Shopbop is the global online retail destination for style inspiration and discovery, offering women and men a curated selection of ready-to-wear & accessories from over 1,000 established and emerging designers.
Shopbop.com is an online store where it provides the customer with the best brands, products, and services at the best price possible.
- HTML
- CSS
- Local Storage
- API
- Java Script
- BootStrap
Hi Everyone, This is our Second team project at Masai school.
Our Team Members:-
-
Sarbjot Singh [LinkedIn Profile]
-
Vishwas Kumar [LinkedIn Profile]
-
Vishal Kumar [LinkedIn Profile]
-
Narendra Kandalkar [LinkedIn Profile]
-
Shrey Mishra [LinkedIn Profile]
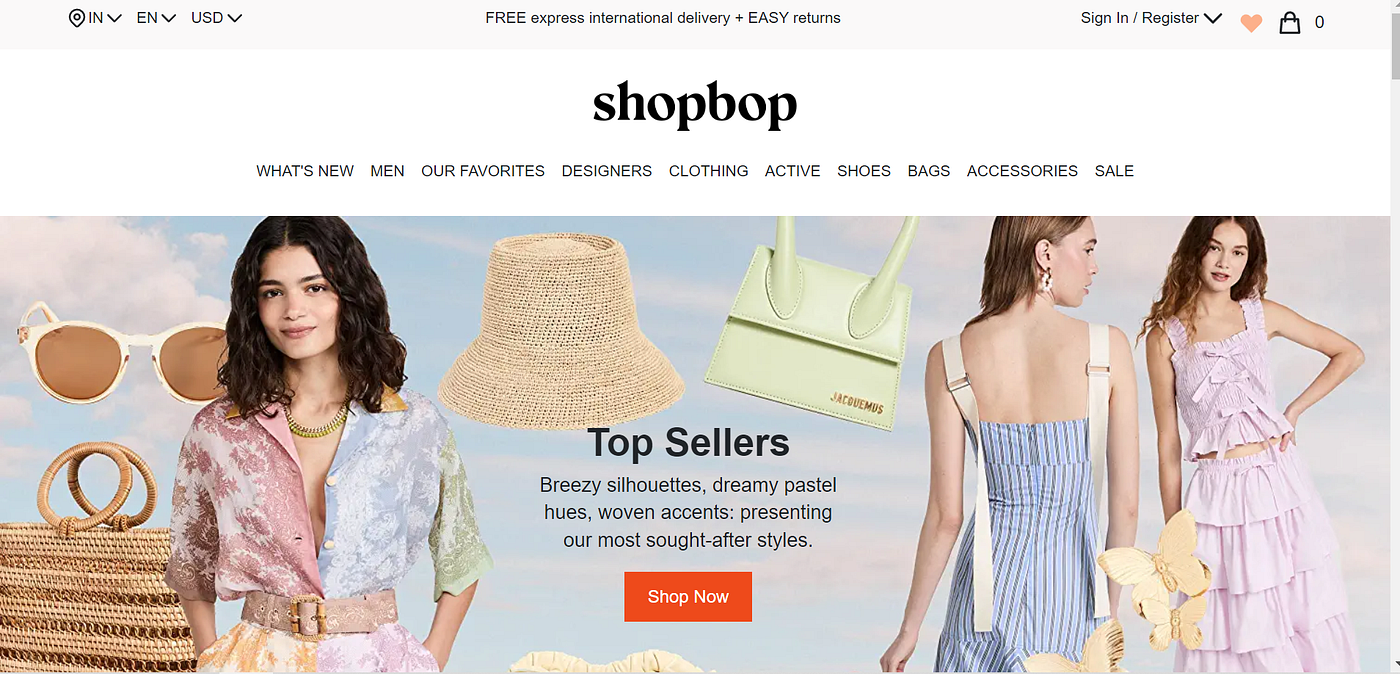
This is the main landing page of our website. Here clicking on any option on the Navbar will redirect the user to the respective Product Page.
