Our company provides custom UI design and development solutions for mobile applications and websites.
Need a team to create a project?
This project is developed and maintained by openGeeksLab LLC.

- React Native 0.50+
- iOS 9.0+
- Android 4.2+
Just run:
- npm i @opengeekslab/react-native-paper-onboarding
The library depends on that each screen should contain a static backgroundColor field which contains the desired background color for this screen. The screen itself should have a transparent background
import React, { Component } from 'react';
import PaperOnboarding from 'react-native-paper-onboarding';
import Screen1 from './screens/screen1';
import Screen2 from './screens/screen2';
import Screen3 from './screens/screen3';
const screens = [Screen1, Screen2, Screen3];
export default class App extends Component {
render() {
return (
<PaperOnboarding
screens={screens}
/>
);
}
}import React, { Component } from 'react';
import {
StyleSheet,
Image,
View,
Text,
} from 'react-native';
import bgImage from './img.png';
export default class Screen1 extends Component {
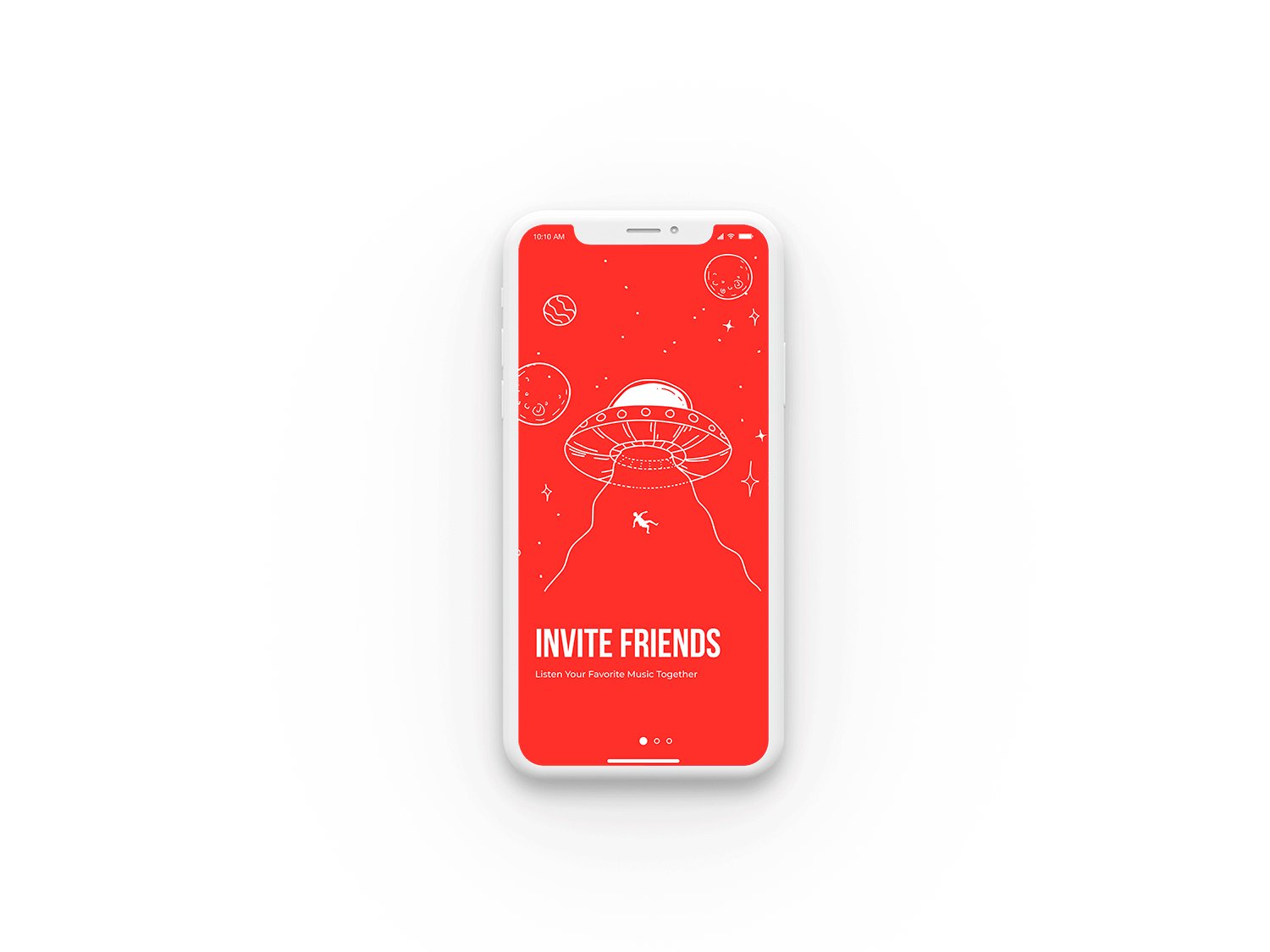
static backgroundColor = '#ff3631';
render() {
return (
<View style={styles.container}>
<View style={styles.imageContainer}>
<Image
blurRadius={0}
source={bgImage}
style={styles.image}
resizeMode={'contain'}
/>
</View>
<View style={styles.textContainer}>
<Text style={styles.textTitle}>
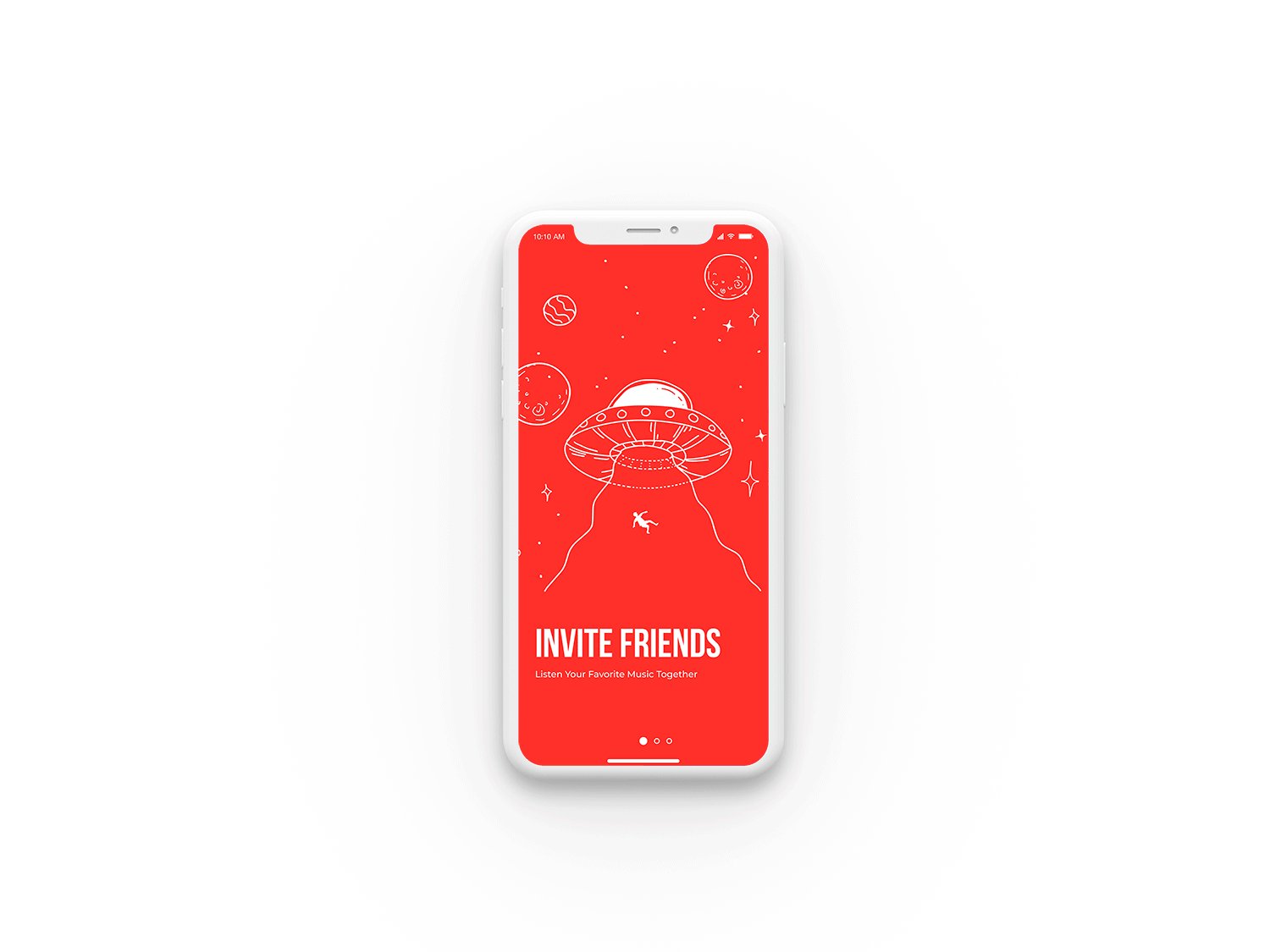
INVITE FRIENDS
</Text>
<Text style={styles.lilText}>
Listen Your Favorite Music Together
</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
width: '100%',
height: '100%',
backgroundColor: 'transparent',
},
imageContainer: {
flex: 1,
backgroundColor: 'transparent',
},
image: {
width: '100%',
height: '100%',
},
textContainer: {
height: '27%',
paddingLeft: 25,
backgroundColor: 'transparent',
},
textTitle: {
fontSize: 56,
fontFamily: 'Bebas Neue',
color: 'rgb(255, 255, 255)',
backgroundColor: 'transparent',
},
lilText: {
fontSize: 13,
fontFamily: 'Montserrat',
color: 'rgb(255, 255, 255)',
backgroundColor: 'transparent',
},
});
Expanding is released under the MIT license.