-
Notifications
You must be signed in to change notification settings - Fork 236
Custom Layout Behavior
Alessandro Crugnola edited this page Apr 20, 2016
·
2 revisions
A custom behavior can be useful when the CoordinatorLayout contains non standard elements, which we want to move together with the bottom navigation view.
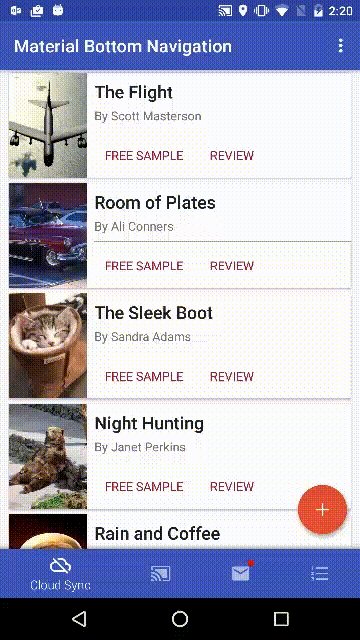
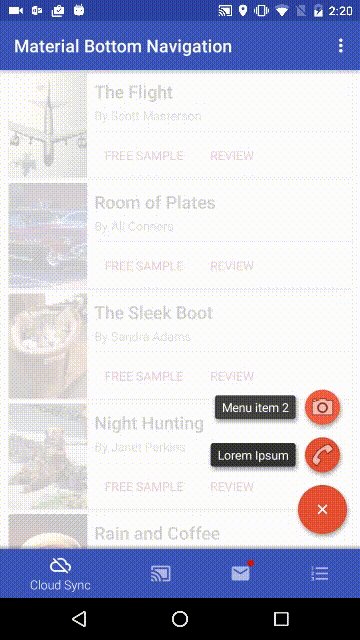
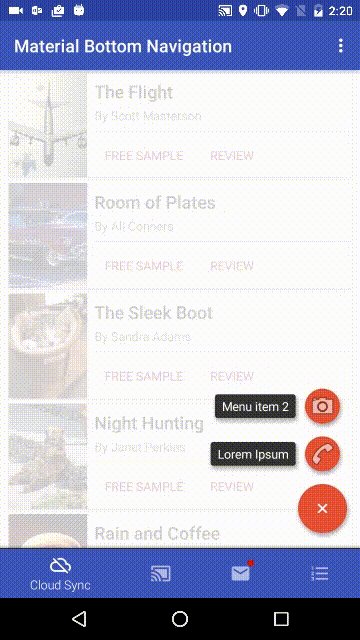
For instance, given this example:

You'll notice that I've used a non standard Floating Action Button. I'm using the FloatingActionMenu component.
This is my resource layout setup:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout android:id="@+id/CoordinatorLayout01"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
.... appbar layout and content here ....
<com.github.clans.fab.FloatingActionMenu
android:id="@+id/fab"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
app:menu_labels_singleLine="true">
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab_item1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_menu_camera"
app:fab_label="Menu item 2"
app:fab_size="mini" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab_item2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_menu_call"
app:fab_label="Lorem Ipsum"
app:fab_size="mini" />
</com.github.clans.fab.FloatingActionMenu>
<it.sephiroth.android.library.bottomnavigation.BottomNavigation
android:id="@id/BottomNavigation"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="bottom"
app:bbn_badgeProvider="@string/bbn_badgeProvider"
app:bbn_entries="@menu/bottombar_menu_4items"
app:layout_behavior="it.sephiroth.android.library.bottomnavigation.app.behaviors.BottomNavigationCustomBehavior" />
</android.support.design.widget.CoordinatorLayout>
As you can see in this line:
app:layout_behavior="it.sephiroth.android.library.bottomnavigation.app.behaviors.BottomNavigationCustomBehavior"
a custom layout behavior is being used for the BottomNavigation.
The class itself is just an extension of the built-in BottomBehavior:
public class BottomNavigationCustomBehavior extends BottomBehavior {
@SuppressWarnings ("unused")
public BottomNavigationCustomBehavior(final Context context, AttributeSet attributeSet) {
super(context, attributeSet);
}
@Override
protected boolean isFloatingActionButton(final View dependency) {
return super.isFloatingActionButton(dependency) || dependency instanceof FloatingActionMenu;
}
}