This sample shows the process of incremental migration of old ASP.NET Web Forms apps to .NET Core using DotVVM.
See VB.NET version of the sample if you are using VB.NET in your Web Forms app.
- Make sure you have installed DotVVM for Visual Studio
-
C# version: Open the GitHub repo in Visual Studio or
git clone https://github.com/riganti/dotvvm-samples-webforms-migration.git
VB.NET version: Open the GitHub repo in Visual Studio orgit clone https://github.com/riganti/dotvvm-samples-webforms-migration-vbnet.git -
Right-click
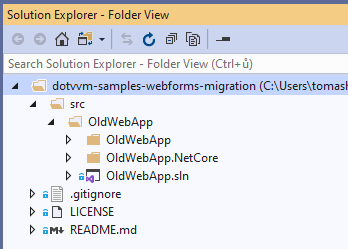
OldWebAppproject and select View > View in Browser
-
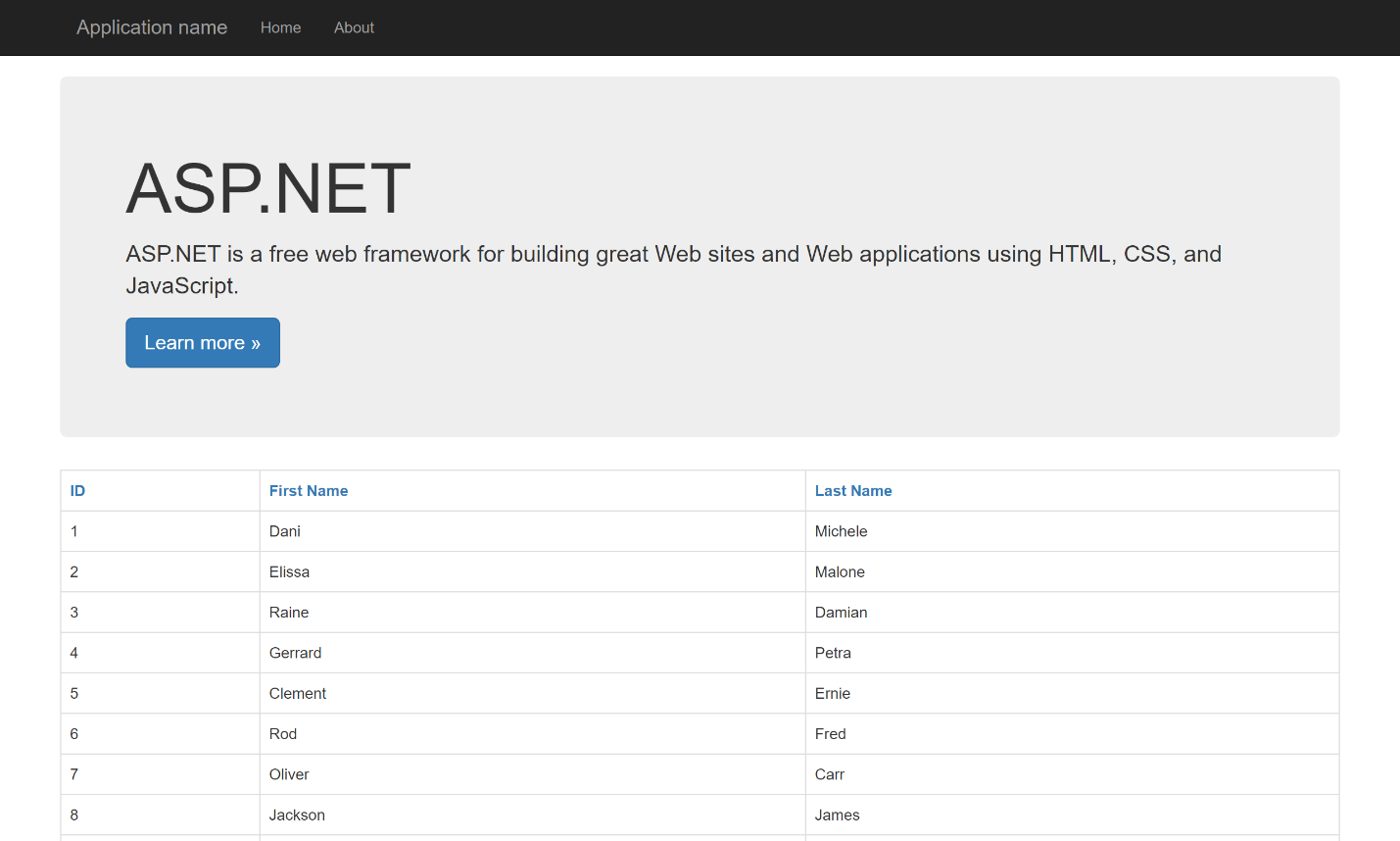
Review the functionality of the Web Forms application that is going to be modernized.
