Command line tool for generating a suite of various types of diagrams, each based on intuitive text DSLs.
Also see Atom Diagrams Plugin that integrates this into the Atom IDE
npm install -g diagramsThe diagrams CLI provides the watch command that will automatically generate the .svg visualization of each diagram file format it supports. Run the following:
Generates all of the .svg files, then starts watching the current directory and regenerates any diagram file that changes.
diagrams watch
Generates all .svg files, but don't start watching after.
diagrams build
To provide the target directory to watch just pass it as an argument right after the watch command.
diagrams watch somedirectory --build
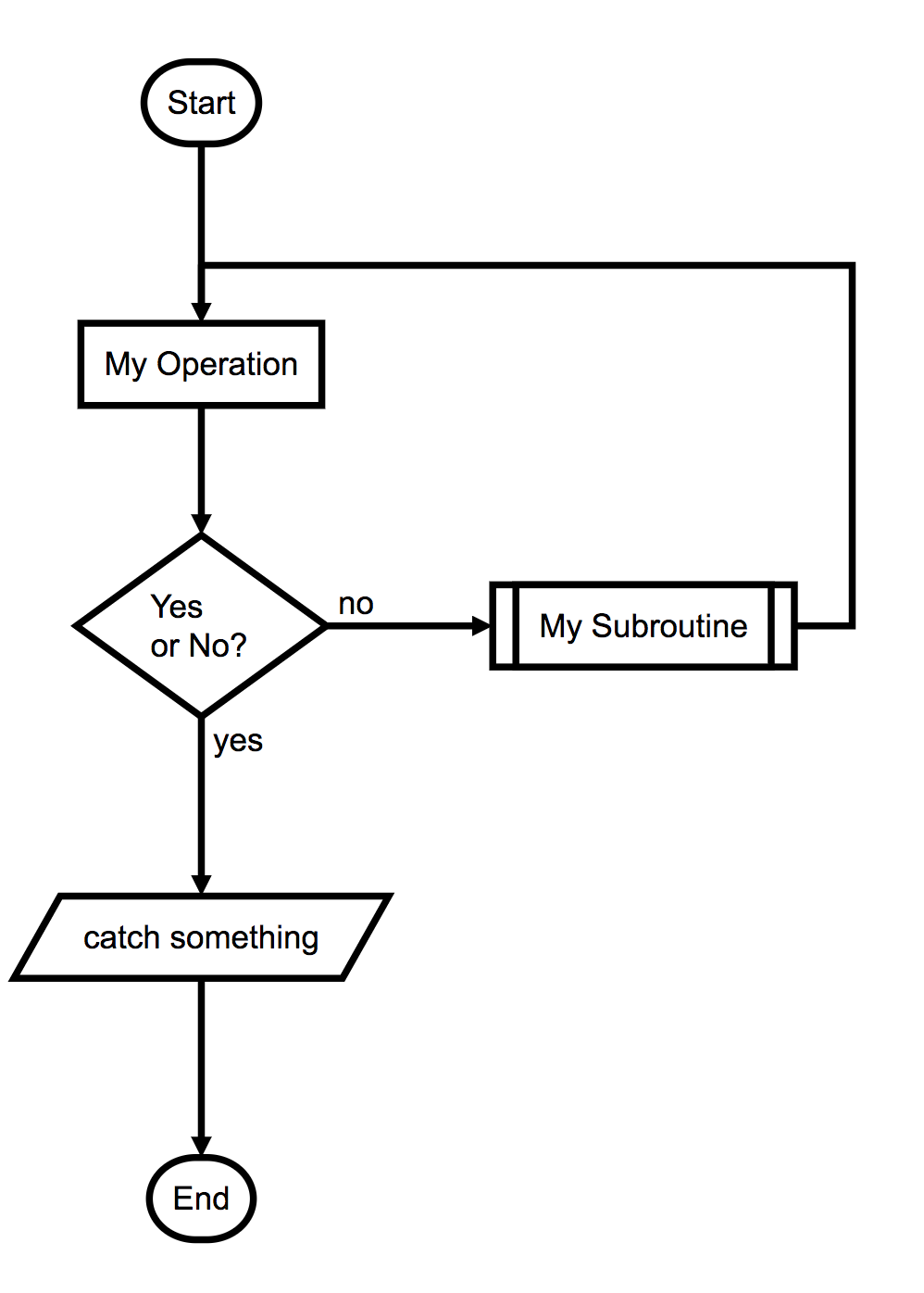
Documentation: Flowchart.js .
To generate flowcharts, run:
diagrams flowchart input.flowchart flowchart.svg
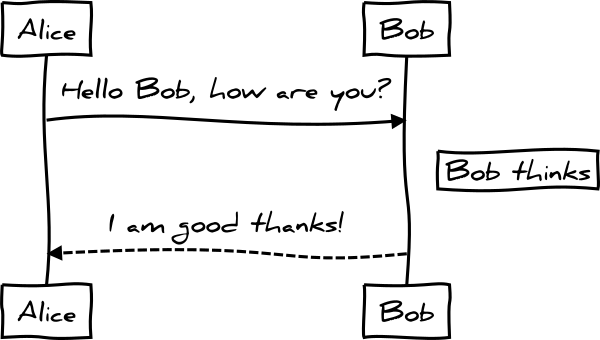
Documentation: Network Sequence Diagram Syntax .
To generate Network Sequence Diagrams, run:
diagrams sequence input.sequence sequence.svg
| input.sequence | sequence.svg |
|

