-
Notifications
You must be signed in to change notification settings - Fork 0
Menú
TeresaRP94 edited this page Jun 21, 2022
·
10 revisions
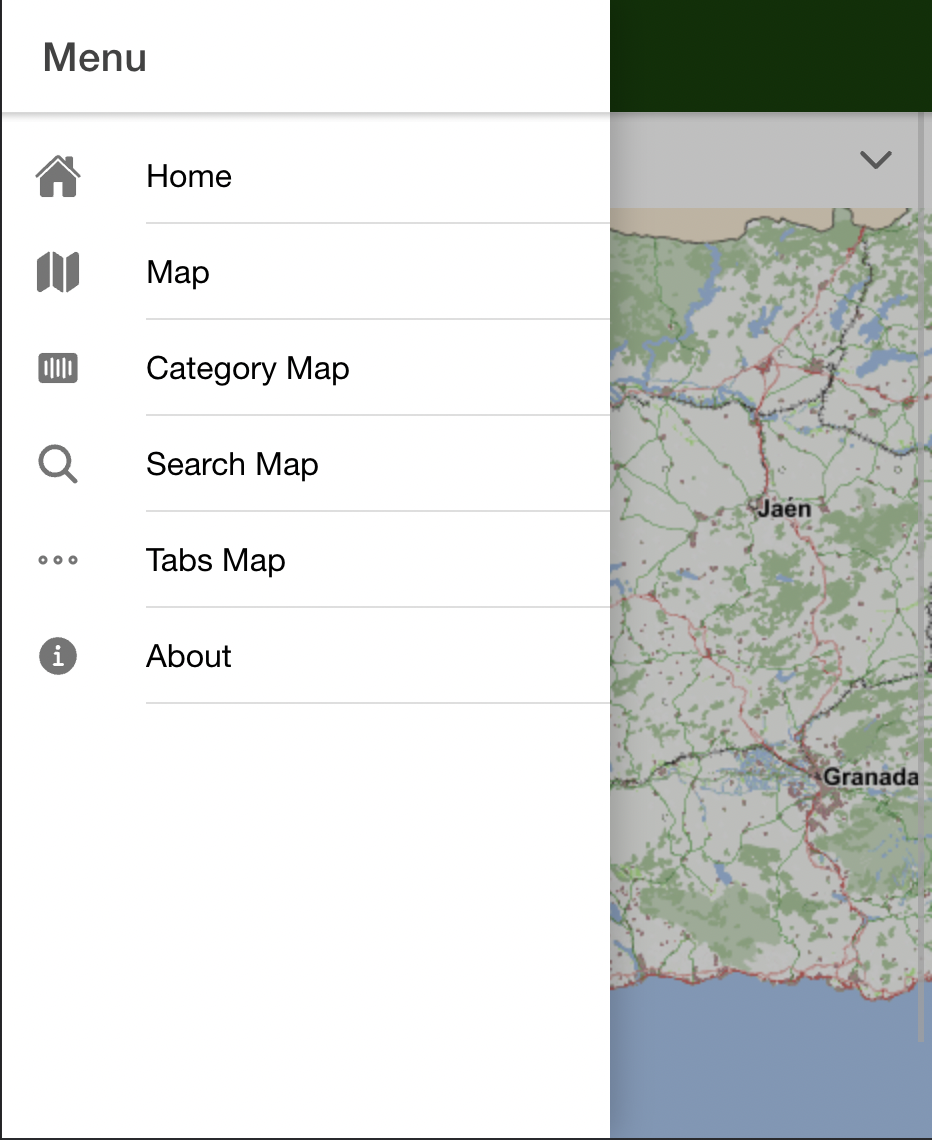
En primer lugar tenemos un menú básico que por defecto se despliega de izquierda a derecha. Se muestran los elementos home, map, category map, search map, about, tabs map y acordeon.

En el index.html principal
<ion-menu side="start" menu-id="main-menu">
<ion-header>
<ion-toolbar>
<ion-title>Menu</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-menu-toggle>
<ion-item href="/">
<ion-icon name="home" slot="start"></ion-icon>
<ion-label>Home</ion-label>
</ion-item>
<ion-item href="map">
<ion-icon name="map" slot="start"></ion-icon>
<ion-label>Map</ion-label>
</ion-item>
<ion-item href="category-map">
<ion-icon name="barcode" slot="start"></ion-icon>
<ion-label>Category Map</ion-label>
</ion-item>
<ion-item href="search-map">
<ion-icon name="search" slot="start"></ion-icon>
<ion-label>Search Map</ion-label>
</ion-item>
<ion-item href="about">
<ion-icon name="information-circle" slot="start"></ion-icon>
<ion-label>About</ion-label>
</ion-item>
<ion-item href="/tabs/tab-map">
<ion-icon name="ellipsis-horizontal-outline" slot="start"></ion-icon>
<ion-label>Tabs Map</ion-label>
</ion-item>
<ion-item href="acordeon">
<ion-icon name="logo-buffer" slot="start"></ion-icon>
<ion-label>Acordeon</ion-label>
</ion-item>
</ion-menu-toggle>
</ion-list>
</ion-content>
</ion-menu>Para introducir un nuevo elemento al menú hay que incorporar el siguiente código:
<ion-item href="ruta html">
<ion-icon name="nombre del icono que aparecerá en el menú" slot="start"></ion-icon>
<ion-label>nombre que aparecerá en el menú</ion-label>
</ion-item>En el mismo archivo se crea la nueva ruta.
<ion-router use-hash="true" main>
<ion-route url="/" component="view-home"></ion-route>
<ion-route url="/map" component="view-map"></ion-route>
<ion-route url="/category-map" component="category-map"></ion-route>
<ion-route url="/search-map" component="search-map"></ion-route>
<ion-route url="/about" component="view-about"></ion-route>
<ion-route component="view-tabs">
<ion-route url="/tabs/tab-map" component="tab-map"></ion-route>
<ion-route url="/tabs/tab-information" component="tab-information"></ion-route>
</ion-route>
<ion-route url="/acordeon" component="view-acordeon"></ion-route>
</ion-router><ion-route url="nombre de la ruta" component="nombre del componente"></ion-route>El constructor de la nueva pantalla será el nombre del "nombre del componente" que se importará en el index.js principal.
import componente from 'ruta'Por último se registra el elemento (ruta y componente)
window.customElements.define('mapea-card', MapeaCard)
window.customElements.define('view-home', ViewHome)
window.customElements.define('view-about', ViewAbout)
window.customElements.define('view-map', ViewMap)
window.customElements.define('category-map', CategoryMap)
window.customElements.define('search-map', SearchMap)
window.customElements.define('view-tabs', ViewTabs)
window.customElements.define('tab-map', ViewTabsMap)
window.customElements.define('tab-information', ViewTabsInfo)
window.customElements.define('view-acordeon', ViewAcordeon)window.customElements.define('ruta', componente)