This page is functional and responsive.
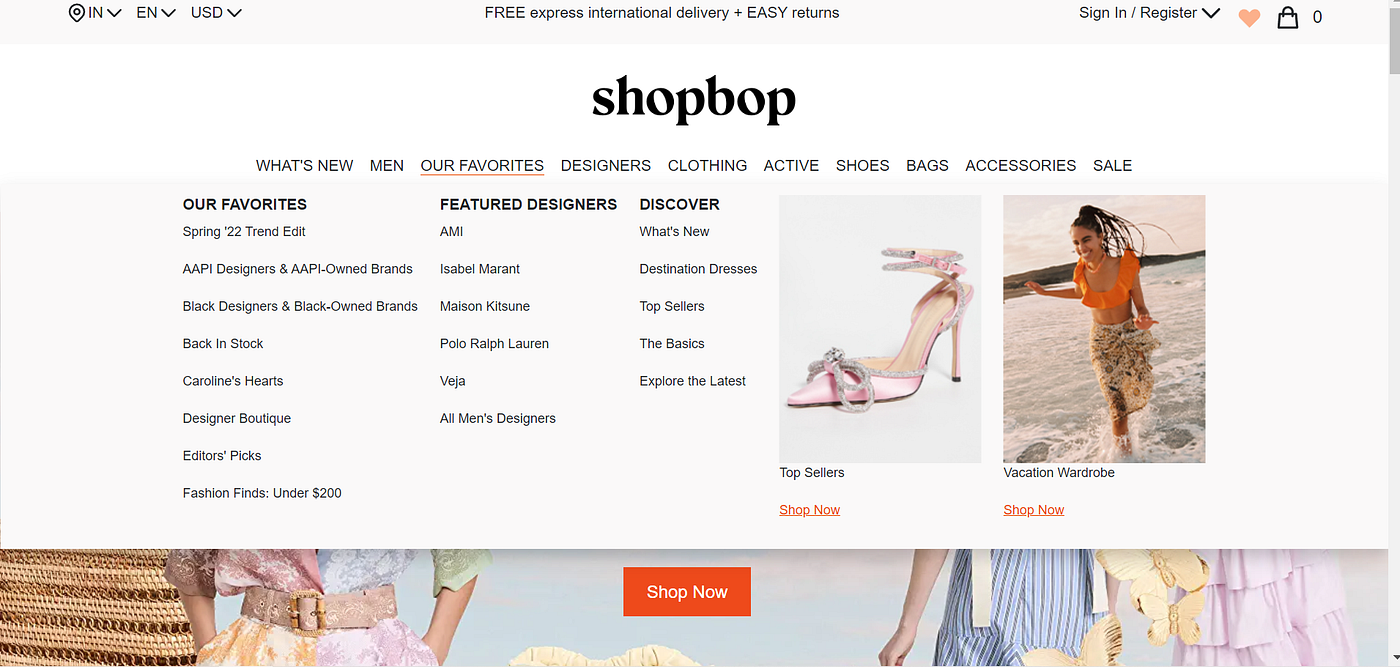
We create a navbar. If the user clicks on the SignUp/login page it shows the pages of that section and if the user clicks on any of the Product sections it will redirect to that page.
