-
Notifications
You must be signed in to change notification settings - Fork 6
Home
Was braucht man alles?
- Arduino Mega
- Shield mit SD Card Reader und Echtzeit Uhr (RTC) inkl. Batterie drin
- SD Card mit max. 2GB auf FAT16 formatiert.
- Netzteil: 5V min. 7A
- 2 Led Matrix Display Module Rot oder Rot/Grün mit HUB08 Anschluss
 Bild1: Shield
Bild1: Shield
Die LED Panels ziehen vergleichsweise viel Strom, d.h. sie müssen immer separat über die „dicken“ roten und schwarzen Kabel angeschlossen werden.
WICHTIG: Der Arduino darf nie an 5V angeschlossen sein mit dem Datenkabel zum Panel angeschlossen OHNE dass das Panel auch seine Stromversorgung dran hat.
Das Panel zieht sonst Strom über das Datenkabel und das kann den Arduino zerstören.
Die SD Karte ist eine ganz normale SD Karte wie man sie vom Handy oder Foto kennt. Sie muss FAT16 formatiert sein und sollte nicht grösser sein als 2GB, weil sie sonst eventuell vom Arduino nicht erkannt wird. Direkt im obersten Verzeichnis (Rootverzeichnis) befinden sich 3 Dateien:
- config: die Konfiguration der Uhr
- foo.ani: die Animationsdaten
- font.dat: die Schriftdaten
Alle diese Dateien können mit dem Java-Config-Tool zur goDMD erzeugt werden.
Das Shield wird von oben auf den Arduino Mega gesteckt und zwar so, dass der Anschlussstecker für das Displaypanel nach oben zeigt.
Die SC Karte muss in den Card Reader rein.
Die Spannungsversorgung muss an die Hohl-Buchse des Arduino anschlossen werden. Achtung: einen Schalter gibt es nicht, sobald der Strom am Arduino an ist, legt er los.
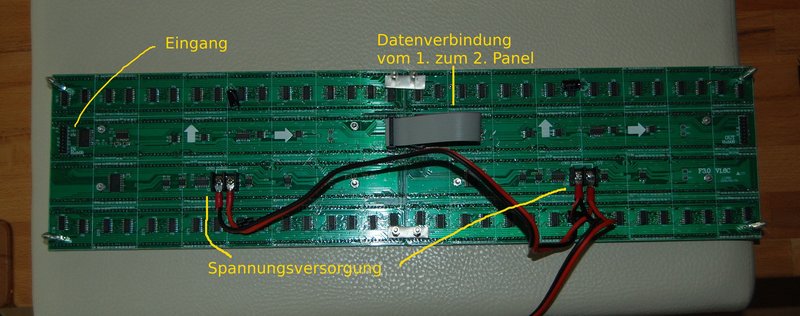
Das Displaykabel wird vom Shield mit dem „ersten“ Displaypanel verbunden. Wichtig: alle diese Panel können miteinander verbunden werden. Sie haben daher immer einen Eingang und einen Ausgang. Wir verbinden das Shield mit dem Eingang des ersten Panels und dessen Ausgang wiederum mit dem Eingang des zweiten Panels.
Die Stromversorgung der Displaypanel muss anschlossen werden. Beide Displays müssen mit Strom versorgt werden über separate Kabel. Rot ist Plus und Schwarz ist minus.
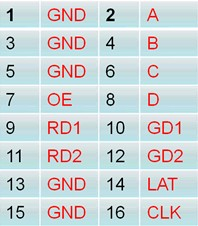
Der Stecker ist eine zweireihige Buchsen- bzw. Postenleiste mit 16 Kontakten. Die Belegung ist:

Bild 2: Anschlussbelegung
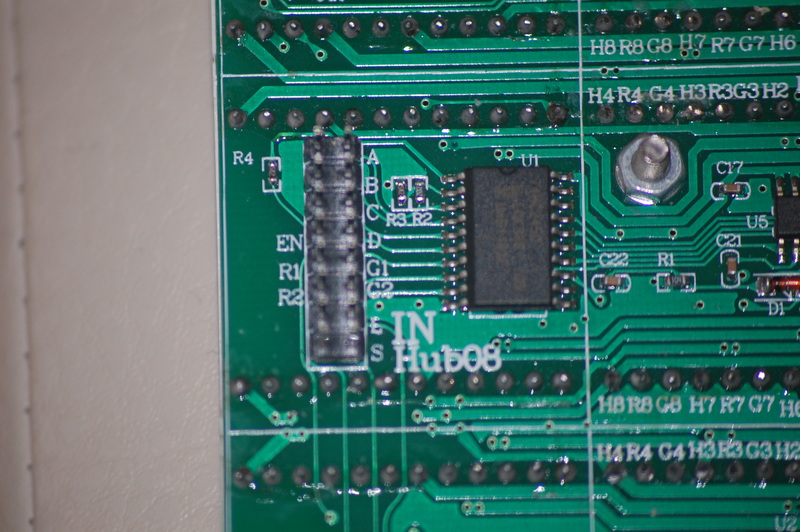
Diese Belegung ist hinten am Display auf der Platine auch abgedruckt. Ausserdem ist der Eingang mit „IN“ bezeichnet. OE = Output Enable heisst manchmal auch nur EN = Enable, LAT = Latch heisst manchmal nur L und schliesslich heisst CLK = Clock manchmal auch Strobe = S.
