Official Getting Started using Expo:
npm install -g expo-cli
expo init InstaCats
cd InstaCats
git add . && git commit -m "Initial commit"
expo start
- Device
- Install Expo app in your phone
- Simulator
- click 'Run on iOS simulator'
- View, Text components
- flexbox
- flex: 1, 0.5
- default direction
- alignments
- Create src folder with:
- components
- screens
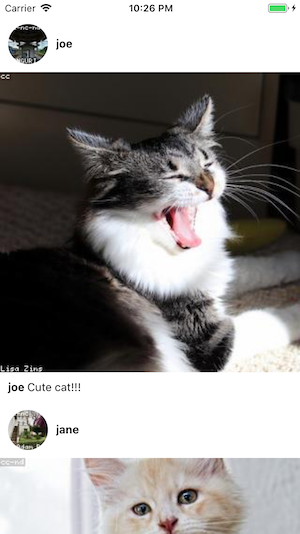
- Implement HomeScreen with image and description
- Extract PostCard component
- Add header to PostCard with avatarImage and username
- Display multiple posts with ScrollView
- Add SafeAreaView inside ScrollView
- Convert HomeScreen to use FlatList