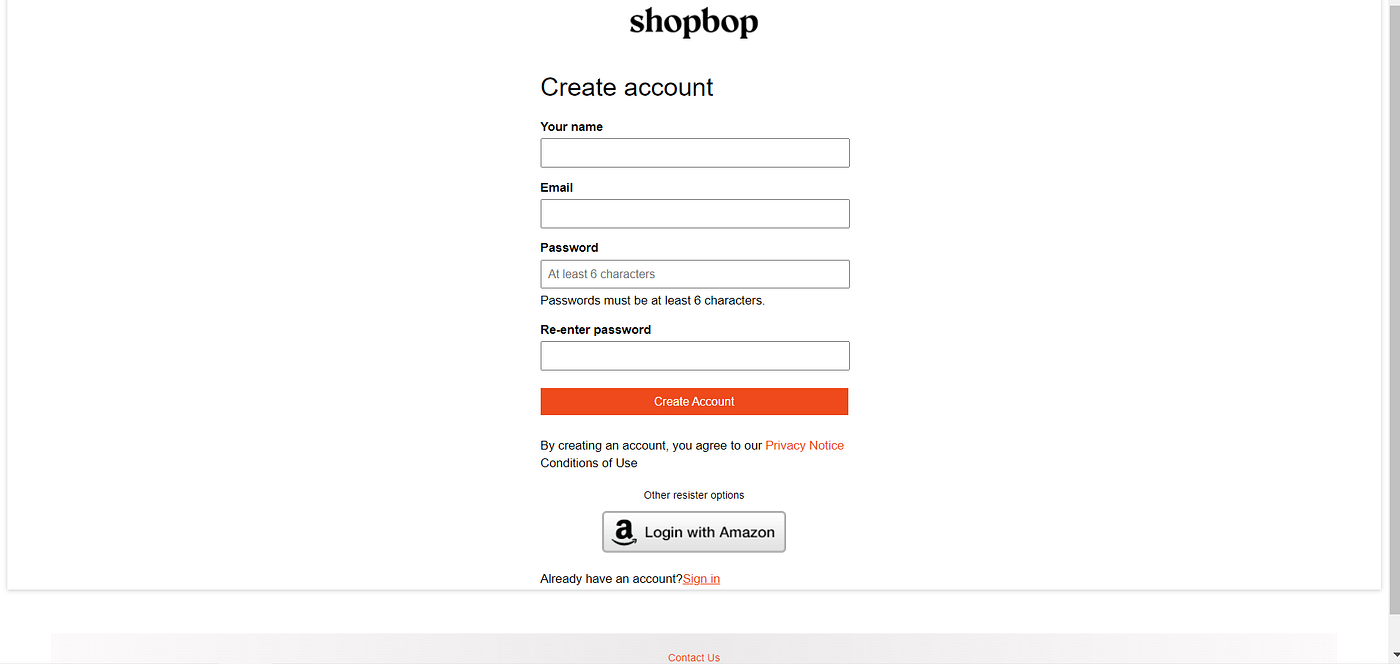
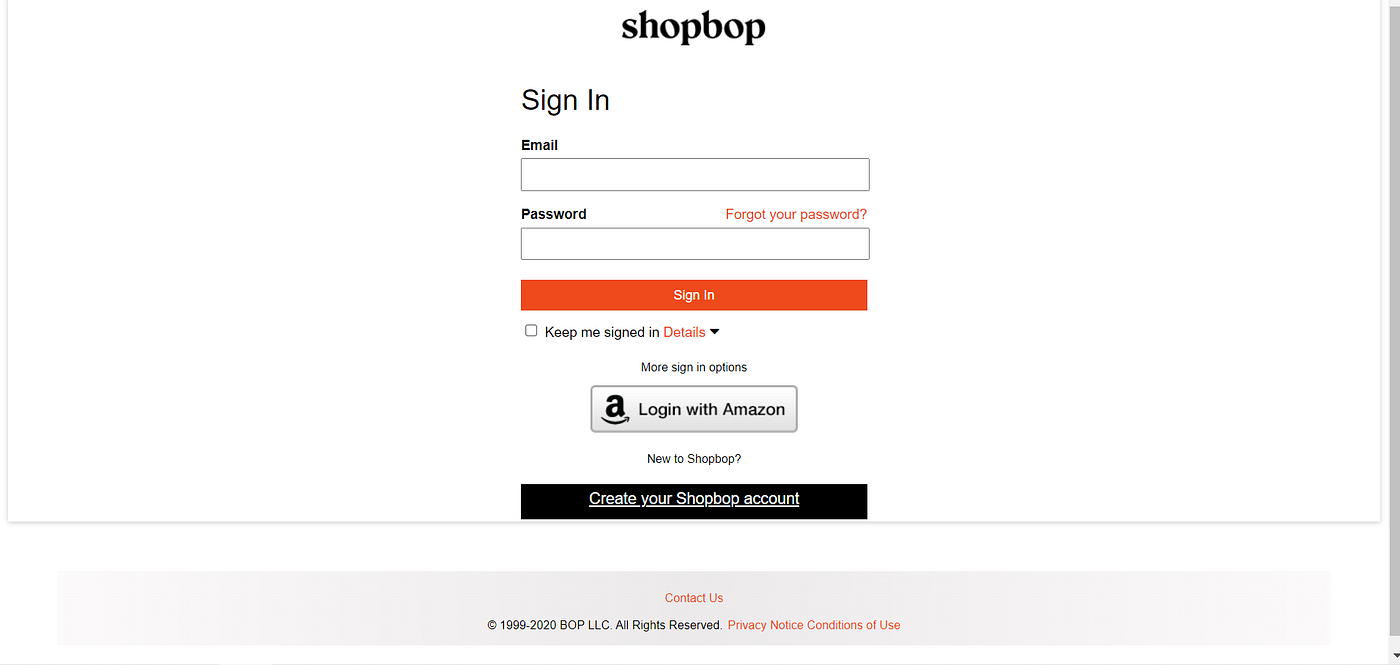
On this page, you can register a user. If the user is already registered, you can simply