Not an AI generated Logo which has been upscaled and compressed again using AI.
Panini is a FilamentPHP package designed for developers who crave the freedom to build their own CMS without the constraints of pre-defined structures. It's not a CMS; it's a toolkit that generates Filament resources—Controllers, Factories, Migrations, Seeders, and Models. The star of the show is the Page Manager, allowing you to dynamically generate pages with customizable form fields. Embrace frontend independence and create your unique content management experience, all crafted by you for your project's specific needs. Because sometimes, the best CMS is the one you build yourself.
I honestly don't know what I have built but It does solve my problem and I will be damned if it solves yours too ! 😈
Maybe because it's a sandwich and you can build it any way you like.
This package assumes that AdminPanelProvider is the default one.
Now you can install the package via composer:
Make sure you have minimum stability set as dev in composer.json
"minimum-stability": "dev"composer require pratikkuikel/paniniPublish and run the migrations with:
php artisan vendor:publish --tag="panini-migrations"
php artisan migrateAdd Panini Plugin to AdminPanelProvider.
use Pratikkuikel\Panini\PaniniPlugin;
return $panel
...
->plugin(new PaniniPlugin())
...To enable page auto-discovery change :
->discoverPages(in: app_path('Filament/Pages'), for: 'App\\Filament\\Pages')TO
->discoverPages(in: app_path('Filament/Admin/Pages'), for: 'App\\Filament\\Admin\\Pages')Login to your Admin Panel.
There you have it, your raw panini.