-
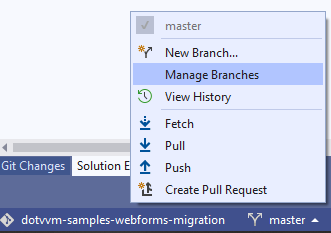
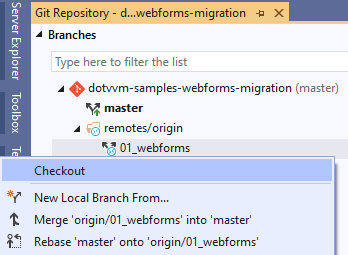
Checkout other branches to see the steps of the modernization process:
02_install_dotvvm– DotVVM packages have been installed in the project03_migration_in_progress–Aboutpage was rewritten into DotVVM,Defaultpage stays in Web Forms04_migration_complete–Defaultpage was rewritten into DotVVM, the project is ready to be switched to .NET Core05_dotnetcore– The projectCSPROJfile was changed to the new .NET Core syntax
- How to use DotVVM together with ASP.NET Web Forms in the same application
- See the differences between DotHTML and ASPX syntax (see Cheat Sheet for more info)
- See how to use GridViewDataSet to implement paging and sorting in the GridView control
DotVVM is an open source MVVM framework for web applications that supports ASP.NET and ASP.NET Core.
There are still plenty of old Web Forms applications out in the world. They are difficult to maintain and extend. The authors of such apps stand in front of a difficult choice:
- to rewrite the entire application from scratch using a modern stack
- to start a long-running modernization process and do it "on the fly" using small, incremental updates
The total rewrite is a timely process. It requires a huge effort, it is often hard to get approved by company management, and requires the developers to adopt a lot of new knowledge. Morover, it is difficult for the team to add new features in the application as they have a lot of work with the rewrite.
The second way, which is demonstrated by this sample, is less risky, involves less effort and allows to split the modernization into smaller parts so the team can split its capacity to satisfy both dealing with technological debt and adding new features. DotVVM is conceptually similar to Web Forms in many ways and doesn't require extensive knowledge of JavaScript, so it is very easy to adopt to any .NET developer.
See VB.NET version of the sample if you are using VB.NET in your Web Forms app. There are known issues with DotVVM for Visual Studio extension in VB.NET projects, so we recommend using DotVVM with C# in a separate project that is referenced from the Web Forms VB.NET project.
This sample demonstrates how DotVVM can be used in the process of incremental modernization of Web Forms applications. Every step of the process can be seen by checking out one of the repository branches.
Step 1: The 01_webforms branch contains a simple ASP.NET Web Forms application with a few pages and a simple usage of the GridView control.
- Install
Dotvvm.OwinNuGet package. - Install
Microsoft.Owin.Host.SystemWebpackage. - Add the OWIN Startup Class Startup.cs.
- Add the DotVVM Configuration file DotvvmStartup.cs.
- Add the DotVVM project type GUID (
94EE71E2-EE2A-480B-8704-AF46D2E58D94) as a first one in the<ProjectTypeGuids>element in OldWebApp.csproj to make the DotVVM extension in Visual Studio work properly.
Now you can create new pages in the application using DotVVM, and start an incremental upgrade of the ASPX pages to DotVVM. See the differences cheat-sheet to learn about the differences between DotVVM and ASP.NET Web Forms.
Step 3: The 03_migration_in_progress branch shows some pages migrated to DotVVM while the rest remains in ASP.NET Web Forms.
- A master page Site.dotmaster was created. Its content was copied with a few changes made:
asp:ContentPlaceHolderwas changed todot:ContentPlaceHolder, all therunat="server"were removed and so on. - A viewmodel SiteViewModel.cs with an abstract property
Titlewas added in the project. - A resources for jQuery and Bootstrap were configured in DotvvmStartup.cs.
- The About.dothtml page was migrated in DotVVM.
- The route registrations for the migrated pages were moved from Global.asax.cs to DotvvmStartup.cs.
The deployment model of the application remains the same - you don't need to change anything. This stage can take a long time as there may be hundreds of pages in the application.
During the migration, you can make another refactorings, and thanks to the MVVM approach of DotVVM, your viewmodels will be testable. This can improve the further maintainability of the application.
Refer to the Cheat Sheet for Web Forms developers, and check out ASPX Converter which can help with some conversions of ASPX markup into DotHTML syntax.
- The Default.dothtml was migrated and demonstrates the GridView and DataPager controls in DotVVM.
- The DefaultViewModel.cs demonstrates the MVVM approach for data-binding and the usage of
GridViewDataSet.
At the end of this stage, the application doesn't use any of the ASP.NET Web Forms features, so it's ready to be switched to .NET Core. In real-world applications, there might be some other things to change like authentication (needs to be migrated to ASP.NET Core packages), bundling and more. All these things will need to be addressed during the next step.
Step 5: The 05_dotnetcore branch shows the changes made to the project file in order to switch the project to .NET Core 3.0.
- The OldWebApp.NetCore.csproj was converted to the new format and the
Dotvvm.Owinpackage was replaced byDotvvm.AspNetCore. - The scripts and CSS files were moved to the
wwwrootfolder. - The Startup.cs was updated to use the ASP.NET Core
IServiceCollectionandIAppBuilder.
Switching to .NET Core may require additional configuration steps on the server to be performed. Make sure you plan this process in advance so the upgrade process is smooth.
As you can see, the migration is not easy - there is no magic wizard that will just "convert" the application from ASP.NET Web Forms. However, this method allows to migrate the application while new features can be added continuously, and means much less effort than a total rewrite. You can also learn DotVVM on the fly, start with simple pages and continue with the complex ones.