[

Ever had a huge bookshelf full of shows and movies? Ever wanted to digitalize them, but didn't have a good way of organizing the files? Worry no more! Streama is your own personal Netflix for just such a purpose!
Youre welcome to try out the brand new pre-release of the grails3 version of this app, with mega simple setup! https://github.com/dularion/streama/releases/tag/v1.0.0
If you want to donate to the developer via bitcoin use 17rCUEX6KYQ8ZM4w39ttEUL7SUDnGCpcWq
If you want to use paypal, use this link https://www.paypal.me/dularion
- For local setup, please refer to Local Streama Setup
- For remote setup, please refer to Streama on a remote Ubuntu 14.04
- For developers, please refer to Streama for development
When you first run the application, you will be redirected to the settings page. Here you enter your desired upload directory for the video files, your theMovieDb.org API key and a different base url if so desired (useful for remote hosting).
Once you made adjustments to any of the settings, make sure to validate the value before saving.
- For the API-Key, the validation checks against theMovieDb.org to see if you've entered a valid API-key.
- For the upload directory, the application checks if it has read/write permissions for it.
On the dashboard a user can see their recently watched TV-shows and Movies and their progress (they can continue where they left off) as well start new shows and movies that they haven't yet seen. The "Continue Watching" Feature works by periodically updating the database (only while watching, of course!) with info about the currently watched Video and how far it has been seen.
If a Movie or Episode does not contain any video-files, it won't show up in the dashboard.
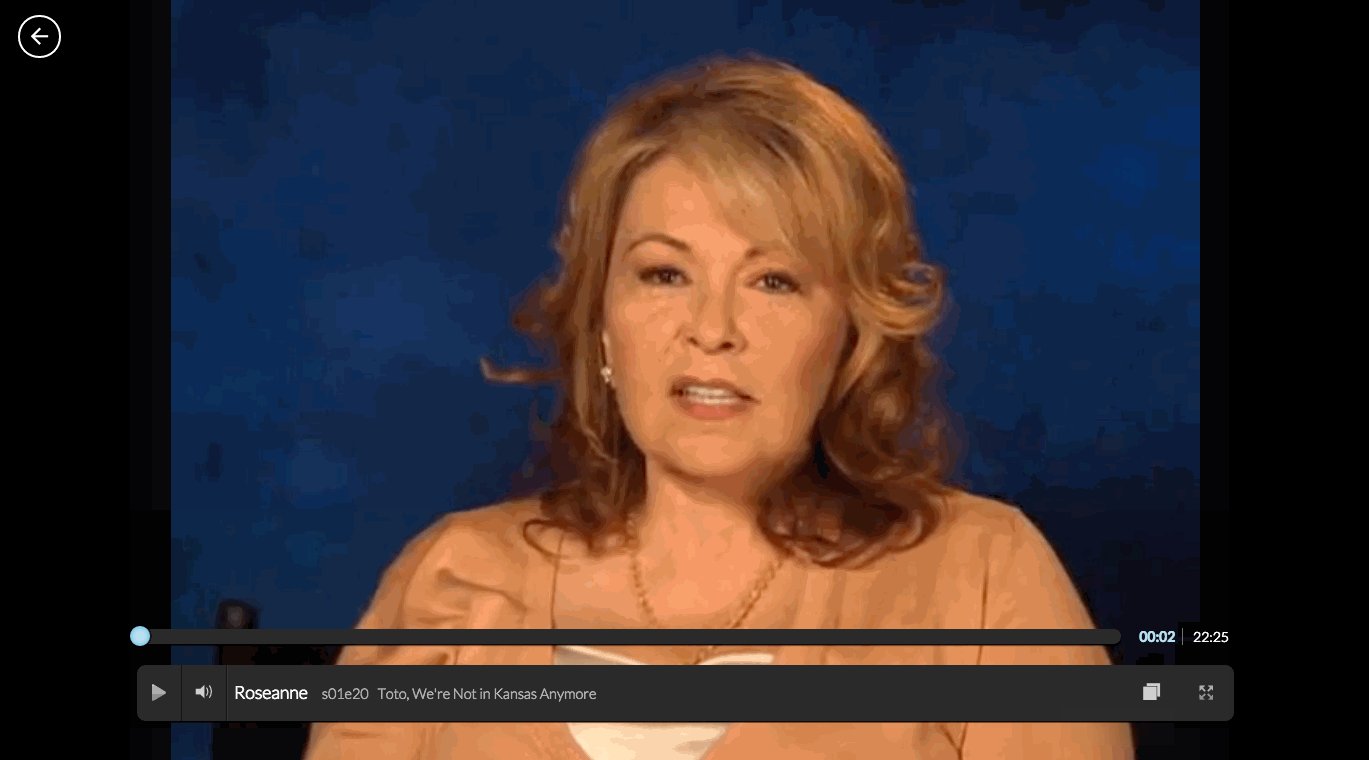
The Streama-Player is (heavily) inspired by Netflix, so you get all the good stuff from there. For Shows, there is a "next episode" button and a handy episode/season browser. There are also the basics: volume-control, play/pause, and fullscreen. Later down the road I will add a feature to add subtitles and switch between video-files (for instance for different quality uploads). The player is HTML5-based and has only really been tested in Chrome so far.
