-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
2 changed files
with
148 additions
and
15 deletions.
There are no files selected for viewing
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,38 +1,171 @@ | ||
| # Phone.js | ||
|
|
||
| A monorepo hosting a React-based iPhone, complete with apps as npm packages. | ||
|
|
||
| [](https://actions-badge.atrox.dev/oxcened/iphone-js/goto?ref=master) | ||
| [](https://iphone-js.web.app/) | ||
| [](/LICENSE) | ||
|  | ||
|
|
||
| **Table of Contents** | ||
|
|
||
| - [Introduction](#introduction) | ||
| - [Demo](#demo) | ||
| - [Features](#features) | ||
| - [How to use](#how-to-use) | ||
| - [Tech Stack](#tech-stack) | ||
| - [Monorepo](#monorepo) | ||
| - [Scalability](#scalability) | ||
| - [Yarn PnP](#yarn-pnp) | ||
| - [Maintainers](#maintainers) | ||
| - [License](#license) | ||
|
|
||
| ## Introduction | ||
|
|
||
| Phone.js was inspired by the amazing project of Tanner Villarete, [iPod.js](https://github.com/tvillarete/ipod-classic-js). | ||
|
|
||
| The intention behind this project was not only to have fun creating something peculiar, | ||
| but also to be challenged by the CSS styling involved. | ||
|
|
||
| I did also take the opportunity to explore the meander of monorepos with yarn workspaces. | ||
| It is very interesting how this project leverages this technology. | ||
| More on this to follow! | ||
|
|
||
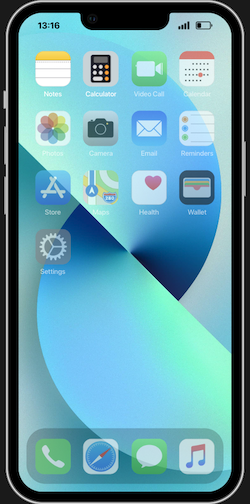
|  | ||
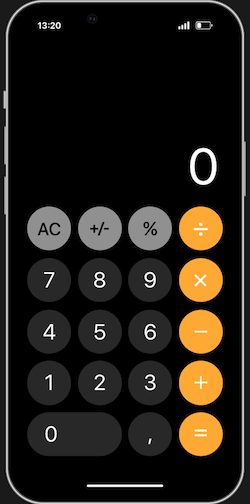
|  | ||
|
|
||
| I have always been fascinated by all things *meta* so I got myself into building one! | ||
| ## Demo | ||
|
|
||
| This projects aims to mimick an iPhone 13, from the basic interfaces of iOS to any app you can imagine. | ||
| Check out the demo [here](https://iphone-js.web.app/). | ||
|
|
||
| The project was built to be extensible, hence it's pretty easy to code an "app" and then plug it into the phone. | ||
| ## How to use | ||
|
|
||
| Scalability was also thought of since every route (therefore app) is lazy loaded. | ||
| ### Preliminary | ||
|
|
||
| I will be adding a tutorial in the future on how to code a phone app but in the meantime you can take a look at those existing in `src/app/phoneApps`. | ||
| 1. Clone on your machine via SSH or HTTPS: | ||
|
|
||
| Check out the demo [here](https://iphone-js.web.app/). | ||
| Via SSH (suggested): | ||
|
|
||
| ``` | ||
| git clone | ||
| ``` | ||
| Via HTTPS: | ||
| ``` | ||
| git clone | ||
| ``` | ||
| 2. Enter folder: | ||
| ``` | ||
| cd phone-js | ||
| ``` | ||
| 3. Install dependencies | ||
| ``` | ||
| yarn | ||
| ``` | ||
| ### Run on your machine | ||
| 1. Start the core package in development mode: | ||
| ``` | ||
| yarn start | ||
| ``` | ||
| 2. Open [http://localhost:3000](http://localhost:3000) to view it in the browser. | ||
| ### Build for production | ||
| 1. Build all packages (`packages/*`) based on the dependency tree: | ||
| ## Available Scripts | ||
| ``` | ||
| yarn build | ||
| ``` | ||
| In the project directory, you can run: | ||
| 2. Final build can be found in `packages/core/build`. | ||
| ### `yarn start` | ||
| ## Tech Stack | ||
| Runs the core package in the development mode.\ | ||
| Open [http://localhost:3000](http://localhost:3000) to view it in the browser. | ||
| - React v18 | ||
| - React Router v6 | ||
| - TypeScript v4.7 | ||
| - Yarn Plug'n'Play | ||
| The page will reload if you make edits.\ | ||
| You will also see any lint errors in the console. | ||
| ## Monorepo | ||
| ### `yarn build` | ||
| This repo is managed as a monorepo that is composed of many npm packages. | ||
| Builds all packages (`packages/*`). | ||
| ### Pros and cons | ||
| Quoting babel: | ||
| > **Pros:** | ||
| > | ||
| > * Single lint, build, test and release process. | ||
| > * Easy to coordinate changes across modules. | ||
| > * Single place to report issues. | ||
| > * Easier to setup a development environment. | ||
| > * Tests across modules are run together which finds bugs that touch multiple modules more easily. | ||
| > | ||
| > **Cons:** | ||
| > | ||
| > * Codebase looks more intimidating. | ||
| > * Repo is bigger in size. | ||
| > * [Can't npm install modules directly from GitHub](https://github.com/npm/npm/issues/2974) | ||
| > * ??? | ||
| ### Yarn workspaces | ||
| In this project, the tool used to achieve this is [yarn workspaces](https://classic.yarnpkg.com/lang/en/docs/workspaces/). | ||
| Yarn workspaces does many things: | ||
| - It links npm packages contained in the workspaces. This enables us to have a great DX, as we can run all the packages | ||
| in development mode at the same time and see how they behave together as we code. | ||
| - It provides CLI commands that are very useful to manage monorepos. For instance, the `yarn build` script of this | ||
| project runs `yarn workspaces foreach -pt run build`, which builds all the packages in the monorepo based on the | ||
| dependency tree. | ||
| ### Monorepo strategy | ||
|  | ||
| The monorepo contains the following types of packages: | ||
| - The `core` package - contains the code that makes up the phone and binds all the "app" packages together. | ||
| Apps are plugged-in inside [phoneApps.ts](/packages/core/src/app/features/PhoneApp/phoneApps.ts). | ||
| - The `app` packages - each package is an "app" that takes place into the phone app gallery. | ||
| - The `utils` package - contains common utils used to code the "apps". | ||
| ## Scalability | ||
| This project is powered by React Router v6. All the packages have access to the router and each "app" package is able to have | ||
| its own routes. | ||
| Each and every "app" is lazy loaded. This is incredibly important because it means that, no matter how many apps get plugged-in, | ||
| loading times remain constant. | ||
| ## Yarn PnP | ||
| This monorepo makes use of Yarn Plug'n'Play. Quoting Yarn: | ||
| > The way Yarn PnP works, it tells Yarn to generate a single Node.js loader file | ||
| > in place of the typical node_modules folder. This loader file, named .pnp.cjs, contains all information about your project's | ||
| > dependency tree, informing your tools as to the location of the packages on the disk and letting them know how to resolve | ||
| > require and import calls. | ||
| This system brings many advantages, which you can read [here.](https://yarnpkg.com/features/pnp#what-are-the-advantages) | ||
| One disadvantage, which you may notice while cloning, is that the repository gets sensibly bigger. | ||
| ## Maintainers | ||
| - [oxcened](https://github.com/oxcened) | ||
| ## License | ||
| This project is available under the MIT license. You can find a copy of the license [here](/LICENSE). |