sign in by providing valid details of the user.
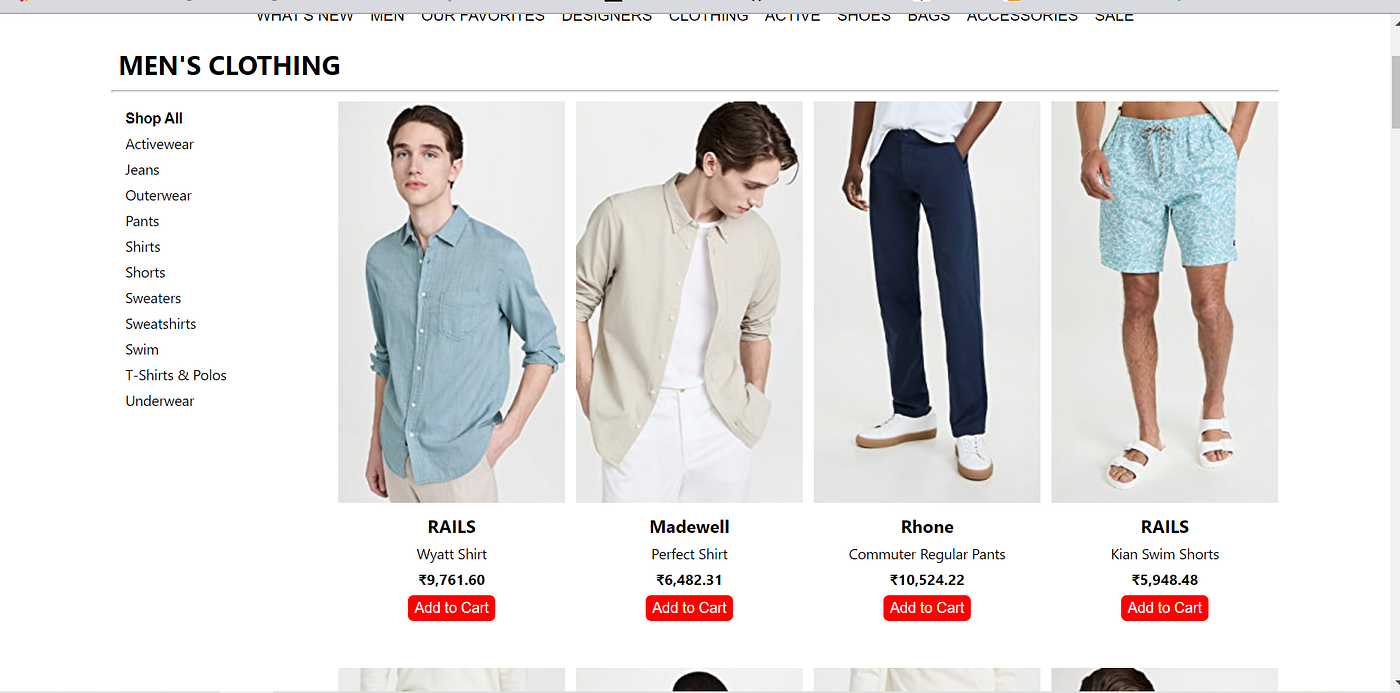
Here users can browse and add items to the cart by clicking on the Add to Cart button.
