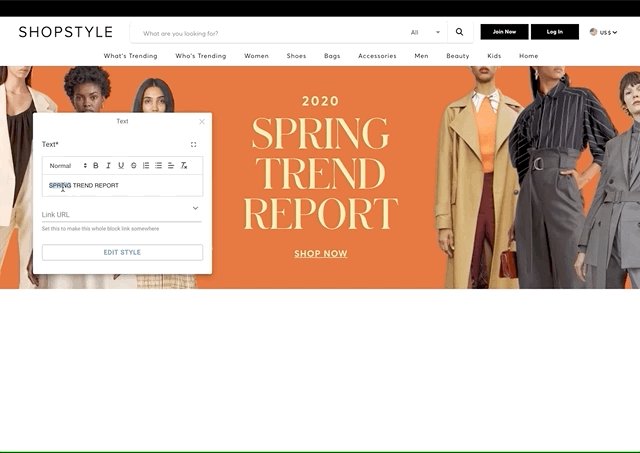
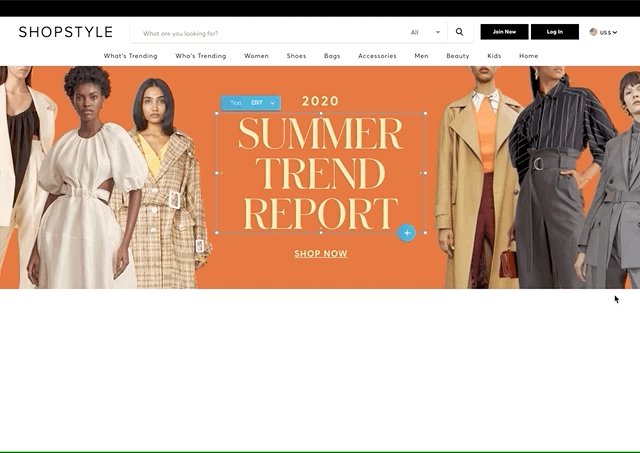
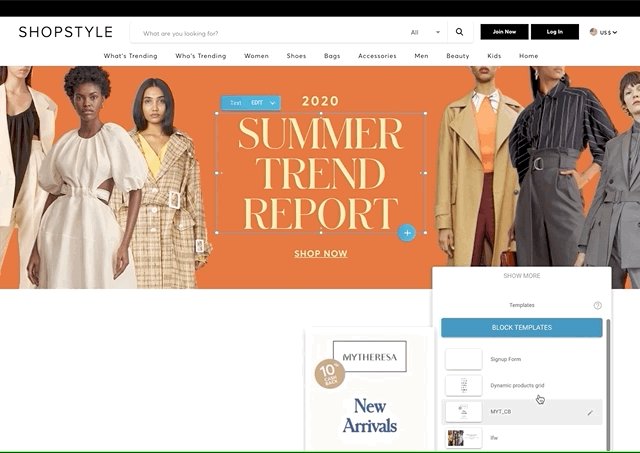
Drag and drop page building with your code components. Bring your design systems to life!
| Register components | Rendered your visually created content |
import { Builder } from '@builder.io/react'
// Register our heading component for use in
// the visual editor
const Heading = props => (
<h1 className={style}>{props.title}</h1>
)
Builder.registerComponent(Heading, {
name: 'Heading',
inputs: [{ name: 'title', type: 'text' }]
}) |
import { BuilderComponent, builder } from '@builder.io/react'
builder.init('YOUR_KEY')
export default let BuilderPage = () => {
const [pageJson, setPage] = useState(null)
useEffect(() => {
builder.get('page', { url: '/' })
.promise().then(setPage)
, [])
return <BuilderComponent model="page" content={pageJson} />
} |
- Integrate the Builder API or SDK to your site or app
- Create a free account on builder.io and drag and drop to create and publish pages and content
- Profit
- Landing pages on custom code stacks
- Design systems and visually editing your custom components
- Marketing & content pages (Homepage, promotions, merchandising, about, FAQ, help, docs, etc)
- Sever side a/b testing and segmentation without performance cost
- Freedom from marketing teams that never stop asking for new things
- Developers who are tired of pushing pixels
- Design system live example and source
- builder.io/fiddle
- Storybook live example and source
| Framework | Status |
|---|---|
| REST API | Stable |
| React | Stable |
| Next.js | Stable |
| Gatsby | Stable |
| Shopify / Liquid | Stable |
| Angular | Stable |
| Webcomponents (for any framework/stack) | Stable |
| Stable | |
| AMP | Stable |
| Preact | Stable |
| React native | Alpha |
| Everyting else Go, Php, Java, Vue, Ruby/Rails, Vanilla JS, etc |
Use our HTML API |
Want support for something not listed here or for us to priotize something coming soon? Drop us an issue and let us know! We prioritize based on the community's needs and interests.
