Note
If you find React SoybeanAdmin helpful, or if you like our project, please give us a ⭐️ on GitHub. Your support motivates us to keep improving and adding new features! Thank you for your support!
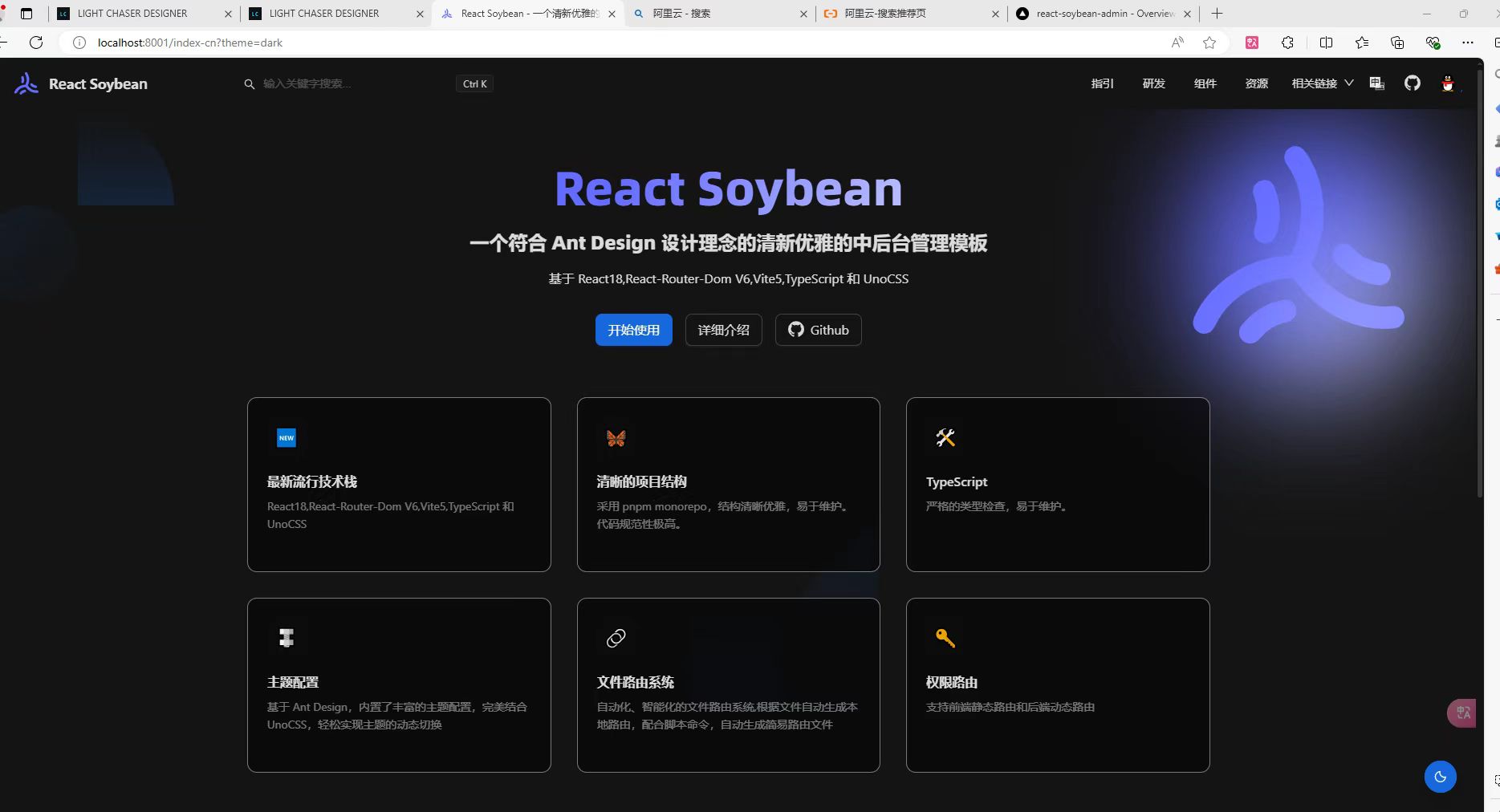
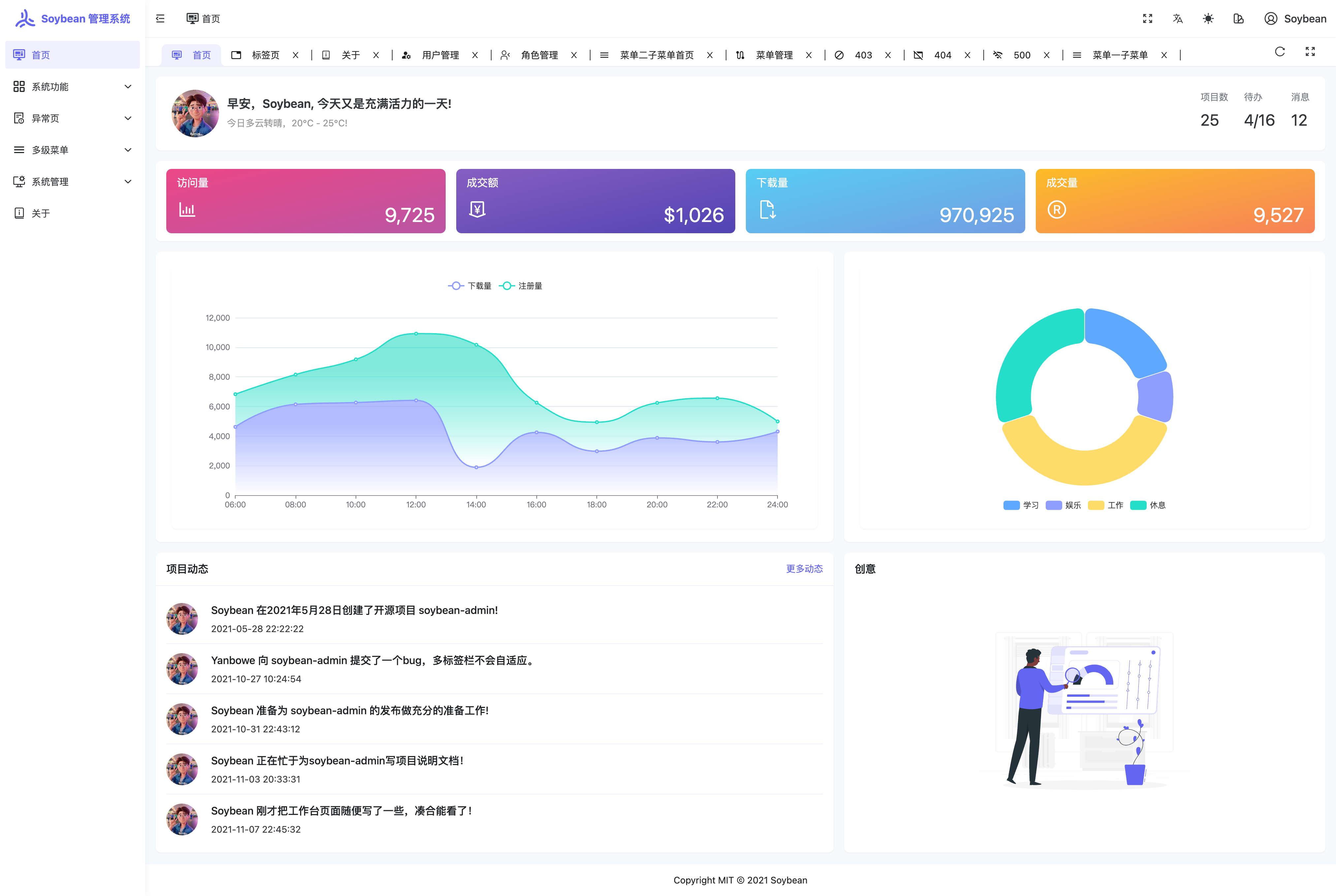
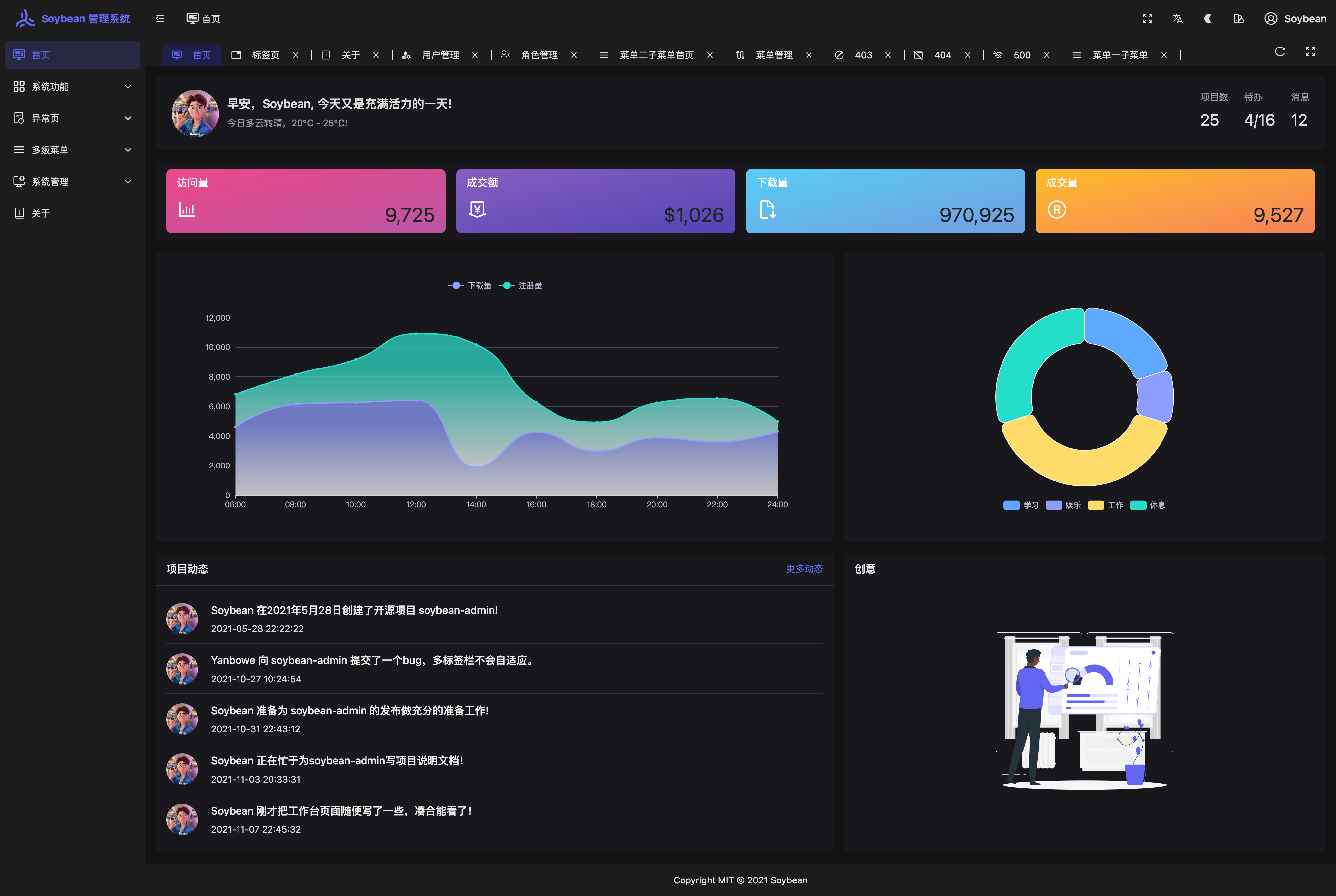
