Now part of Bootstrap Kit!
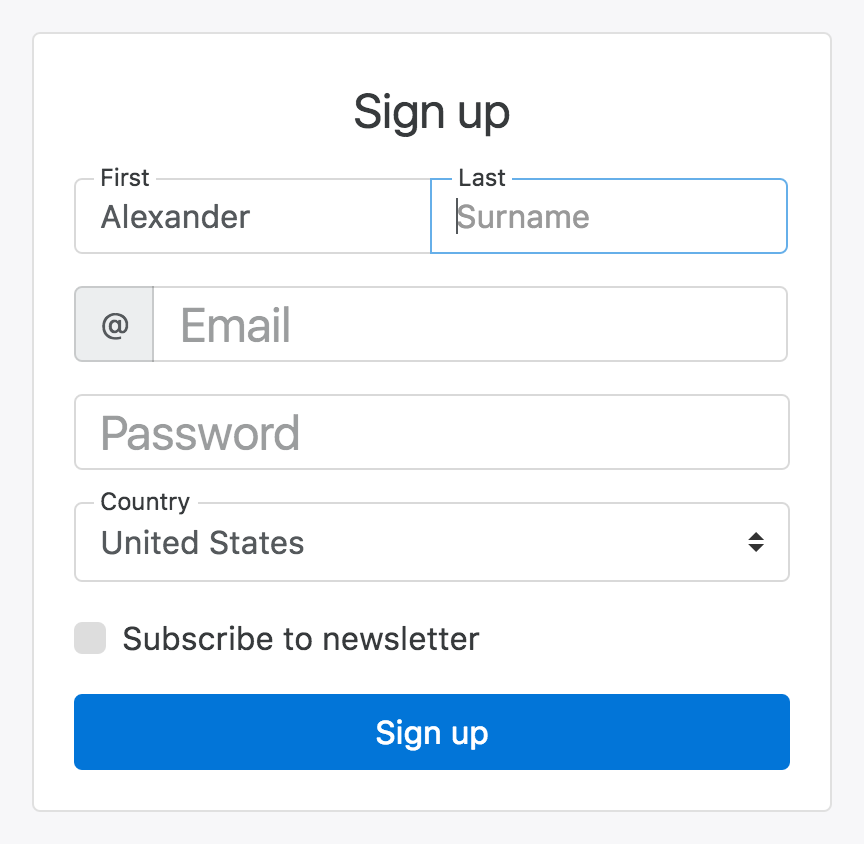
Pure CSS implementation of Float Label pattern for Bootstrap 4 powered by Pure-CSS Float Label.
As of v4.0.2 files from dist folder are moved to project root! Be careful and update your paths!
https://codepen.io/tonystar/pen/LRdpYZ
Include bootstrap-float-label.min.css:
<link rel="stylesheet" href="https://cdn.rawgit.com/tonystar/bootstrap-float-label/v4.0.2/bootstrap-float-label.min.css"/>Then just add .has-float-label class to .form-group v4.0.1+:
<label class="form-group has-float-label">
<input class="form-control" type="email" placeholder="[email protected]"/>
<span>Email</span>
</label>NOTE: <input> should be inside <label> and <span> should go after <input>. Why?
Using inside .input-group is also supported:
<div class="form-group input-group">
<label class="has-float-label">
<input class="form-control" type="text" placeholder="Name"/>
<span>First</span>
</label>
<label class="has-float-label">
<input class="form-control" type="text" placeholder="Surname"/>
<span>Last</span>
</label>
</div>ANY browser. See Pure-CSS Float Label docs for more details.