Aber im Grossen und Ganzen sieht man dass es passt.

Bild 3: Eingangssteckerleiste
Bei den Flachbandkabeln wird der Anschluss 1 immer durch eine rote Ader und einen kleinen Pfeil am Stecker symbolisiert.
Also bitte drauf achten, dass die Stecker richtig herum drauf gesteckt werden.

Bild 4: Zwei zusammengebaute Panels von hinten

Bild 5: Datenkabel mit Stecker
Das Konfigurations-Tool ist in Java geschrieben und dient dazu die Daten, die auf der SD Karte vorhanden sein müssen, zu verändern oder zu erzeugen.
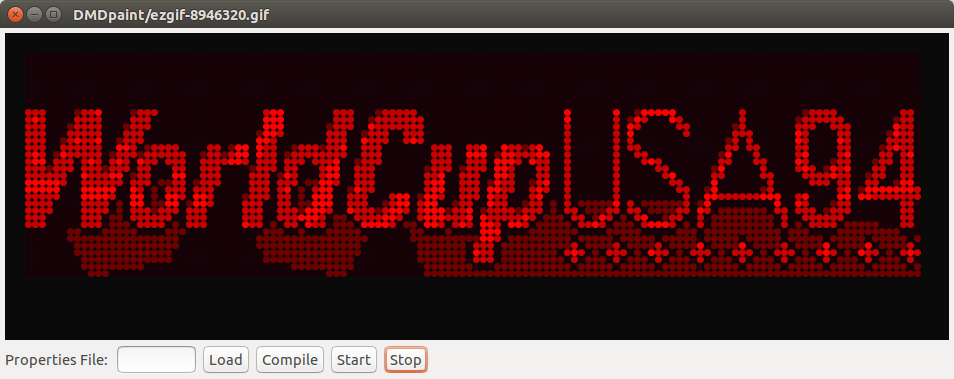
 Bild 6: Konfigurations-Tool
Bild 6: Konfigurations-Tool
Das Konfigurations-Tool ist in Java geschrieben, d.h. es muss Java auf dem Computer installiert sein, damit es ausgeführt werden kann (siehe http://www.java.com).
Das Tool verwendet ausserdem SWT für die Darstellung der Benutzeroberfläche, was zur Folge hat dass für verschiedene Betriebsysteme unterschiedliche Versionen genutzt werden müssen. Eine für Windows / eine für Linux, eine für 32 Bit eine für 64 Bit. Siehe Downloads hier:
Nach dem Download wird das ZIP File in einem beliebigen Verzeichnis entpackt. Weitere Installationsschritte sind nicht erforderlich.
Das Tool wird durch das Anklicken von godmd.bat bzw. godmd.sh gestartet und stellt ein Fenster ähnlich wie oben abgebildet dar.
Im Fenster selbst läuft direkt die Uhr im Vorschaumodus mit allen Animationen (wenn welche geladen werden konnten).
Das Tool lädt standardmässig eine Steuerdatei mit Namen „animations.properties“. Diese befindet sich im gleichen Verzeichnis wie das Programm selber.
Die Datei ist gemäss des Java Standards für Property Dateien aufgebaut, d.h. Zeilen fangen mit „Namen“ oder Keys an, dann kommt ein Gleichheitszeichen „=“ gefolgt von einem Wert.
Neben ein paar allgemeinen Keys am Beginn der Datei, haben die Keys immer einen Punkt im Namen. Links vom Punkt befindet sich der Name der Animation, rechts der Name der Eigenschaft.
Beispiel: logo.start=1
Die Animation heisst „logo“ und das Attribut start hat den Wert 1.
Wichtig: in einer Properties Datei müssen alle Animationen eindeutig benannt sein. Es darf also kein Namen zweimal verwendet werden.