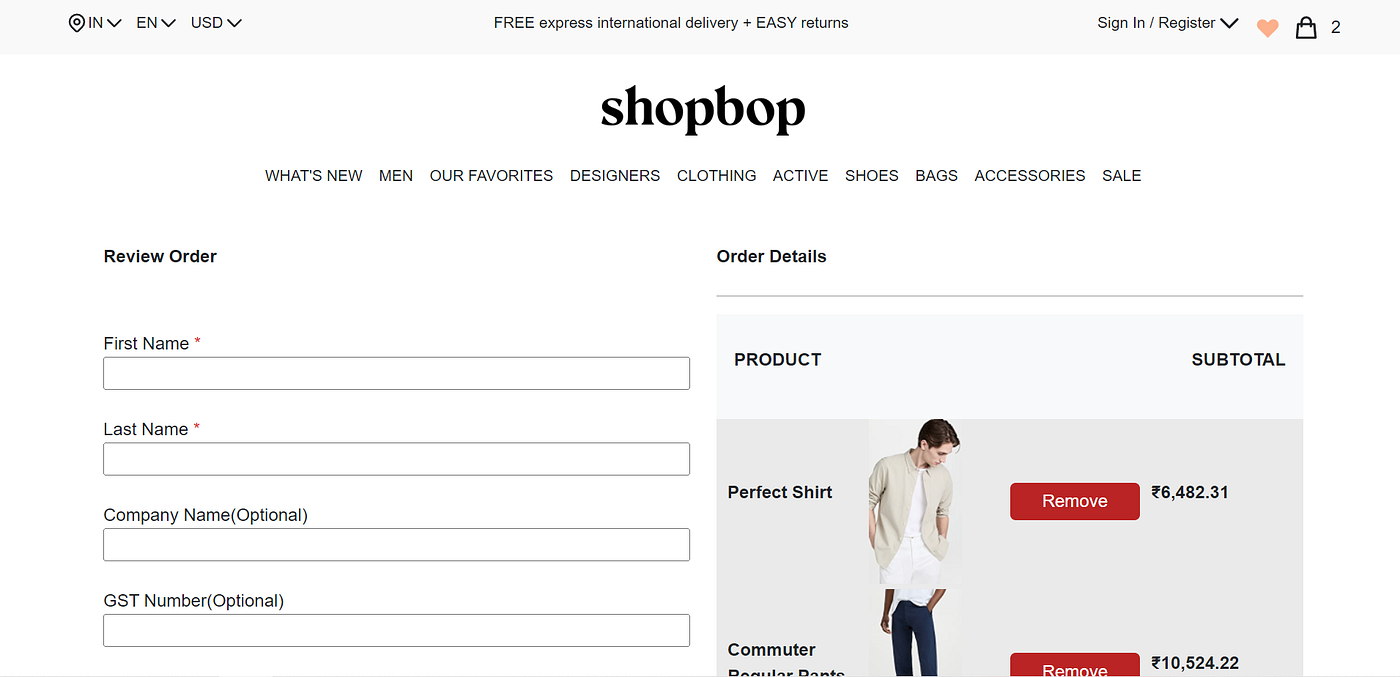
Here all the products added to the cart will be shown.