|
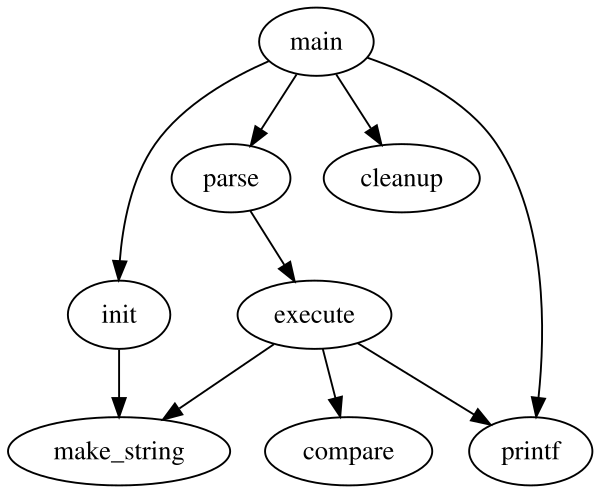
Documentation on the dot file format:
- Read dotguide.pdf.
- See the online generator.
To generate diagrams from Graphviz's .dot file format, run:
diagrams dot input.dot dot.svg
| input.dot | dot.svg |
|

|
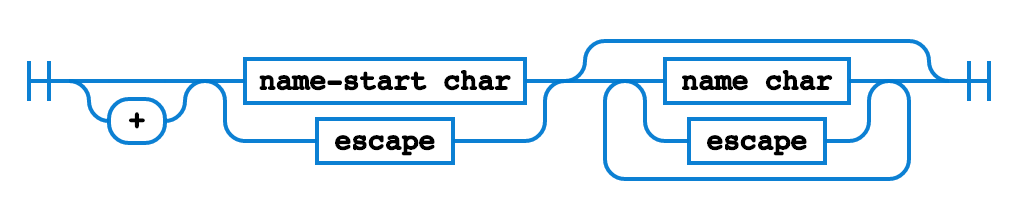
Documentation see railroad-diagrams's documentation':
- NOTE: There is no real documentation for the input file syntax (PRs welcome), but the examples should help you figure it out a bit
- Examples
- Online Generator
To generate Railroad Diagrams, run:
diagrams railroad input.railroad railroad.svg
| input.railroad | railroad.svg |
|

|
git clone [email protected]:francoislaberge/diagrams.git
cd diagrams
npm test
Do the usual npm version bump then publish.
npm version <major|minor|patch>
git push; git push --tags
npm publish
All tests are run automatically on push via our travis-ci integration.
- flowchart.js for the flowchart diagrams
- js-sequence-diagrams for the sequence diagrams
- viz.js for getting Graphviz compiled to js
- railroad-diagrams for the railroad diagrams
- electron for headless browsing to wrap above libraries that don't work without a browser environment
It's a work in progress. See TODO.md.