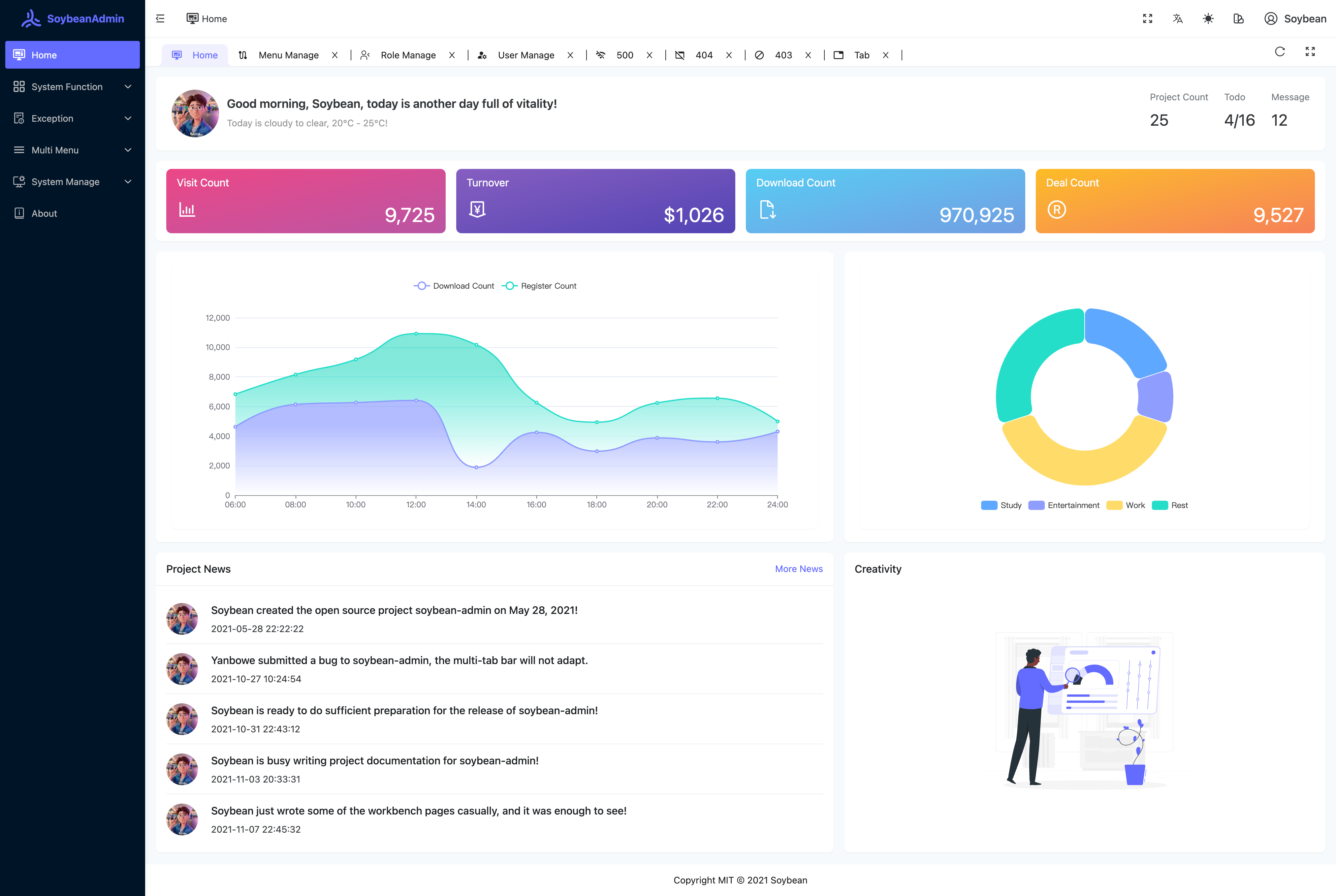
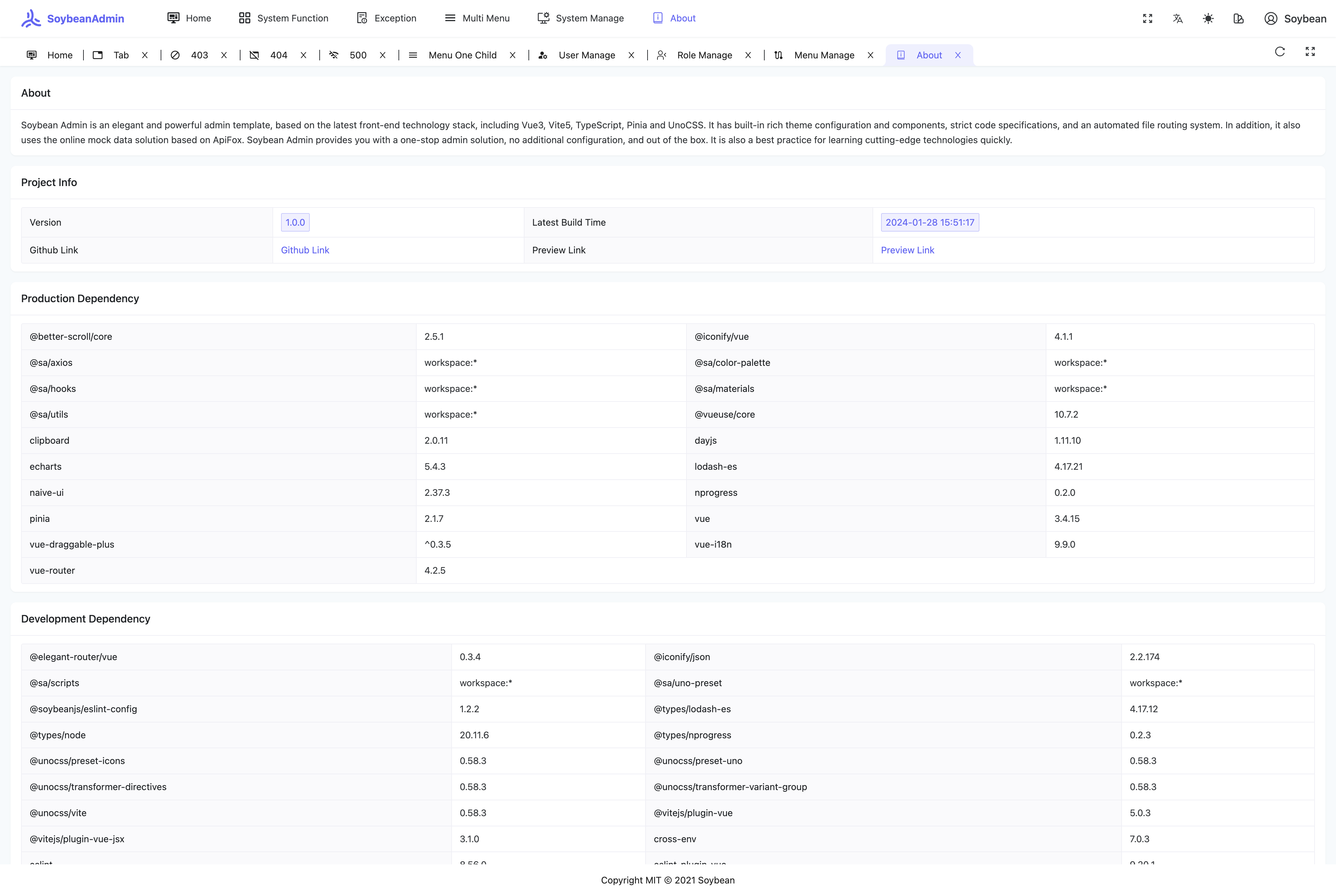
React Soybean is a fresh, elegant, and powerful admin dashboard template. It is built on the latest frontend technology stack, including React18, ReactRouter V6, Vite5, TypeScript, Redux/toolkit, and UnoCSS. It comes with extensive theme configurations and components, adheres to strict coding standards, and features an automated file routing system. Additionally, it implements an online mock data solution based on ApiFox. React Soybean offers a one-stop admin dashboard solution with no extra setup, ready to use out-of-the-box. It's also a great best-practice tool for learning cutting-edge technologies.
- React18 Version:
-
NaiveUI Version:
-
AntDesignVue Version:
-
Legacy Version:
- Cutting-edge Technologies: Built with React18, ReactRouter V6, Vite5, TypeScript, Redux/toolkit, and UnoCSS.
- Clear Project Structure: Uses pnpm monorepo architecture with a clean, elegant structure.
- Strict Code Standards: Follows SoybeanJS Standards, integrated with eslint, prettier, and simple-git-hooks to ensure code quality.
- TypeScript: Supports strict type checking for better maintainability.
- Extensive Theme Configuration: Built-in diverse theme options seamlessly integrated with UnoCSS.
- Built-in Internationalization: Easily supports multiple languages.