On this page, you can also remove the items.
By clicking on the “PROCEED TO CHECKOUT” button you will be redirected to the checkout page.
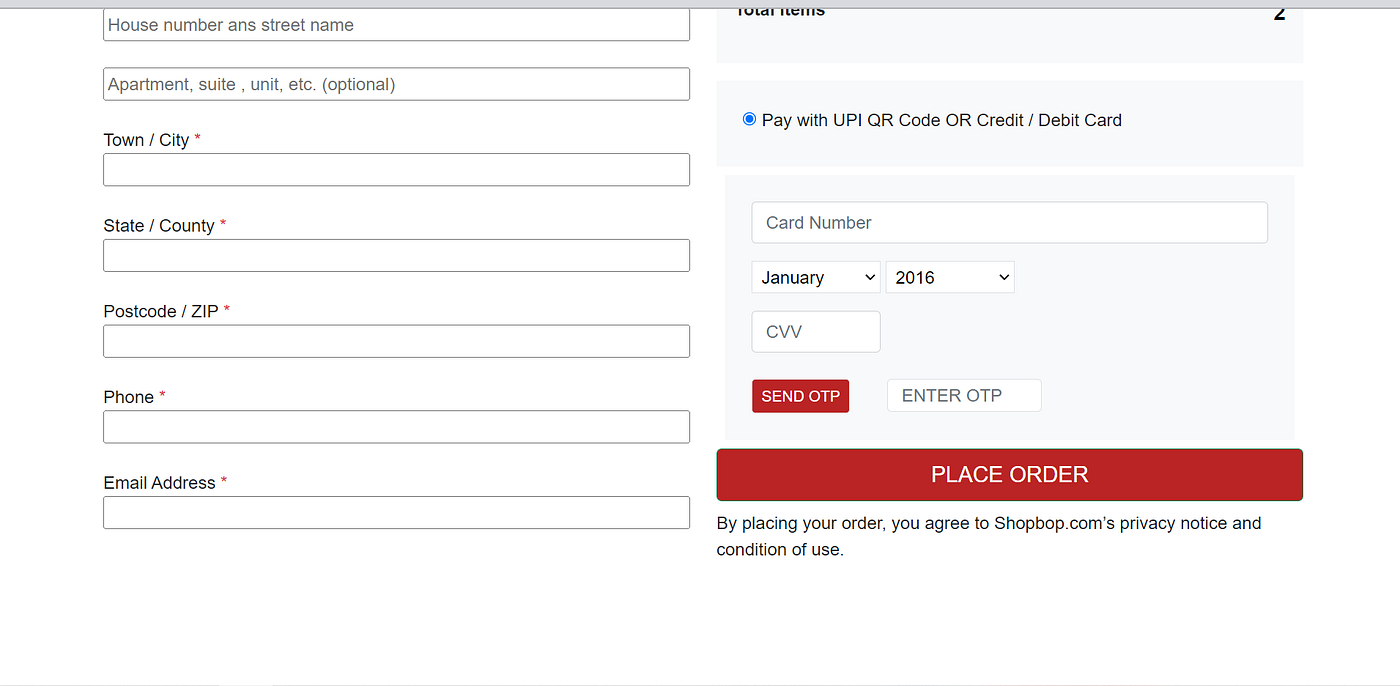
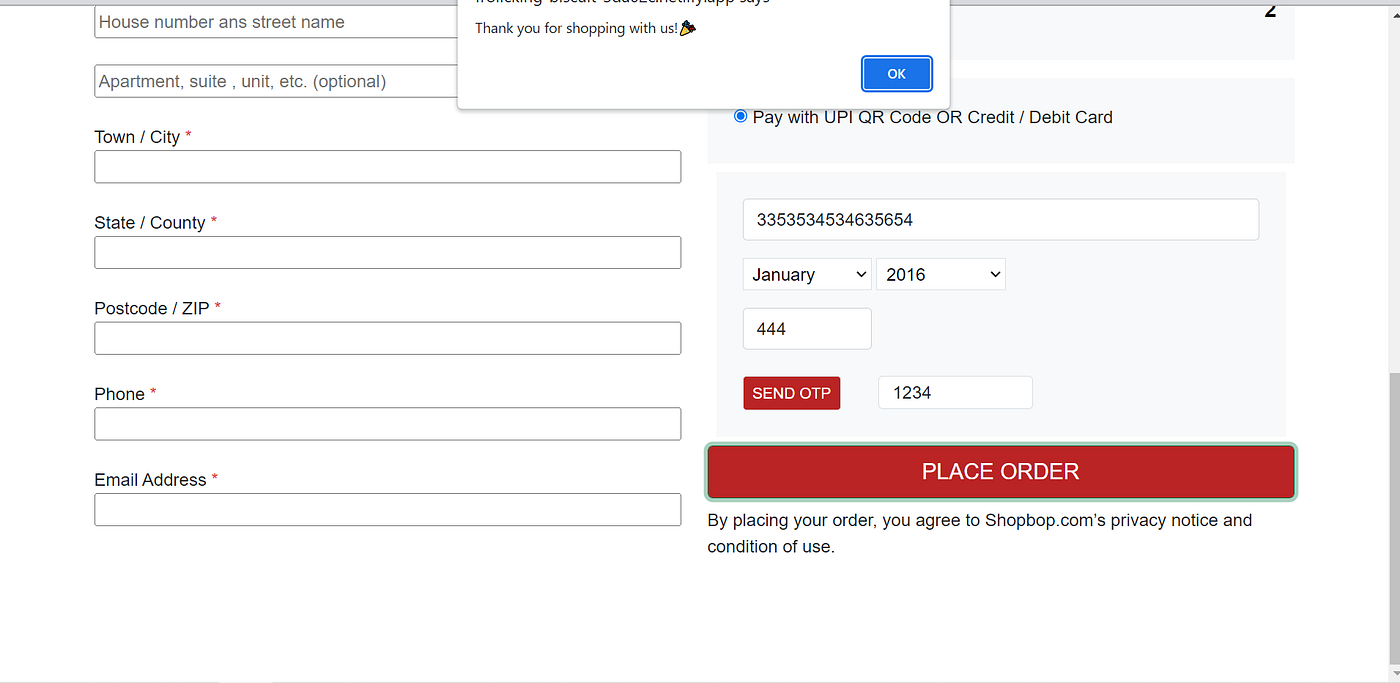
On this page, users can add their address details and add their payment details.
By providing these details users can place orders by clicking the “PLACE ORDER” button.


Worked on the Navigation Bar and learned how to use DOM event propagation.
I managed the GitHub Repository for my team.
I’ve also made the required modifications in probably all the files we have.
Learned how to manage the team and communicate in an effective manner.
I worked on the Product Page & tried to clone it exactly like the original website’s page. I have used JSON and a local API server for storing the data and fetching the data to show the products on all product pages. I also have used the local storage ( to store and get data) to store the add-to-cart item in each section.
I used HTML, CSS, JS, API, and Local-Storage ( to store and get data) in JavaScript.
Here we have learned how to work and communicate with a team. We all came to know how to use Github and push and clone the code from Github.
Also, we have learned how to work under pressure conditions. I would like to thank my team members for their support.
I worked on the Home page & Footer section of the website and try to clone exact same as the original.
I have used HTML, CSS, and Javascript.
I worked on the login, and signup page and tried to clone it exactly like the original website’s page
I used HTML, CSS, JS, and many properties for building.
I learn a lot of things in JavaScript, learn more about local storage, how to append, add the local storage, and alert users, and also improved my HTML & CSS, I like working as a team, and interacting with each other professionally.
I have worked on the cart page and Checkout Page.
I have used HTML, CSS, and Javascript for both page.