I am especially proud of the Episode-Browser, which aims to function just like on Netflix. By default, the current video-file's season is selected. The user gets an overview of which other episodes there are in the season, how many seasons there are, and, as an added feature, the user sees all the added episodes, even if no video-files are added to them (thus greyed out).
One of the most important things to me was to make managing shows, movies, and episodes as easy and fun as possible. For this I made heavy use of the API from theMovieDatabase.org, which auto-fills the episodes, shows and movies with useful information and great images. This eases the user's role in adding content.
For example, creating a new TV-show and the episodes for the first season looks something like this:
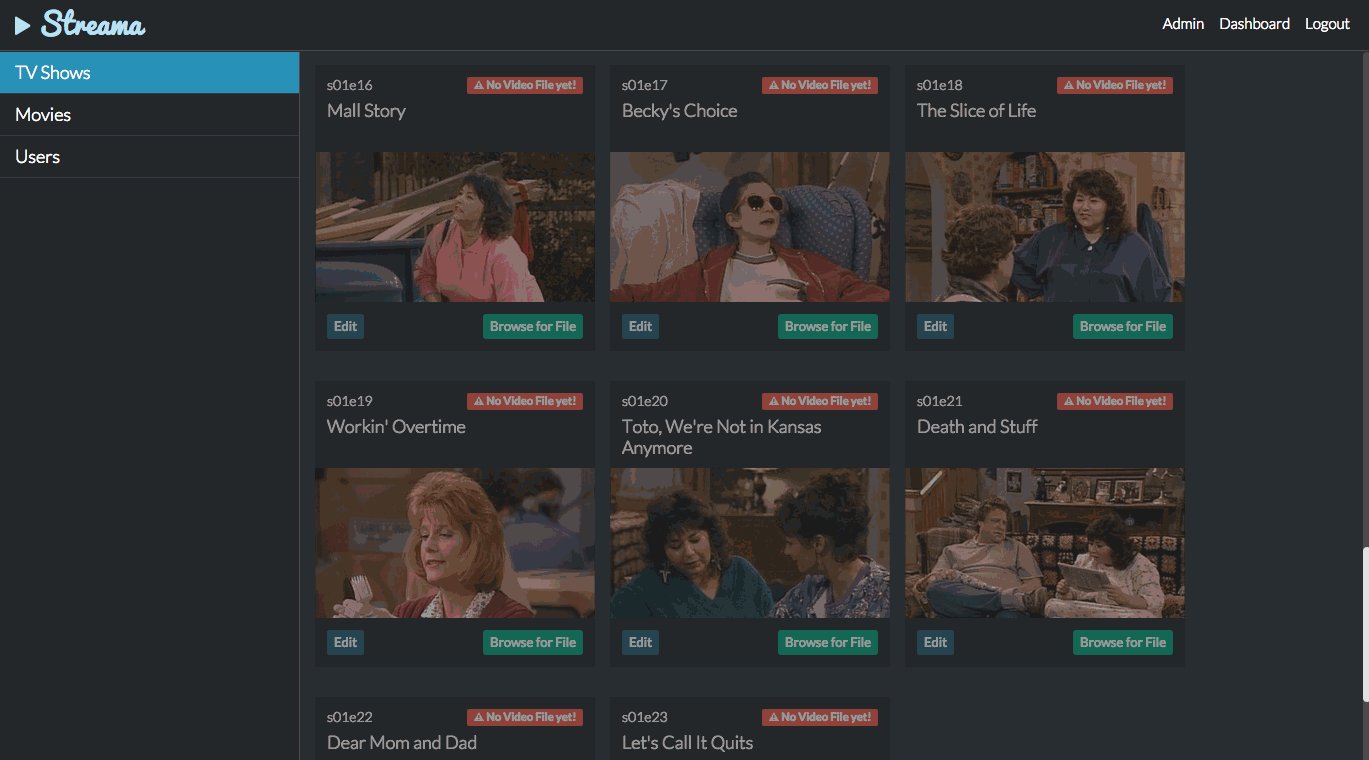