Eine Animation kann aus unterschiedlichen Quellen erstellt werden:
- eine Folge von PNG Bildern mit der Auflösung 128x32
- eine DMDF Datei
- ein Animiertes GIF mit der Auflösung 128x32
Zu jeder Animation gehört ein Abschnitt in der Property Datei, die die Animation beschreibt. Pfadangaben beziehen sich immer auf den Basispfad. Wenn weiter nichts gesagt ist ist der Basispfad identisch mit dem Programmverzeichnis. Alternativ kann in der Properties-Datei mit dem Key „basepath“ ein anderer Basispfad eingestellt werden.
Im Folgenden verwende ich als Namen der Animation immer „ani“ (z.B. ani.start=... ). Aber bitte daran denken, dass für weitere Animationen unterschiedliche Namen verwendet werden müssen. Groß- Kleinschreibung ist übrigens relevant, d.h. „Ani.start“ ist nicht das gleiche wie „ani.start“
-
ani.path: der Dateipfad unter dem die Bildfolge / das Bild zu finden ist. Relativ zum Basispfad. -
ani.start: Nummer des Bildes mit dem die Animation startet. Dies muss nicht notwendigerweise die 1 sein, wenn das Verzeichnis mehr Bilder enthält als zu dieser Animation gehören -
ani.end: Nummer des Bildes mit dem die Animation endet. Start und Ende kann man auch in hexadezimaler Schreibweise angeben. z.b. 0x0A für 10. -
ani.step: Schrittweite beim Hochzählen der Bildfolge. Gibt man hier 2 an, wird nur jedes zweite Bild zur Animation hinzu gefügt. -
ani.hold: Anzahl der Schritte, die die Animation am Ende bevor wieder zur Uhr umgeschaltet wird, stehen bleiben soll. -
ani.millisPerCycle: Wartezeit in Millisekunden von einem Bild zum nächsten. Bestimmt die Geschwindigkeit der Animaton. Sinnvolle Werte sind 100 oder grösser. -
ani.cycles: Eine Animation kann wiederholt werden, bevor wieder zur Uhr umgeschaltet wird. Für zweimal durchlaufen steht dafür ani.cycles=2 usw. -
ani.type: Kürzel der die Art der Quelle beschreibt`: PNG für PNG Bildfolge, GIF für Animiertes Gif, DMDF für DMDF File. -
ani.clockFrom: wenn das gesetzt ist, dann gibt man die Nummer des Bildes an ab der während der Animation die Uhr wieder einscheinen soll. Beispiel`: Hat die Animation 10 Bilder und clockFrom=5, dann erscheint nach der Hälfte der Animation bereits wieder die Uhr. -
ani.clockSmall: falls auf true gesetzt, wird während der Animation eine kleine Uhr angezeigt (kleinere Schrift). Default ist gross. -
ani.clockXOffsetundani.clockYOffset: nur bei kleiner Schrift der Uhr während der Animation zu verwenden. Definiert die Stelle wo die Uhr eingeblendet wird. -
ani.clockFront: wenn auf true gesetzt, dann erscheint die Uhr während der Animation im Vordergrund und nicht dahinter. Nur zusammen mit clockFrom. - `ani.thresholds.0, ani.thresholds.1 und ani.thresholds.3 definiert drei Helligkeitsstufen zwischen 0 und 255, die benutzt werden um farbige oder Bilder mit vielen Graustufen auf das DMD mit seinen vier Farben umzurechnen. Braucht man nur beim PNG oder GIF, wenn die Bilder allgemein zu hell oder zu dunkel sind. Alternativ könnte man auch an den Bilder was ändern mit einem Bildverarbeitungsprogramm.
-
ani.autoMerge: wenn auf true gesetzt zusammen mit step=2, dann werden zwei aufeinander folgende Bilder zu einem zusammen gefasst. Das erste Bild liefert die Helligkeitsstufe 1, das zweite die Stufe 2. Bilder die direkt auf einem ROM extrahiert werden, liegen genau in diesem Format vor, so dass man mit diesem Schalter direkt damit arbeiten kann. -
ani.pattern: legt das Namensmuster fest wie die Dateien der Bildfolge benannt sind. Darin erscheint immer ein „%-Platzhalter“ für die fortlaufende Zahl. Beispiel „logo%d“ wird zu „logo1.png“, „logo2.png“ usw. Benutzt werden eigentlich nur zwei „%d“ oder „%04X“. Wer genau wissen will was man alles damit machen kann, möge unter „Java String Formatter“ nachschlagen.
Mit diesen Keys baut man mit einem normalen Texteditor seine Animationen zusammen und kann sie dann mit einem „Load“ direkt im Tool anschauen. „Load“ lädt immer alle Animationen neu, d.h. die Änderung kommt vielleicht nicht gleich als erstes dran.
Mit einem Click auf „Compile“ werden alle Animationen in ein einzelnes File „foo.ani“ gepackt, welches dann nur noch auf die SD Card kopiert werden muss.