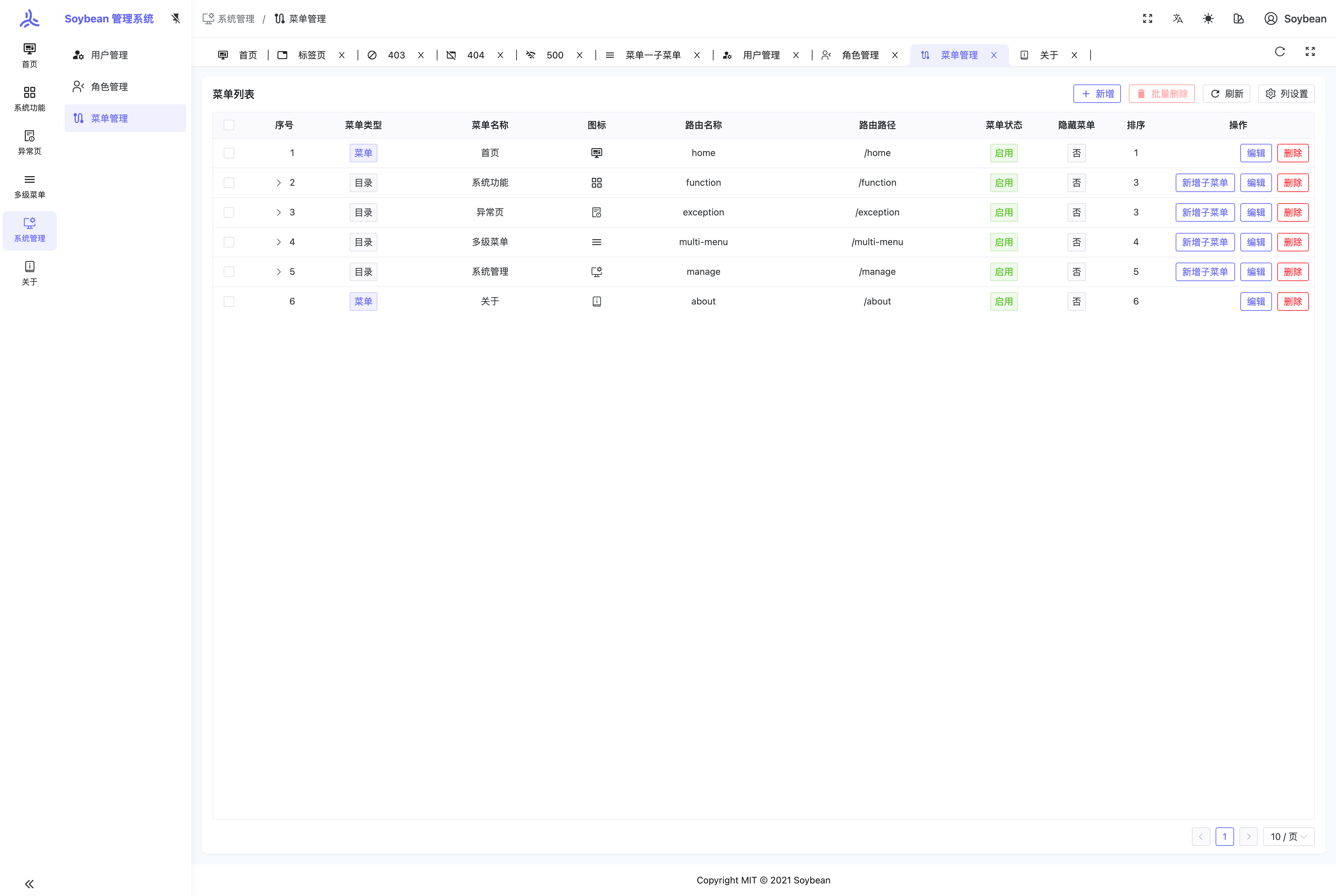
- Automated File Routing: Automatically generates route imports, declarations, and types. See Elegant Router for more details.
- Flexible Permission-based Routing: Supports both static frontend routing and dynamic backend routing.
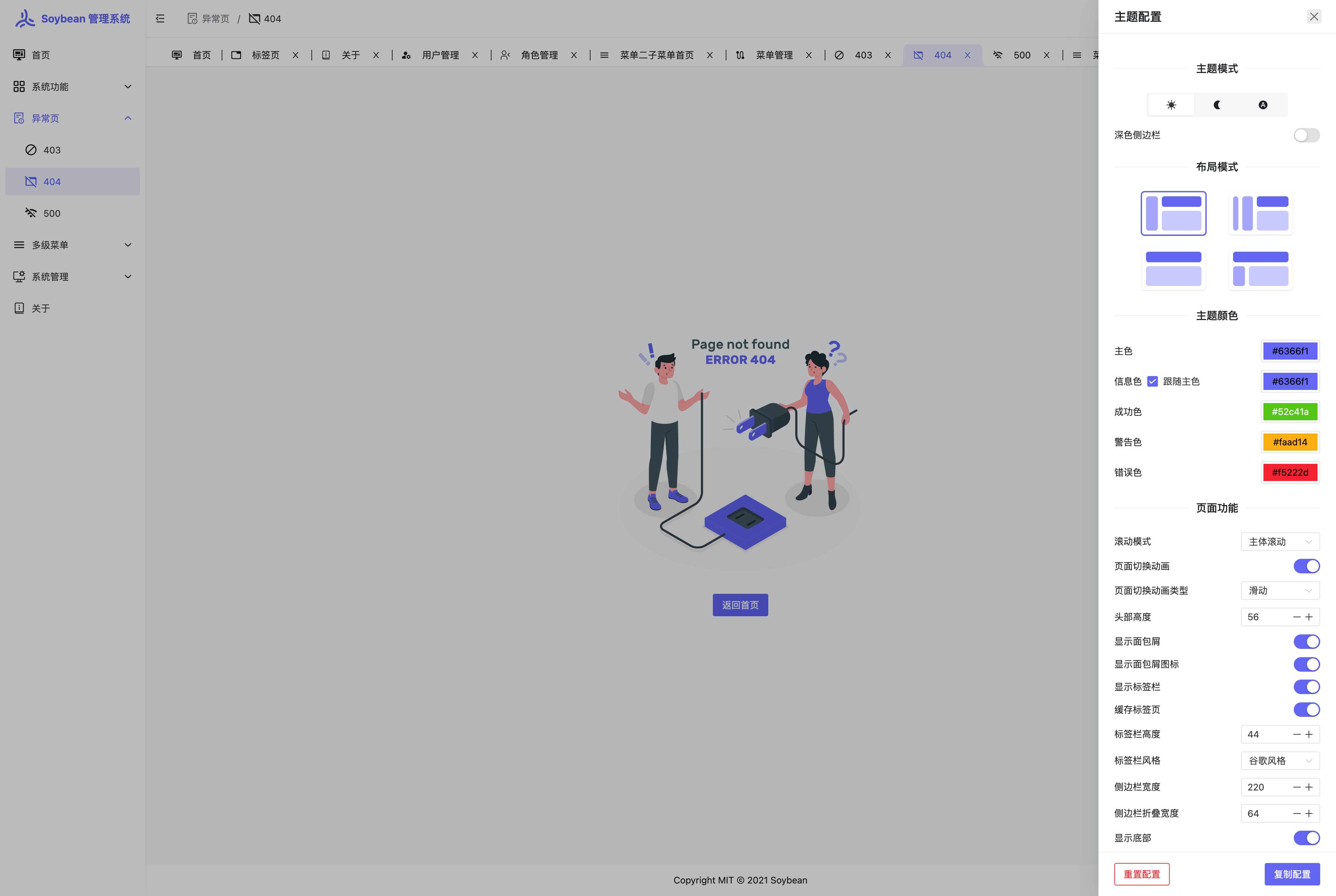
- Rich Page Components: Includes a variety of pages and components, such as 403, 404, 500 error pages, layout components, tag components, theme settings, and more.
- Command-line Tools: Built-in efficient command-line tools for git commits, file deletion, publishing, etc.
- Mobile-friendly: Fully supports mobile devices with responsive layouts.
- Good UI: Automatically captures errors when they occur and displays a friendly interface to help users quickly identify and resolve issues. It can also report errors via monitoring points embedded within the component.
Environment Setup
Make sure your environment meets the following requirements:
- git: Needed for cloning and version management.
- NodeJS: >=18.12.0, recommended 18.19.0 or higher.
- pnpm: >= 8.7.0, recommended 8.14.0 or higher.
Clone the Project
git clone https://github.com/soybeanjs/soybean-admin.gitInstall Dependencies
pnpm iSince the project uses pnpm monorepo management, please do not use npm or yarn to install dependencies.
Run the Project
pnpm devBuild the Project
pnpm buildWe warmly welcome and appreciate all forms of contribution. If you have any ideas or suggestions, feel free to share them by submitting pull requests or creating GitHub issues.
This project includes a commit command. You can run pnpm commit to generate commit messages that comply with the Conventional Commits standard. Please ensure to use the commit command when submitting PRs to maintain proper commit message format.
It is recommended to use the latest version of Chrome for development to get the best experience.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
We appreciate the contributions from the following contributors. If you would like to contribute, please refer to How to Contribute.
React Soybean is a completely open-source and free project, aimed at helping developers build medium
to large-scale management systems easily. We also provide WeChat and QQ groups for discussion. Feel free to ask questions in the groups.
This project is licensed under the MIT © 2021 Soybean license. It is intended for learning and reference purposes only. For commercial use, please retain the author's copyright information. The author does not guarantee or assume any risks associated with the software's use.