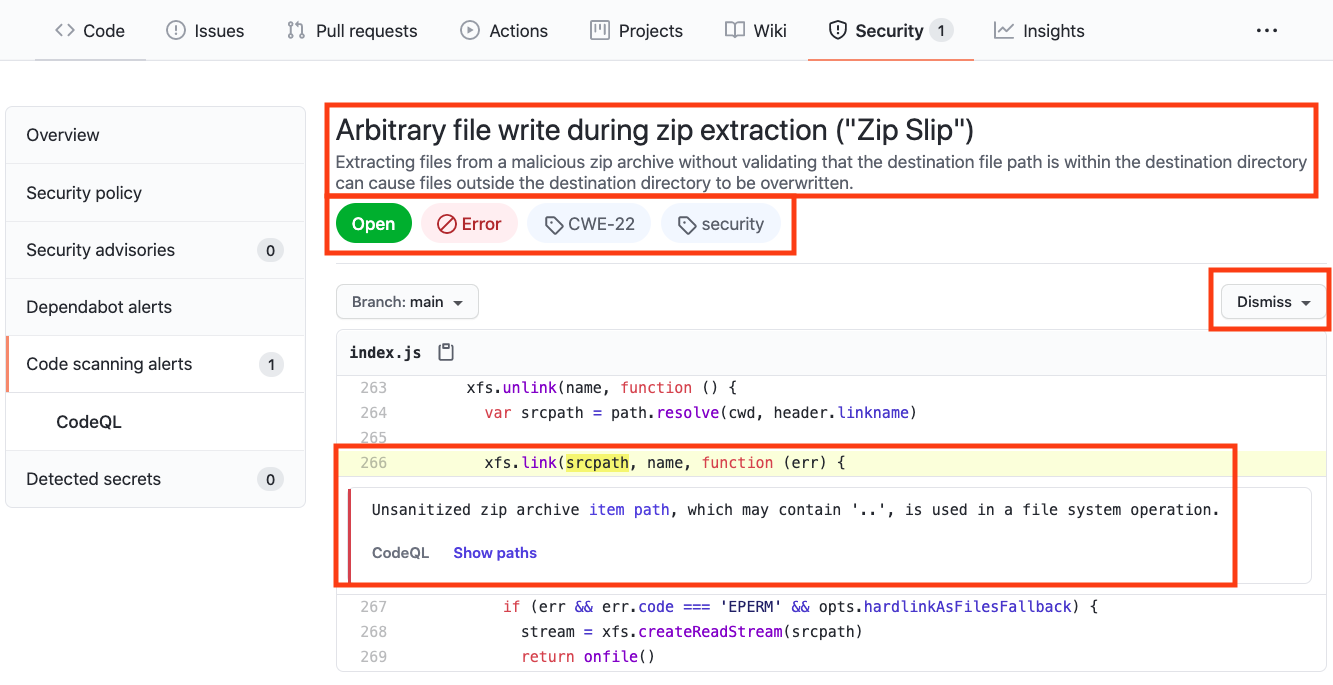
Once the Workflow has completed, click the Security tab -> Code Scanning Alerts. An security alert "Arbitrary file write during zip extraction ("Zip Slip")
" should be visible.
Clicking on the security alert will provide details about the security alert including: A description of the issue A tag to the CWE that it is connected to as well as the type of alert (Error, Warning, Note) The line of code that triggered the security alert The ability to dismiss the alert depending on certain conditions (false positive? won't fix? used in tests?)