Bake it, chef 👨🍳
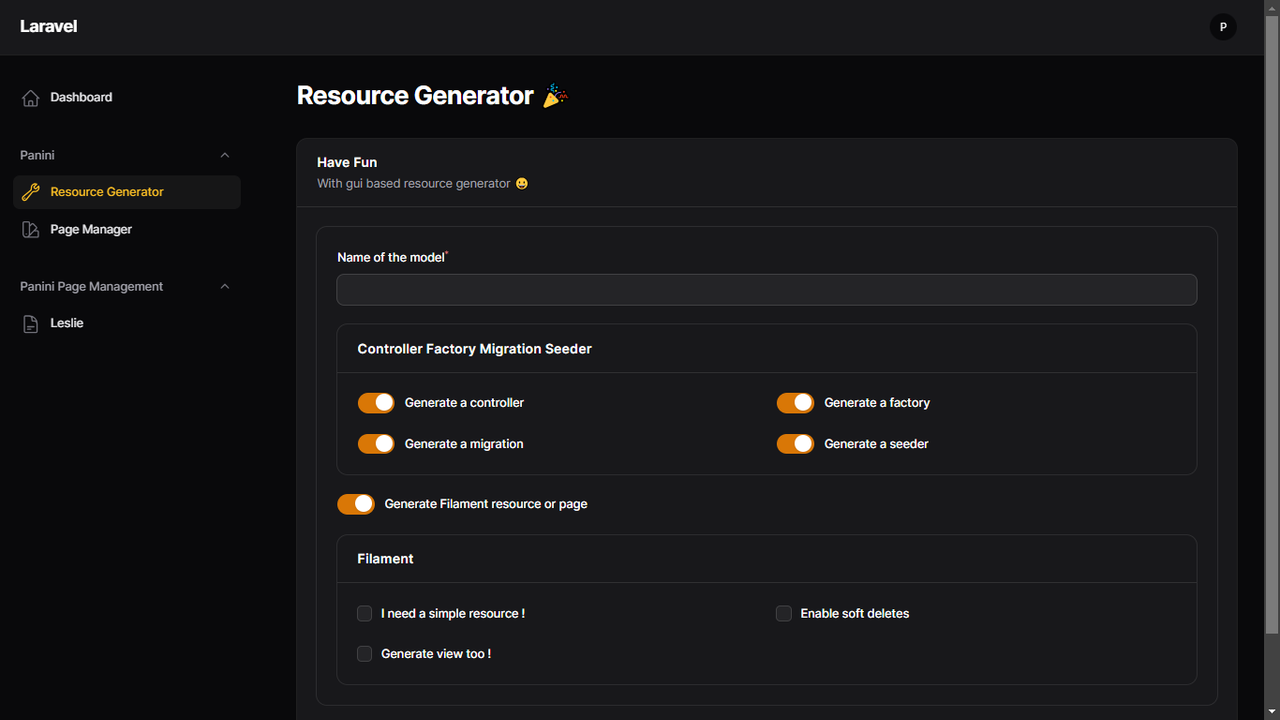
⭐Generate Resources with Resource Generator
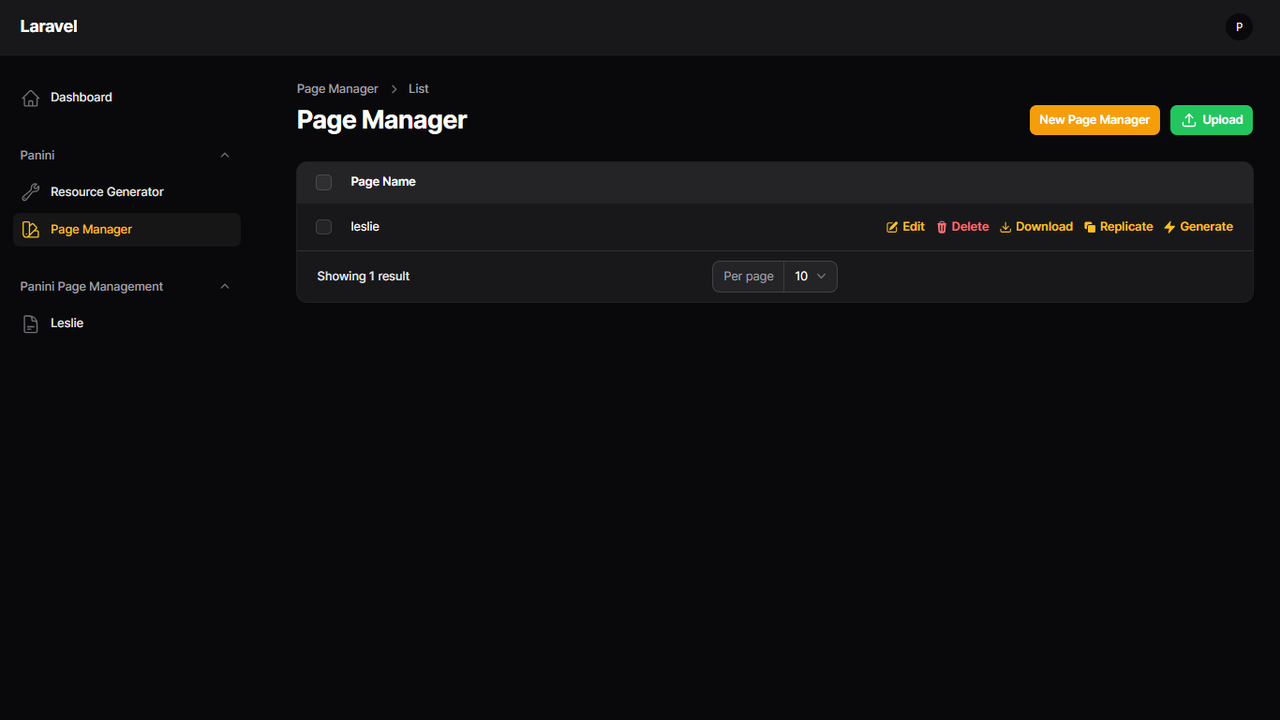
⭐Page Manager
Page Manager currently supports two Fields right now, Select and TextInput. Feel Free to add More.
Attributes are the methods you chain to the Selected InputField. Multiple attributes is supported.
Multiple fields can be added to the page, All it needs is a click to Add field to the page button.
After you have created the page manager, click on Generate button to generate the page.
You can customize the generated page, Find the page in app\Filament\Admin\Pages directory and the view file in
resources\views\filament\admin\pages directory.
The generated fields can be downloaded, reused or shared.
Here is the sample Json Field
[
{
"type": "Pratikkuikel\\Panini\\Filament\\Fields\\PaniniTextInput",
"name": "name",
"label": "name",
"attributes": { "required": "true" }
},
{
"type": "Pratikkuikel\\Panini\\Filament\\Fields\\PaniniSelect",
"name": "option",
"label": "Option",
"attributes": { "required": "true" }
}
]You can fetch the data using
$data = PageManager::where('name','leslie-winkle')->first();Here, wasabi converts your page's data fields into attributes. And those can be accessed using ✅
$data->nameInstead of ❌
$data->data['name'];If there's a need to query page's data use Json Where Clauses
$data = PageManager::where('data->name','robot')->get();I beg my pardon, TDD Army ! There are no tests, at least not at the moment. Will get it done, will I ?
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.