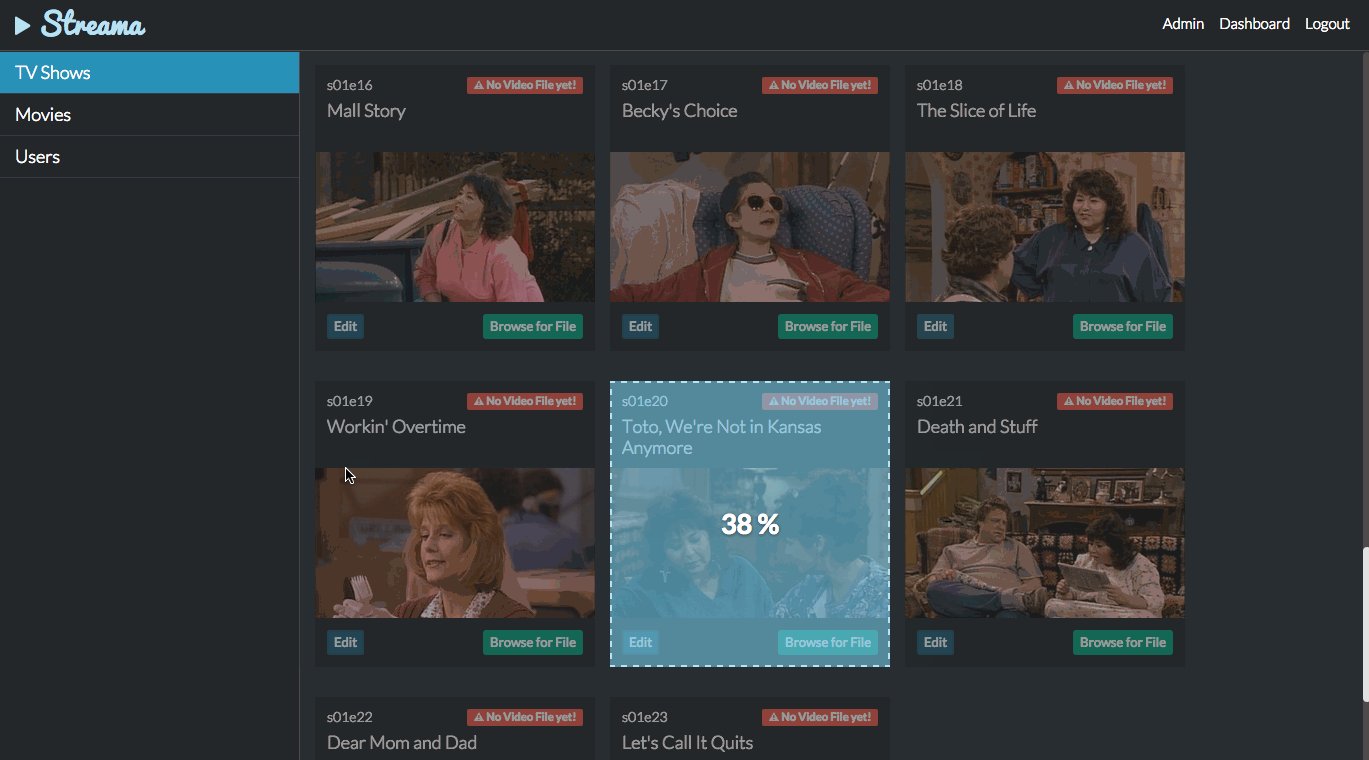
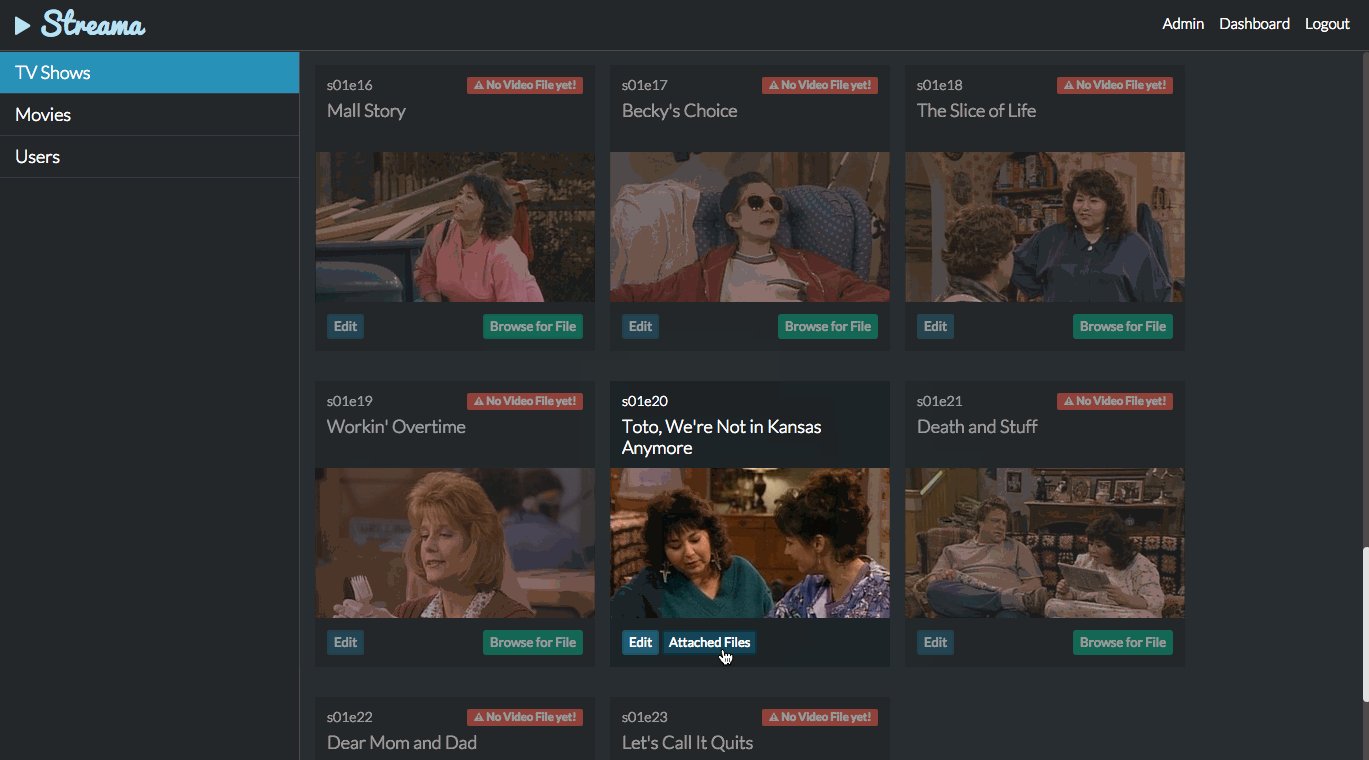
Uploading video-files for each episode is as easy as drag-and-drop!

This application is web-based and is programmed with Grails 2.4.4 and MySQL. For login & user-handling SpringSecurity is used. For the most part, Grails is only there to generate REST-endpoints for the frontend. For all the front-end components, AngularJS is used. The player is completely HTML5-based, meaning there are limitations as to which file-types can be played at the moment.
The application uses Grails for the REST-API, and AngularJS for the frontend. If you don't like grails, you can also just use the frontend components and add your own REST-API for handling all the data :)
As an API for all the movies and shows I used the awesome API from theMovieDatabase.
Please refer to Change Log
These enhancement-issues are the features that I will be working on in the near future.
At this point I would like to mention that this project is still very much a work-in-progress. I will be adding new features and bugfixes often and quickly, but this is first and foremost a hobby project, so the time that I can spend on it is limited. If you want to contibute, feel free! I will be honored by each and every Pull request :)
Btw, if you have any issues getting started, let me know. I will gladly help out and then improve the docs accordingly.
- There is no video-conversion currently, meaning you are reliant upon HTML5 browser compatibilities. I will implement server-side conversion soon which will enable this functionality. See Issue #17
Streama is distributed under the terms of the MIT license. See LICENSE.md for details.