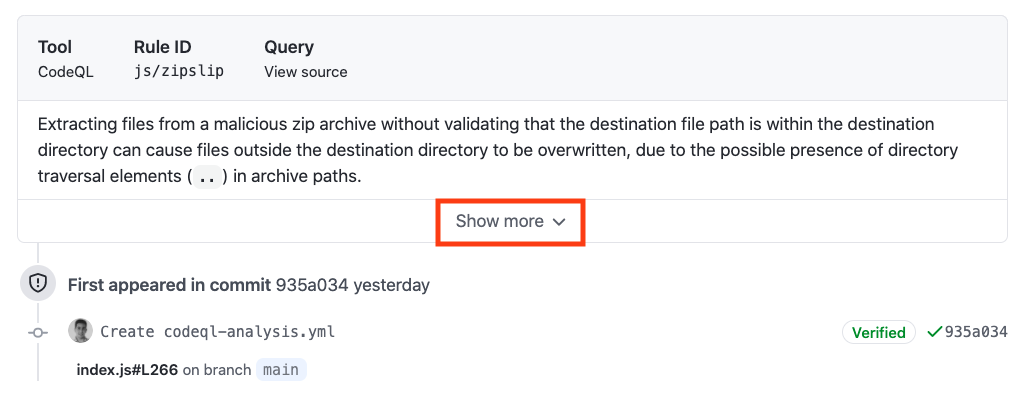
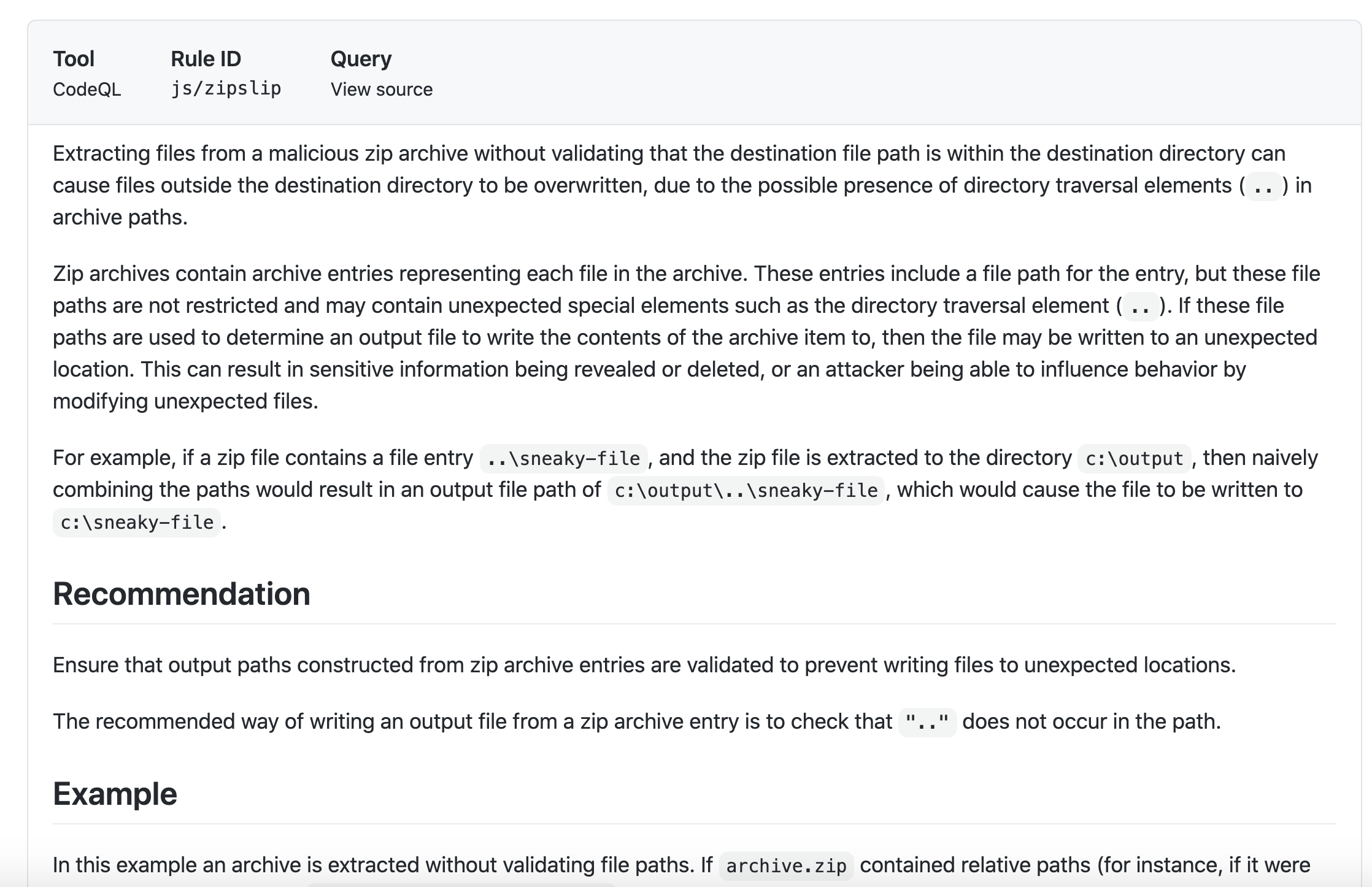
Click Show more to view a full desciption of the alert including examples and links to additional information.


