为了方便大家沟通交流,同步消息,建了QQ群,目前已有828人,群号 145225165,申请入群后请及时回复验证码,否则360秒后会被群机器人自动移除群。


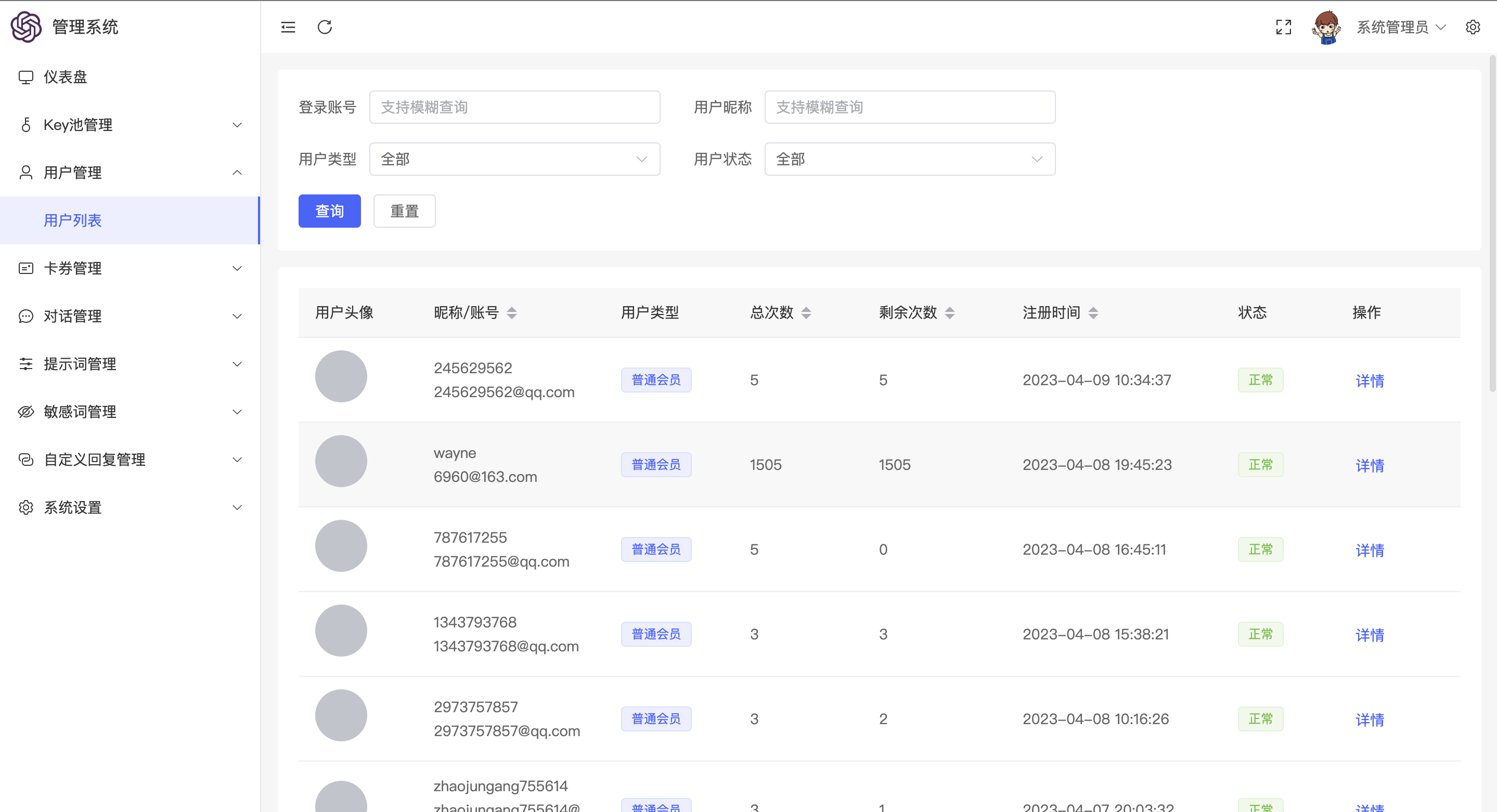
- 登录注册,管理后台可以设置首次登录赠送免费提问次数
- key轮询池
- 卡券套餐管理
- 对话管理
- 敏感词管理
- 自定义回复管理
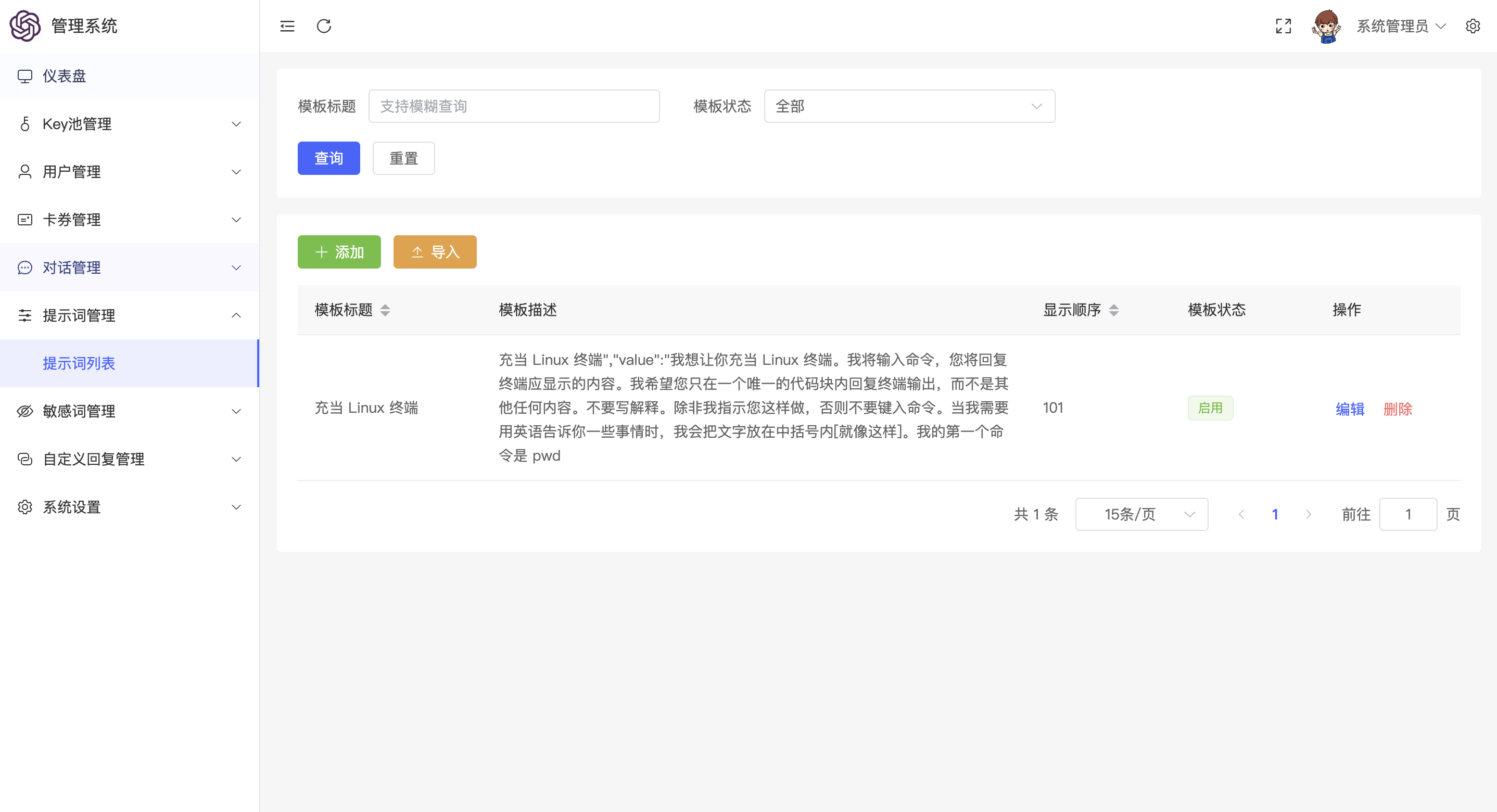
- 提示词prompt管理
- 卡密套餐管理、卡密生成和核销
服务器无需安装任何环境,只需要安装 nginx 和 mysql, 直接运行静态
html服务 和 二进制打包文件
服务器放行 3000 端口,将数据库文件 db.sql 文件导入到 mysql,修改 service 目录下 .env 里数据库配置信息和邮箱配置信息,其他配置信息无需改动
根据自己的系统选择对应的服务端,下面以 linux 环境为例,
在 linux 服务器上运行 nohup ./service/linux.bin & 启动后端服务,运行 curl http://127.0.0.1:3000 ,如果出现
{"Hello":"Gochat 后端服务启动成功"} 说明后端服务启动成功
将用户端绑定到 chatgpt 目录,如 chat.baidu.com,nginx 主要配置如下:
listen 80;
server_name chat.baidu.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/chatgpt/fontend;
location /api/{
proxy_pass http://127.0.0.1:3000;
}访问 chat.baidu.com 即可访问前台
将管理端域名绑定到 admin 目录,如 admin.baidu.com,nginx 主要配置如下:
listen 80;
server_name admin.baidu.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/chatgpt/admin;
location /backend/{
proxy_pass http://127.0.0.1:3000/backend/;
}访问 chat.baidu.com 即可访问管理后台,默认账号 [email protected], 密码 123456