-
Notifications
You must be signed in to change notification settings - Fork 3
Content API
⚠️ This documentation is deprecated. Please go to https://github.com/serlo/documentation/wiki/iframe-API for the current documentation of our iframe API.
We are in the progress of moving to a new infrastructure and this API will be simplified.
We will only support our recommended option ?contentOnly and the
content height will no longer be send.
If you rely on one of the other options please get in touch.
We offer an API for all learning content on serlo.org.
(There is a separate API for the metadata of the content.)
Include serlo.org content in your own application via <iframe> like
<iframe src="https://de.serlo.org/1553?contentOnly"></iframe>contentOnly is our recommended options. It hides all elements except the content, breadcrumbs navigation and search, e.g. https://de.serlo.org/1553?contentOnly
The API is free. Please contact us before using the API beyond prototyping: [email protected]
For further customization of the output we provide a couple of query strings which you can combine according to your needs like
<!-- Hide only topbar and footer -->
<iframe src="https://de.serlo.org/27801?hideTopbar&hideFooter"></iframe>-
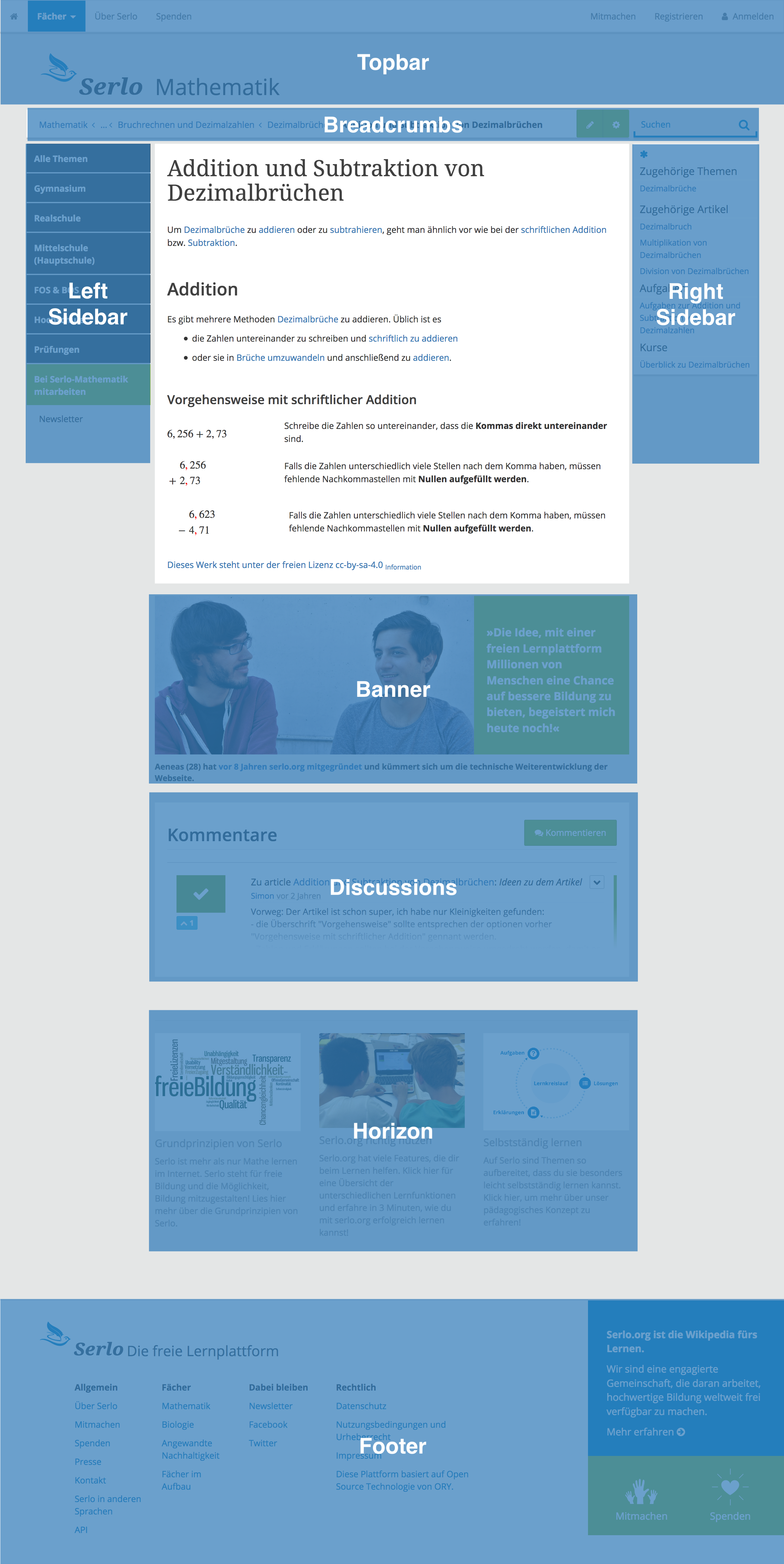
hideTopbarhides the top navigation bar, e.g. https://de.serlo.org/1553?hideTopbar -
hideLeftSidebarhides the left sidebar (containing the subject navigation), e.g. https://de.serlo.org/1553?hideLeftSidebar -
hideRightSidebarhides the right sidebar (containing related content), e.g. https://de.serlo.org/1553?hideRightSidebar -
hideBreadcrumbshides the breadcrumb navigation, e.g. https://de.serlo.org/1553?hideBreadcrumbs -
hideDiscussionshides the discussions, e.g. https://de.serlo.org/1553?hideDiscussions -
hideBannerhides the banners below the content that introduce persons working on Serlo, e.g. https://de.serlo.org/1553?hideBanner -
hideHorizonhides the links to meta pages / other subjects that are shown below the content, e.g. https://de.serlo.org/1553?hideHorizon -
hideFooterhides the footer, e.g. https://de.serlo.org/1553?hideFooter -
fullWidthremoves horizontal padding for the content section and its maximum width, e.g. https://de.serlo.org/1553?fullWidth

We inform the parent window about the actual dimensions of our content via window.postMessage (initially and after any resize event). You can use that to give the iframe the correct height to avoid scroll bars:
window.addEventListener('message', e => {
const { data } = e
// Context is always `serlo`
if (data.context !== 'serlo') {
return
}
// Content width in px
console.log(data.contentWidth)
// Content height in px
console.log(data.contentHeight)
// Get the iframe somehow. You can also check `e.origin`
const iframe = document.getElementsByTagName('iframe')[0]
iframe.style.height = `${data.contentHeight}px`
})If that still doesn't fit your use case or you run into any issues, feel free to create an issue.