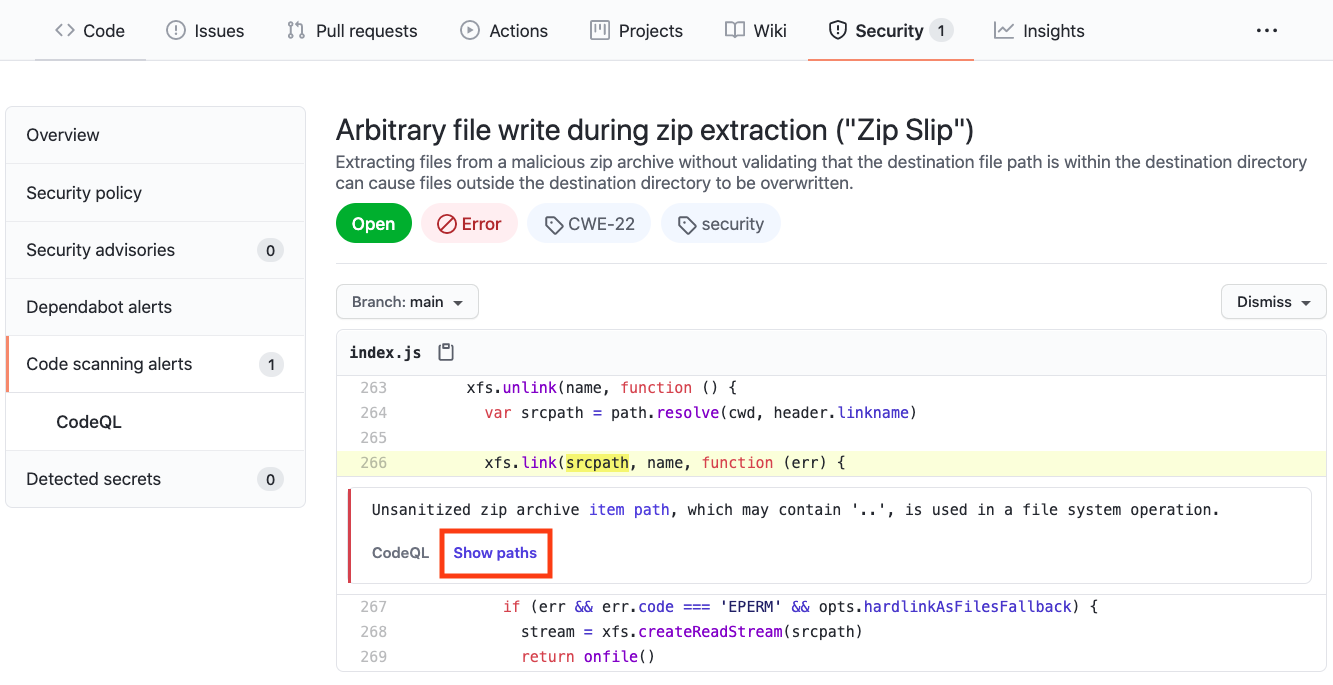
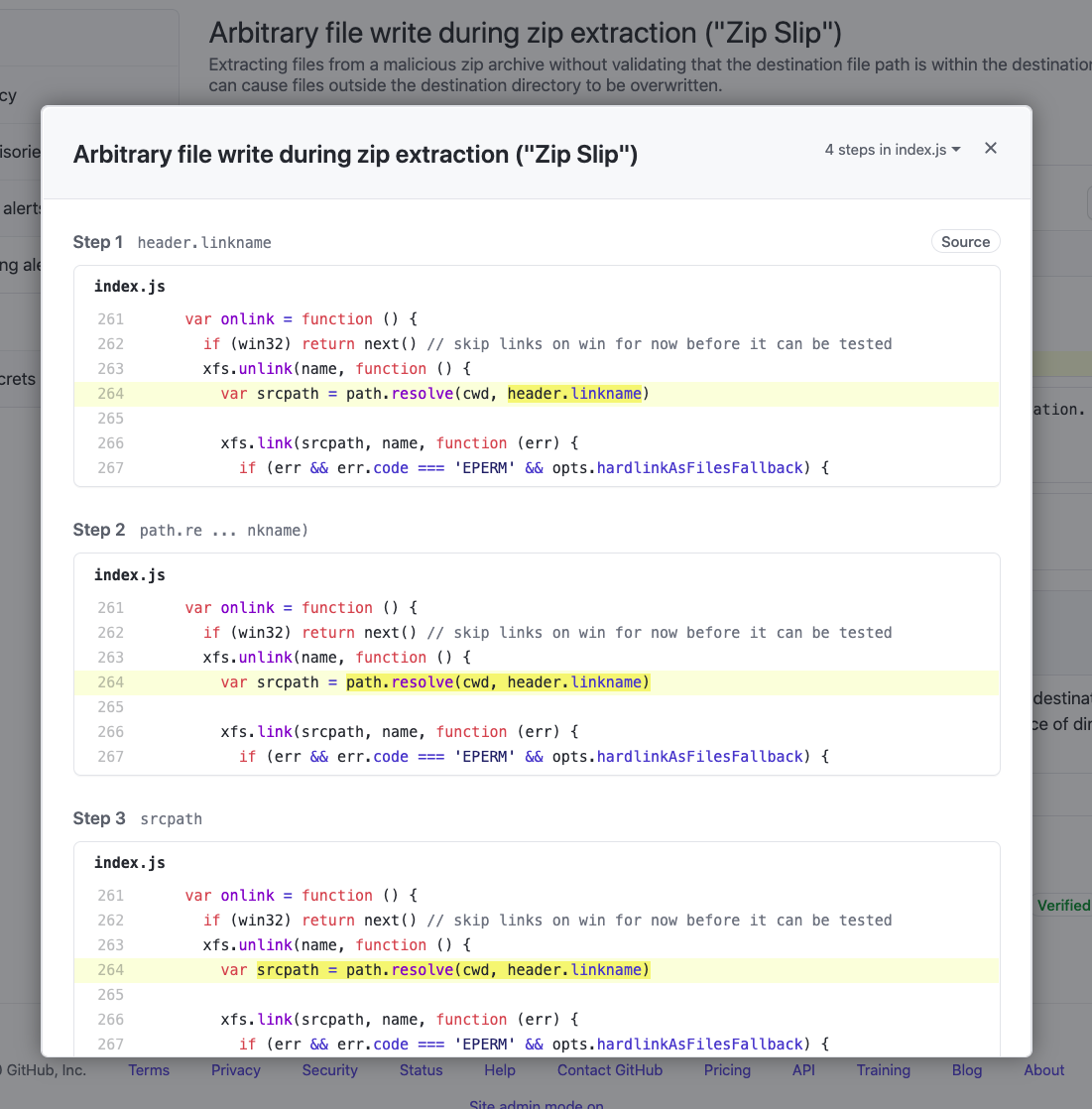
Show Paths
CodeQL Analysis is able to trace the dataflow path from source to sink and gives you the ability to view the path traversal within the alert.
Click show paths in order to see the dataflow path that resulted in this alert.


Fix the Security Alert
In order to fix this specific alert, we will need to ensure that the destination file paths is the only location where files can be written to.
Click on the Code tab and Edit the index.js file. Navigate to Line 264 of the index.js file and modify the line:
var srcpath = path.resolve(cwd, header.linkname)
to
var srcpath = path.join(cwd, path.join('/', header.linkname))
Click Create a new branch for this commit and start a pull request, name the branch fix-zip-slip, and create the Pull Request.
