Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
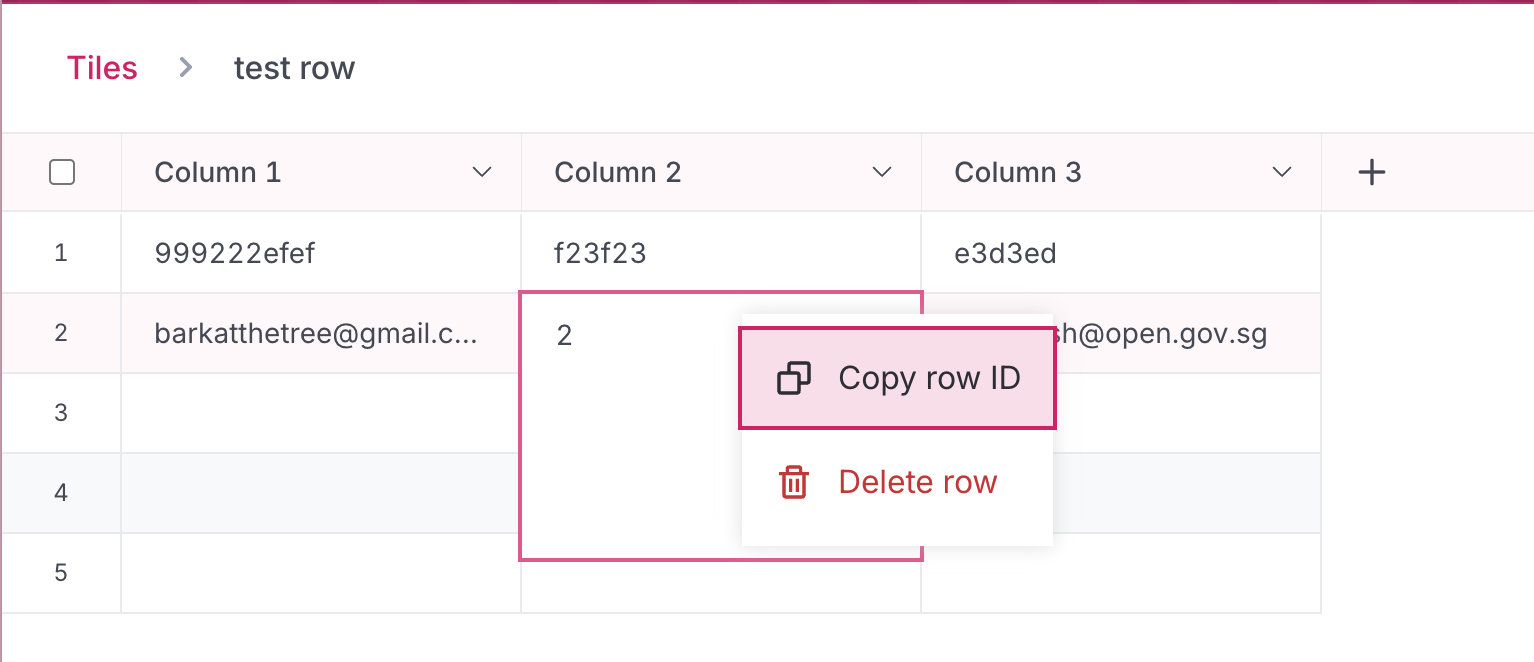
PLU-817: [TILES-ATOMIC-INCREMENT-1] allowing copying of row id in til…
…es (#817) ### TL;DR Added ability to copy row IDs from the context menu in the table view  ### What changed? - Added a "Copy row ID" option to the context menu when a single row is selected - Displays a toast notification when a row ID is copied - Renamed internal state variable from `rowIdsToDelete` to `rowIdsSelected` for better clarity - Added BiCopy icon from react-icons library ### How to test? 1. Navigate to tile 2. Right-click on a single row 3. Click "Copy row ID" from the context menu 4. Verify that: - A success toast appears - The row ID is copied to your clipboard - The option only appears when a single row is selected ### Why make this change? To improve user experience by making it easier to copy row IDs, which can be used in the "Update single row" step. This eliminates the need for Find single row if the user knows which row to update. This is mainly use for counters.
- Loading branch information