This repo houses all of the various SDKs, usage examples, starter projects, and plugins
npm install @builder.io/reactGrab a free account at builder.io and find your API key
Next, create a new page in Builder with URL /something and publish it.
Then, in your code:
import { builder, BuilderComponent } from '@builder.io/react';
builder.init(YOUR_KEY);And in your router
// You can use the url="..." prop to automatically fetch the content for that URL,
// or omit this prop and Builder.io will fetch the corresponding page for the current
// location.pathname, if available
<Route path="/something" render={() => <BuilderComponent model="page" url="/something" />}>Create a new page with url "/something" in Builder and change the preview URL to localhost:port/something (e.g. localhost:8888/something if your dev server is on port 8888) and edit!
See more info on setting up your preview urls here.
Also, see the full React API here
See this design systems example for lots of examples using your design system + custom components + storybook
👉Tip: want to limit page building to only your components? Try components only mode
Register a component
import { Builder } from '@builder.io/react';
const SimpleText = props => <h1>{props.text}</h1>;
Builder.registerComponent(SimpleText, {
name: 'Simple Text',
inputs: [{ name: 'text', type: 'text' }],
});Then back at your page
import './simple-text'
// ...
<Route path="/something" render={() => <BuilderComponent model="page" url="/something">}>Open the dashboard and use it!
See our docs site for additional help and information, or contact us if you run into any issues or questions!
For lots of examples of using React components in Builder, see the source for our built-in Builder blocks here and widgets here
👉Tip: see our guides for Next.js and Gatsby for best support for those frameworks
One of Builder's most powerful features is allowing the creation of new pages for you. See a simple example of how to do this with react-router below:
import { BuilderComponent, builder } from '@builder.io/react'
builder.init('YOUR_KEY')
export default let CatchAllPage = () => {
const [pageJson, setPage] = useState()
useEffect(() => {
builder.get('page', { url: location.pathname })
// The value will be `null` if no page was found
.promise().then(setPage)
, [])
return pageJson === undefined
? <Loading />
: pageJson
? <BuilderComponent model="page" content={pageJson} />
: <NotFound />
}
// Then in your app.js
export default () => (
<Switch>
<Route path="/" component={Home} />
{/* Your other routes... */}
<Route component={CatchAllPage} />
</Switch>
);Builder.io gives you a ton more power and control than just page building. Check our guides on
- Custom models
- Custom design systems in Builder.io
- SEO optimizing Builder.io content
- Custom React components in the visual editor
- Components only mode
Additional framework support:
As well as some handy power features like:
- Symbols
- Dynamic data fetching and binding
- State handling
- Content API
- GraphQL API
- Webhooks
- Targeting and scheduling content
- Extending Builder.io with plugins
Our HTML API works for any site
let page = await request(
`https://cdn.builder.io/api/v1/html/page?url=${PAGE_URL}&apiKey=${YOUR_KEY}`
);
if (page) {
let html = page.data.html;
// Put the html in your page template between your header and footer and you are done!
}✨Tip: You can make reusable components for your Builder.io pages using symbols
Want to work on the future of visual software development? Email me at [email protected] and let's talk
Questions? Requests? Feedback? Chat with us in our official forum!
Problems? Requests? Open an issue. We always want to hear feedback and interesting new use cases and are happy to help.