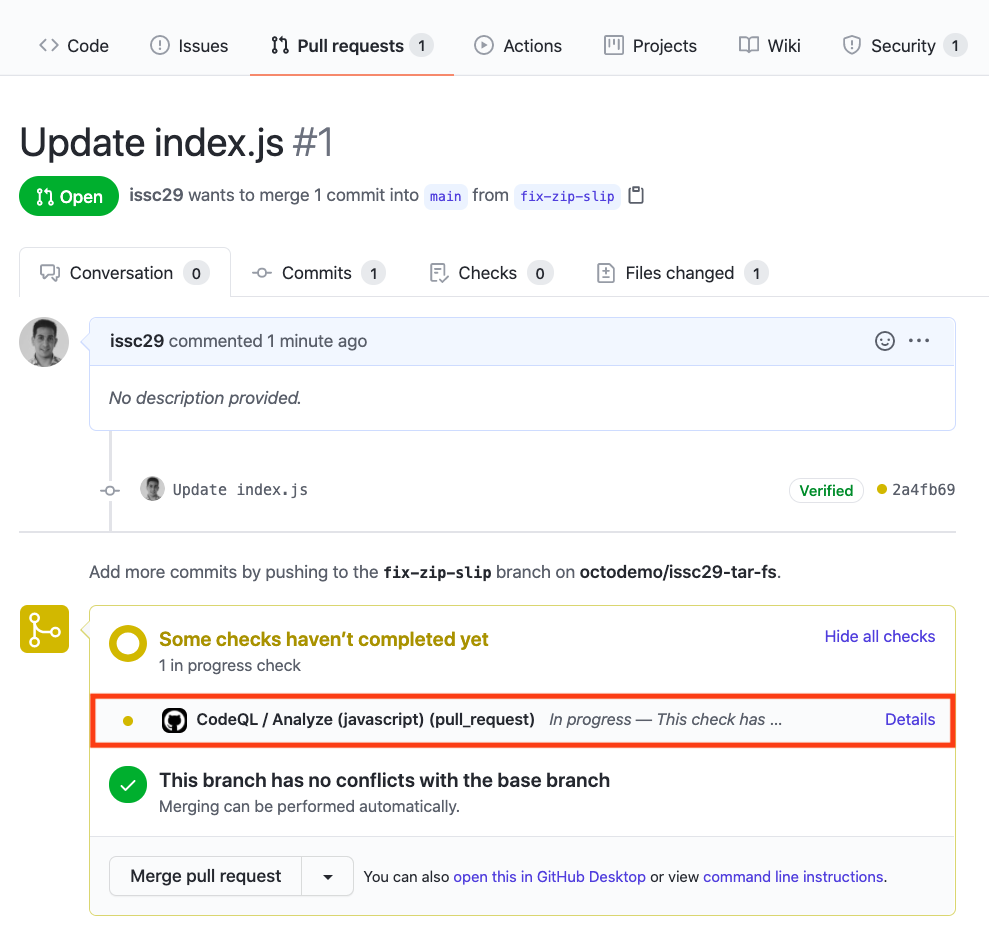
In the Pull Request, you will notice that the CodeQL Analysis has started as a status check. Wait until it completes.

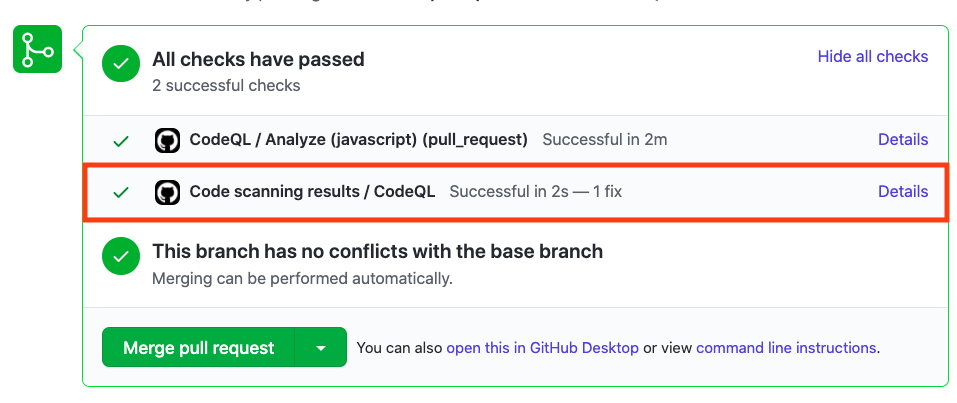
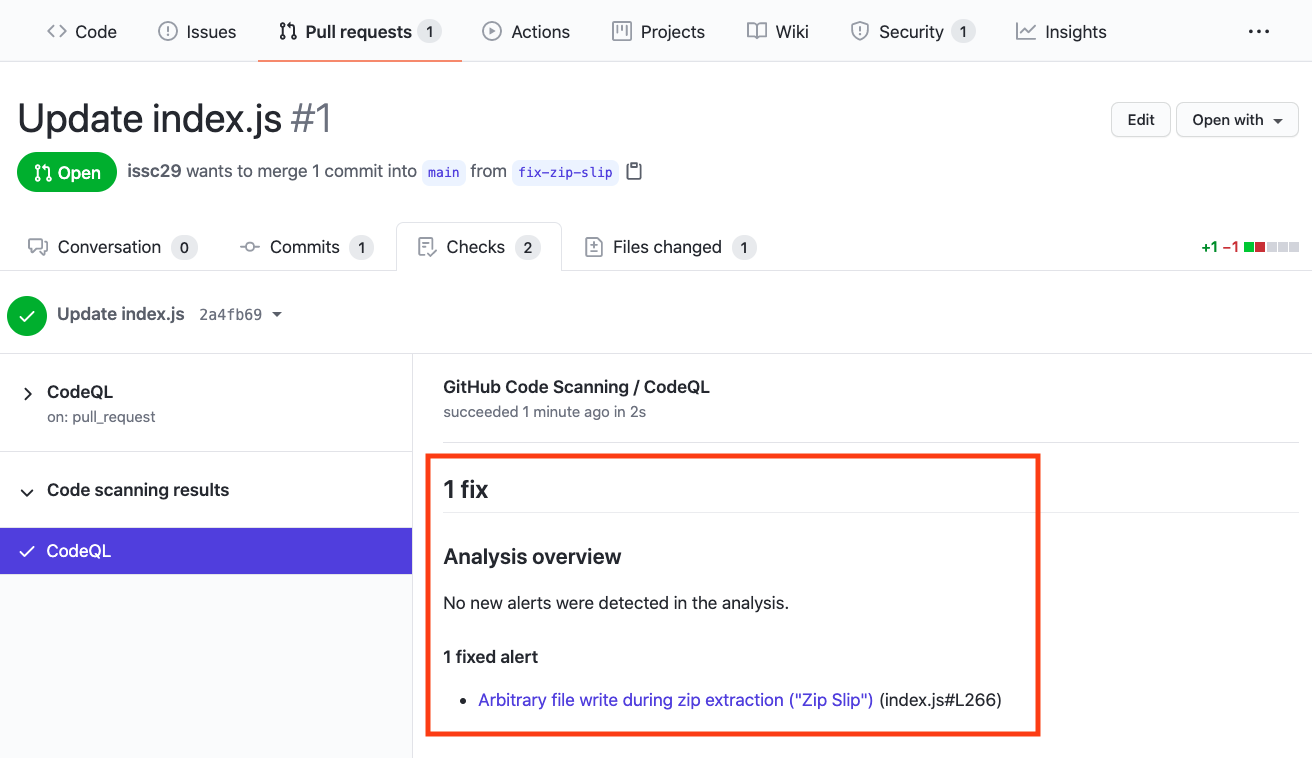
After the Workflow has completed click on Details by the Code Scanning Results / CodeQL status check.

Notice that Code Scanning has detected that this Pull Request will fix the Zip Slip vulnerability that was detected before.

Merge the Pull Request. After the Pull Request has been merged, another Workflow will kick off to scan the repository for any vulnerabilties.
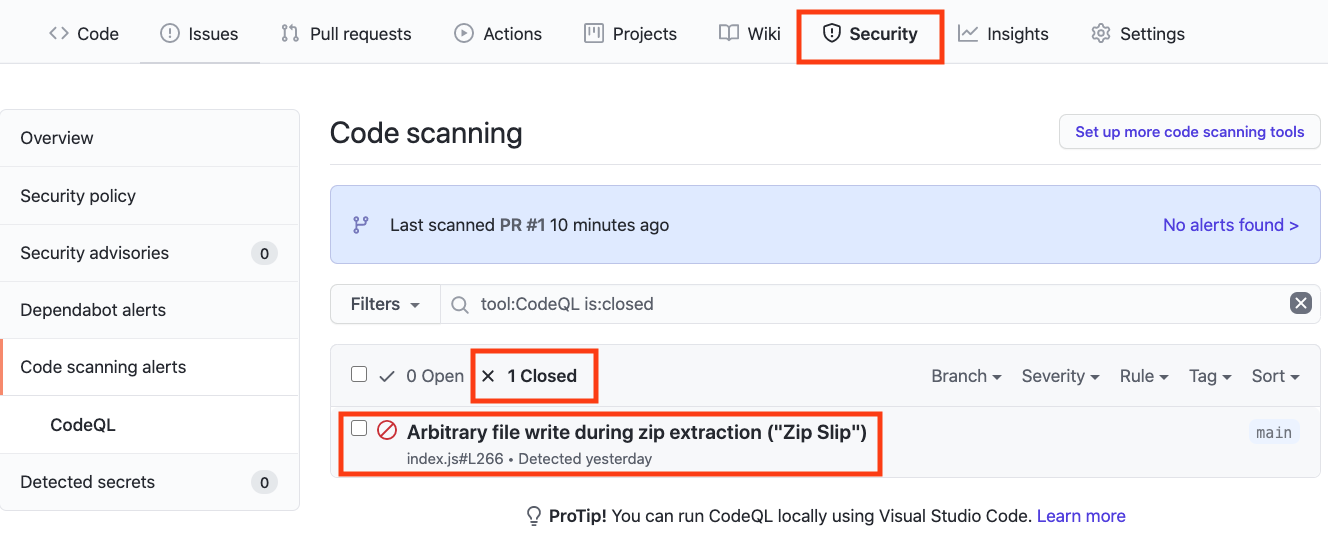
After the final Workflow has completed, navigate back to the Security tab and click Closed. Notice that the Zip Slip security alert now shows up as a closed issue.

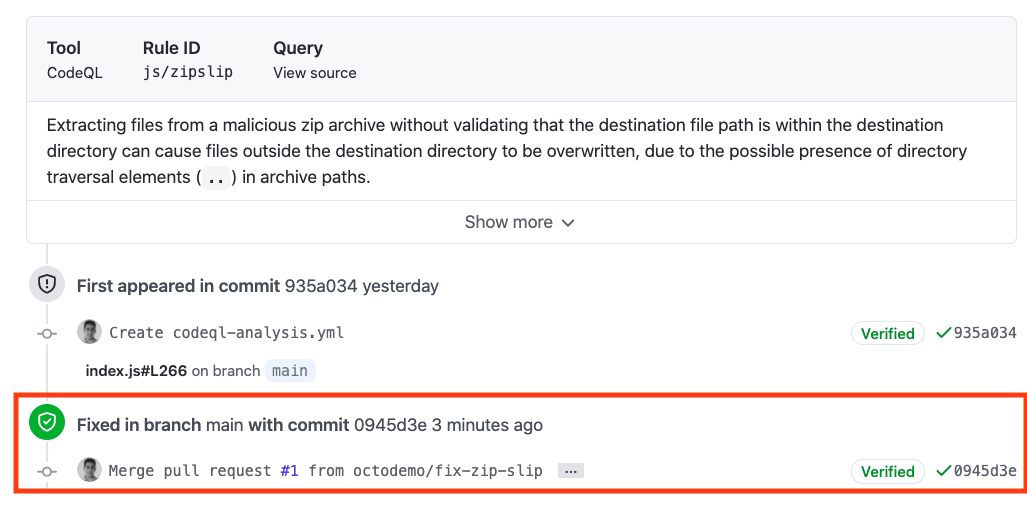
Click on the security alert and notice that it details when the fix was made, by whom, and the specific commit. This provides full traceability to detail when and how a security alert was fixed and exactly what was changed to remediate the issue.

Ready to talk about advanced security features for GitHub Enterprise? Contact Sales for more information!
Check out GitHub's Security feature page for more security features embedded into GitHub.
Check out the Code Scanning documentation for additional configuration options and technical details.